1、request对象的使用
(1)编写一个包含有表单的JSP页面form.jsp,其中包含可以输入姓名和出生地的文本框,提交表单后在另一个页面中显示用户提交的姓名和出生地。请写出相应代码:
form.jsp:
1 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 2 <html> 3 <head> 4 <title>form</title> 5 </head> 6 <body> 7 <form action="display.jsp"method="post" name="name">
8 姓名:<input type="text" name="username"> 9 出生地:<input type="text" name="from"> 10 <input type="submit" name="submit" value="提交"> 11 </form> 12 </body> 13 </html>
display.jsp:
1 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 2 <html> 3 <head> 4 <title>display</title> 5 </head> 6 <body> 7 <% 8 9 out.print("姓名:"+request.getParameter("from")); 10 out.print("<br>"); 11 out.print("出生地:"+request.getParameter("username")); 12 %> 13 </body> 14 </html>
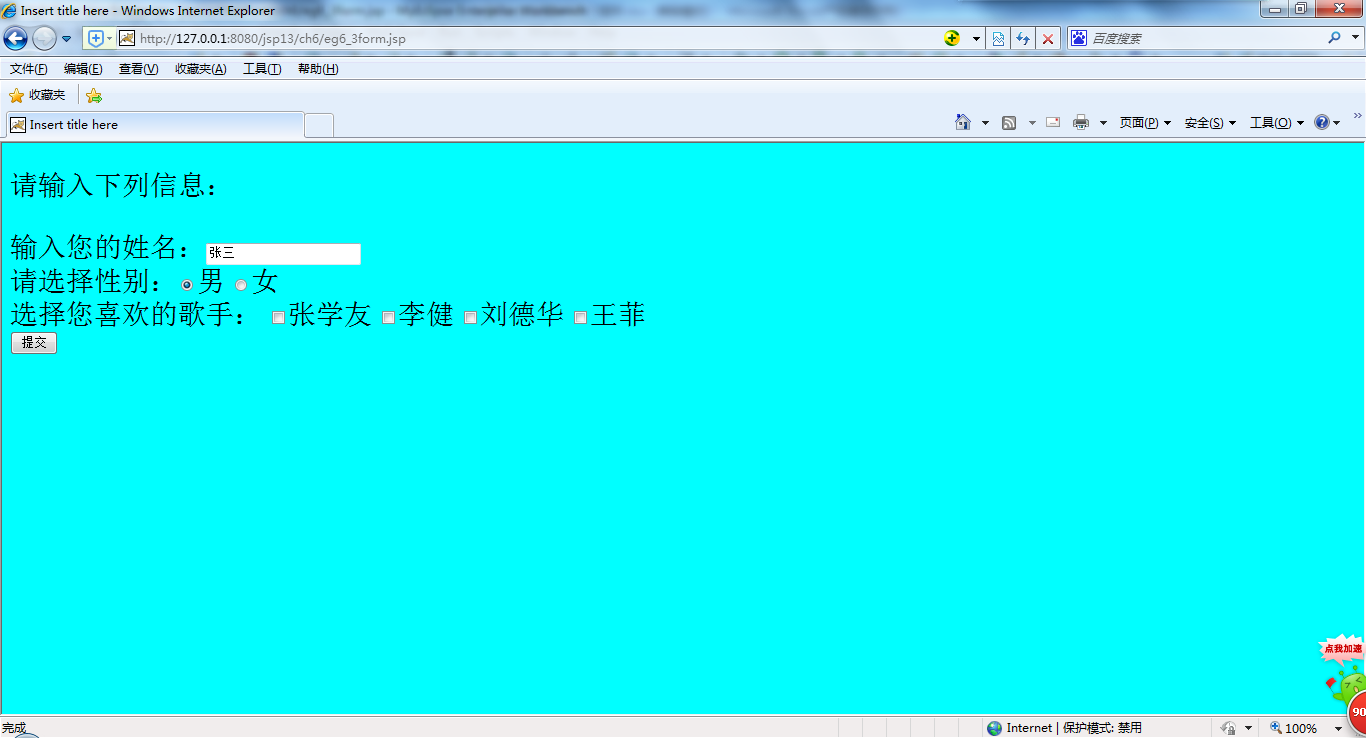
(2)编写一个名为shiyan5_2form.jsp的JSP文件,浏览效果如下图所示:

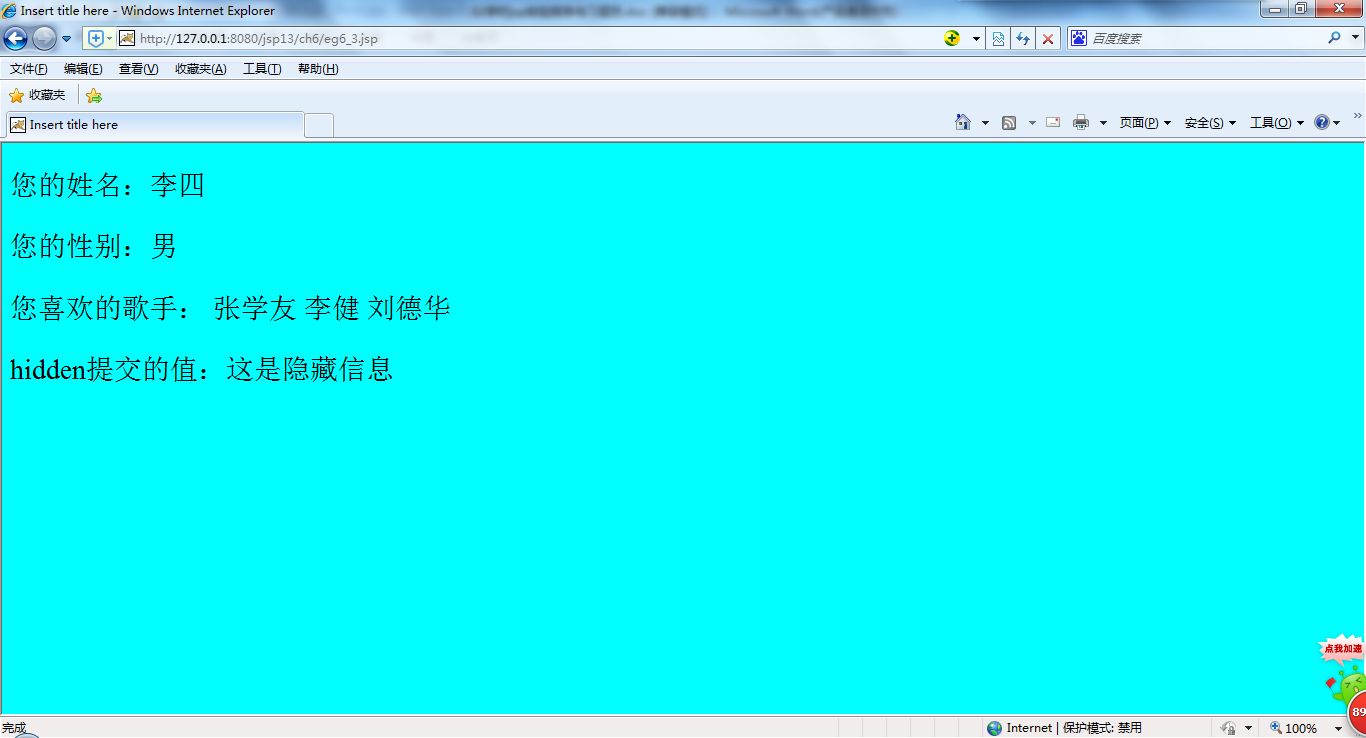
再编写一个名为shiyan5_2display.jsp的JSP文件,用来显示用户提交的信息,浏览效果如下图所示:

请编写相应代码:(注意中文乱码的处理):
shiyan5_2form.jsp:
1 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 2 <html> 3 <head> 4 <title>test2_1</title> 5 </head> 6 <body> 7 <p>请输入下列信息</p> 8 <form action="shiyan5_2display.jsp" method="post" name="name"> 9 输入您的姓名:<input type="text" name="username"><br> 10 请选择您的性别:<input type="radio" name="sex" value="男">男 11 <input type="radio" name="sex" value="女">女<br> 12 您喜欢的歌手:<input type="checkbox" name="singer" value="张学友">张学友 13 <input type="checkbox" name="singer" value="李健">李健 14 <input type="checkbox" name="singer" value="刘德华">刘德华 15 <input type="checkbox" name="singer" value="王菲">王菲<br> 16 <input type="hidden" name="hide" value="这是隐藏信息"> 17 <input type="submit" value="提交"> 18 </form> 19 </body> 20 </html>
shiyan5_2display.jsp:
1 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 2 <html> 3 <head> 4 <title>test2_1</title> 5 </head> 6 <body> 7 <% 8 request.setCharacterEncoding("utf-8"); 9 10 out.print(request.getParameter("username")); 11 out.print("<br>" + request.getParameter("sex") + "<br>"); 12 String[] singer = request.getParameterValues("singer"); 13 if (singer == null) { 14 out.print("请输入相关信息"); 15 } else { 16 for (String s : singer) { 17 out.print(s + " "); 18 } 19 } 20 out.print("<br>" + request.getParameter("hide")); 21 %> 22 </body> 23 </html>
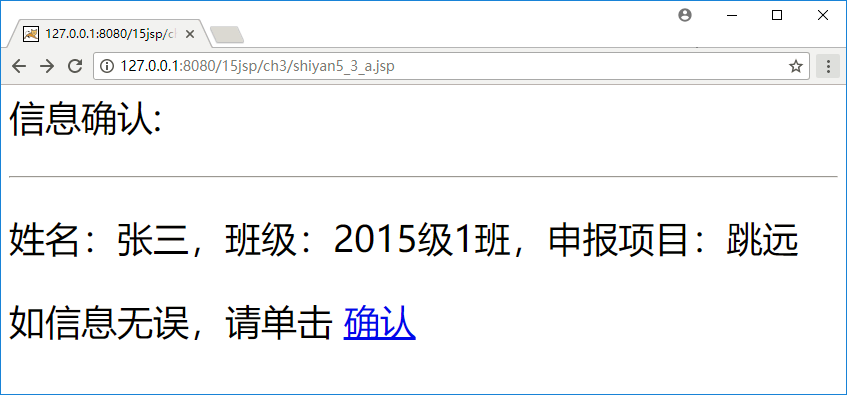
(3)编写一个shiyan5_3_a.jsp文件,浏览效果如下图所示:

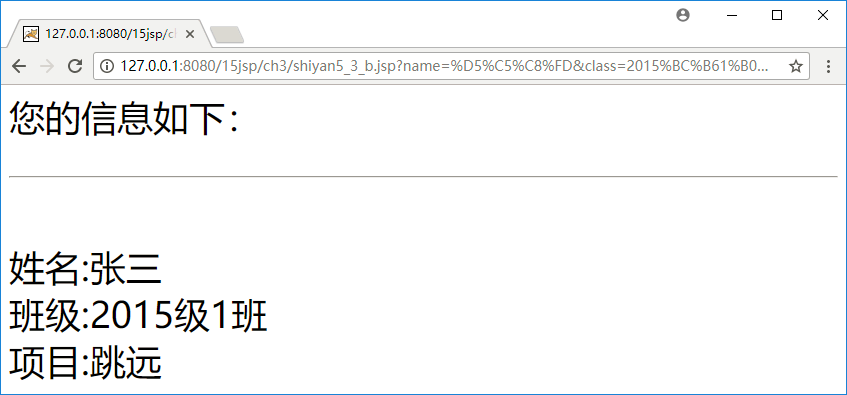
单击“确认”超链接后,显示如下shiyan5_3_b.jsp页面:

请写出相应代码:
shiyan5_3_a.jsp:
1 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 2 <html> 3 <head> 4 <title>test2_1</title> 5 </head> 6 <body> 7 <p>信息确认:</p> 8 <hr> 9 <% 10 String name = "张三"; 11 String banji = "2015级1班"; 12 String project = "跳远"; 13 out.print("姓名:"+name+",班级:"+banji+",申报项目:"+project); 14 %><br> 15 如信息无误,请点击<a href="shiyan5_3_b.jsp?name=张三&banji=2015级1班&project=跳远">确认</a> 16 </form> 17 </body> 18 </html>
shiyan5_3_b.jsp:
1 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 2 <html> 3 <head> 4 <title>test2_1</title> 5 </head> 6 <body> 7 <p>您的信息如下:</p> 8 <hr> 9 <% 10 request.setCharacterEncoding("utf-8"); 11 out.print("姓名:"+request.getParameter("name")+"<br>"); 12 out.print("班级:"+request.getParameter("banji")+"<br>"); 13 out.print("项目:"+request.getParameter("project")); 14 %> 15 </body> 16 </html>
2、response对象的使用
(1)下面的JSP页面,如果请求该页面时想让页面以word方式打开,请在横线上填写正确的代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body bgcolor=cyan style="font-size:28px">
<p>学习response对象的setContentType方法</p>
</body>
</html>
1 <% response.setContentType("application/msword;charset=UTF-8"); %>
(2)编写如下登录页面shiyan5_4.jsp:

在其中输入用户名和密码,如用户名和密码无误(正确的用户名和密码自定,如用户名为张三,密码为123456)则显示欢迎页面shiyan5_4_receive.jsp,如下图所示:

若用户或密码错误,则仍然显示登录页面,等待用户输入用户名和密码。此外,如用户直接请求shiyan5_4_receive.jsp,仍会显示登录页面。
请写出相应代码:
shiyan5_4.jsp:
1 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 2 <html> 3 <head> 4 <title></title> 5 </head> 6 <body> 7 <p style="text-align: center;">系统登陆</p> 8 <hr> 9 <form action="shiyan5_4_receive.jsp" method="post" name="login" style="text-align: center"> 10 用户名:<input type="text" name="username"><br><br> 11 密 码:<input type="password" name="password"><br><br><br> 12 <input type="submit" name="submit" value="确定"> 13 <input type="reset" name="reset" value="取消"> 14 </form> 15 </body> 16 </html>
shiyan5_4_recevie.jsp:
1 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 2 <html> 3 <head> 4 <title>Title</title> 5 </head> 6 <body> 7 <% 8 request.setCharacterEncoding("utf-8"); 9 String username = ""; 10 String password = ""; 11 username = request.getParameter("username"); 12 password = request.getParameter("password"); 13 if (username==null || password==null) { 14 response.sendRedirect("shiyan5_4.jsp"); 15 }else { 16 if (!username.equals("张三") || !password.equals("123456")) { 17 response.sendRedirect("shiyan5_4.jsp"); 18 } 19 } 20 21 %> 22 登陆成功,用户<%=username%>,你好! 23 </body> 24 </html>