从别人接口获取数据,然后在前台页面显示一颗树。我也是第一次使用zTree来做树,做完之后发现自己浪费了很多时间。获取数据上篇已经说了,这里就不在说了。
要使用zTree需要引入对应的js

官网地址:http://www.treejs.cn
引入文件完成后,开始新建我们新建一个zTree.vue文件
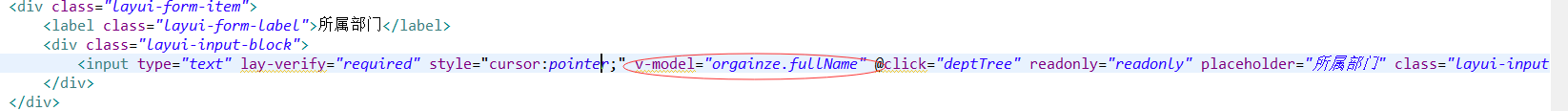
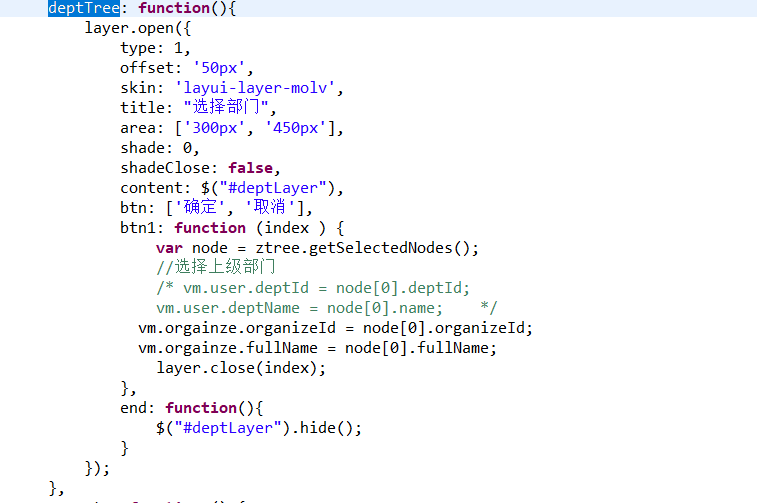
下面是比较关键的代码:

画圈的地方是在树中选中的节点名字,他会显示在这个地方。

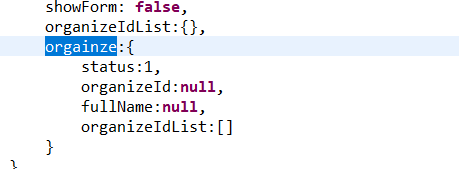
用来存放organizeId,fullName。

setting里面的根据自己的需求进行改变 enable: 设置 zTree 是否开启异步加载模式 默认值:false;
idKey:为主键 ;pIdKey:为父节点的id ; rootPId一般为-1;
url : zTree 节点数据保存节点链接的目标 URL 的属性名称。
name : zTree 节点数据保存节点名称的属性名称。

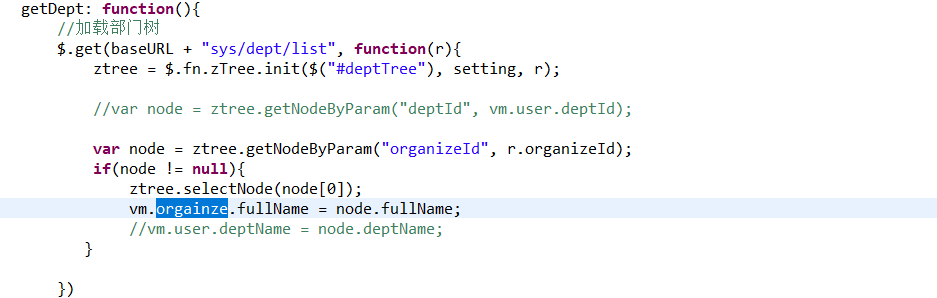
通过请求后台函数,通过回调函数的数据,初始化树,使用ztree的getNodeByParm方法根据节点数据的属性搜索,获取条件完全匹配的节点数据 JSON 对象,并赋值。

设置选中节点的真实的值。
第一次使用ztree在这个过程中也绕了很多路,最后才绕出来。如有不足希望给位能够指点一下,谢谢。