bootstrap-table.js插件是用来显示多条数据,显示列表信息的;
写在前面:参考官网
http://bootstrap-table.wenzhixin.net.cn/zh-cn/getting-started/
1.使用:
a.引入库和依赖库
<script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script> <script src="bootstrap-table.js"></script> <-- put your locale files after bootstrap-table.js --> <script src="bootstrap-table-zh-CN.js"></script>
b.两种启用插件的方式。
data属性方式启用插件:
普通的table标签里加data-toggle='table' 即可:
<table data-toggle="table">
<thead>
<tr>
<th>Item ID</th>
<th>Item Name</th>
<th>Item Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Item 1</td>
<td>$1</td>
</tr>
<tr>
<td>2</td>
<td>Item 2</td>
<td>$2</td>
</tr>
</tbody>
</table>
js方式启用插件:
<table id="table"></table>
$('#table').bootstrapTable({
columns: [{
field: 'id',
title: 'Item ID'
}, {
field: 'name',
title: 'Item Name'
}, {
field: 'price',
title: 'Item Price'
}],
data: [{
id: 1,
name: 'Item 1',
price: '$1'
}, {
id: 2,
name: 'Item 2',
price: '$2'
}]
});
2.常用的参数设置
data-height='540' 不设置此属性当数据很多时,上下滚动表头不固定在头部,会随着上下滚动;
data-pagenation='true' 显示分页条
3.一些注意点
a.在js中设置的属性写成striped,要是在html设置则要写成data-striped;
b.onUncheck事件触发,是checkbox失去选择时触发,radio失去选择不触发;
c.加载数据,可以定义url属性值,使用插件标准的加载方式。也可以自己写$.ajax()请求数据,然后拿到数据后再调方法,渲染table,
$('#table').bootstrapTable('load',e.data);
d.列参数的属性formatter,可以对此列的数据进行运算,这个实际挺有用的。应用场景多。见下面的例子;
e.rowStyle属性可对每一行设置。根据index值可对任一行设置自定义样式,但是好像背景色不容易设置;
f.onClickRow(row, $element)点击某一行的响应事件,row是此行的数据,$($element).parent().parent(.selected);可拿到这一行的jq对象;
4.例子:
<table id="table" class="table table-striped table-bordered table-hover" data-height="540" data-pagination="true" data-page-size="10">
</table>
var table = $("#table");
// 初始化表格
table.bootstrapTable({
method:'GET',
cache:false,
striped:true,
url: url,//服务器数据的加载地址
pagination:true,//是否显示分页
sortable:true,//是否启用排序
sortOrder:'desc',
rowStyle:rowStyle,
sidePagination:'client',
pageList:[10,20,50,100],
clickToSelect:true,
columns: [
{checkbox: true},
{field: 'id', title:'序号'},
{field: 'account', title:'登陆账号'},
{field: 'mobile', title:'手机号'},
{field: 'email', title:'邮箱'},
//{field: 'pwd', title: '登陆密码'},
{field: 'status', title:'账号状态',formatter:statusFormatter},
{field: 'lastLoginTime', title: '最后登入时间'},
{field: 'lastLoginIp', title: '最后登入IP'},
{field: 'remark', title: '备注'}
]
});
function rowStyle(row,$ele){
console.log(row);
},
function statusFormatter(value,row,index){
return value == 0 ? '禁用':'启用'
}
我是分割线我是分割线我是分割线我是分割线我是分割线我是分割线我是分割线 2017-12-22
1.之前发现bootstrap-table的onCheck事件不能监听radio列,只能监听checkbox列选中。
处理方法是:需要设置radio列的设置checobox列,另加上参数 singleSelect:true ;
2.sidePagination:'server'需要传参数,参数写在queryParams: queryParams, //参数 ,不同的设置传的参数不同。具体哪些不同等下次更新
分割线
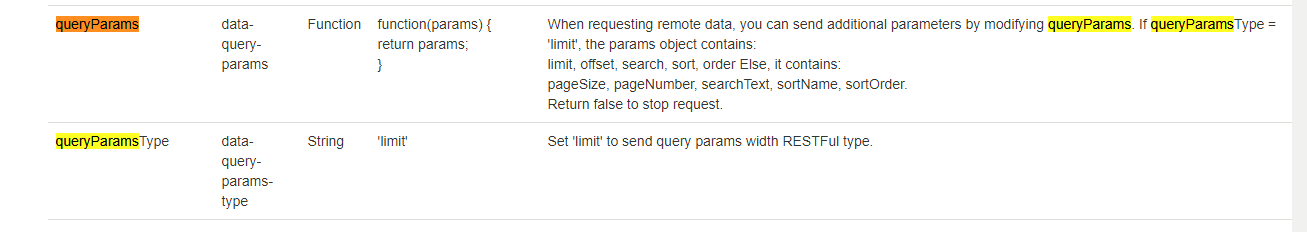
接着上次:先上一官网上queryParams参数的截图

根据这里的介绍翻译一下queryParams的用法:
当请求远程数据时,你可以通过修改queryParams参数附加额外的数据;假如queryParamsType 设置是'limit‘,那么传给queryParams函数的参数对象有limit, offset, search, sort, order这五个属性,假如queryParamsType不是'limit’,例如为空值时,那么传给queryParams函数的参数对象有pageSize, pageNumber, searchText, sortName, sortOrder这五个属性。另外你可以设置return false ,阻止请求;
华丽的分割线---------2018-1-11
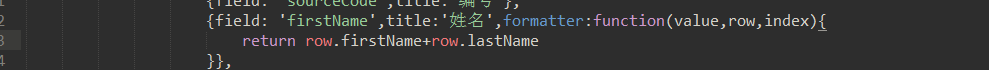
1.假如你需要一行显示两个字段的拼接结果。比如,后台传过来的数据有姓firstName,名lastName,而你需要的是显示全名,fullName;可以如下

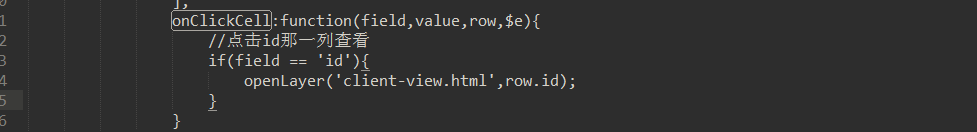
2.假如你需要点击某一列弹窗。比如,有一列是姓名,需要点击这一列的任一行,弹出显示该行的具体信息。你会想到用formmatter;这里用不同的方法;如下:

就是像这样,用点击cell方法,判断一下field的值,进行处理;
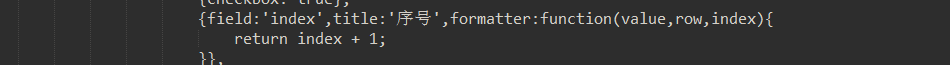
3.增加一个显示序号的列,如下:

4.通过$('#table').bootstrapTable('load',e.data);渲染表格时,需要设置sidePagination:'clients';