前言你前提应该懂下面基础知识:
下载node.js 下好后自带npm 命令 终端查看命令 npm -v 即可看到安装版本
安装淘宝镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org
npm init 在项目中引导创建一个package.json文件 常用 npm init -y 直接自动生成
npm config 管理npm的配置路径
npm config set <key> <value> [-g|--global]
npm config get <key>
npm config delete <key>
npm config list
npm config edit
npm get <key>
npm set <key> <value> [-g|--global]
例如在公司内网,因为公司的防火墙原因,无法完成任何模块的安装,这个时候设置代理可以解决
npm config set proxy=http://xxx.com:8080
又如国内的网络环境问题,某官方的IP可能被和谐了,幸好国内有好心人,搭建了镜像,此时我们简单设置镜像
npm config set registry="http://r.cnpmjs.org"
也可以临时配置,如安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm cache 管理模块的缓存
最常用命令清除npm本地缓存
npm cache clean
npm/cnpm安装模块时候情况如下:
1、正常安装:npm install [模块] -S/-D常用选项
2、指定版本安装:npm install [模块]@版本 -S/-D常用选项
-S, --save 安装包信息将加入到dependencies(生产阶段的依赖)
-D, --save-dev 安装包信息将加入到devDependencies(开发阶段的依赖),所以开发阶段一般使用它
-O, --save-optional 安装包信息将加入到optionalDependencies(可选阶段的依赖)
-E, --save-exact 精确安装指定模块版本
安装新版本之前一般建议卸载之前的老版本vue-cli:
npm uninstall vue-cli -g
#or
yarn global remove vue-cli
对于Vue 3,您应该使用Vue CLI v4.5 @vue/cli。要升级,您需要在@vue/cli全局重新安装最新版本
yarn global add @vue/cli
# or
npm install -g @vue/cli
然后在Vue项目中运行
vue upgrade --next
创建项目
vue create <Project Name> // 文件名 不支持驼峰(含大写字母)
vue3版本搭建项目流程中遇到的问题:
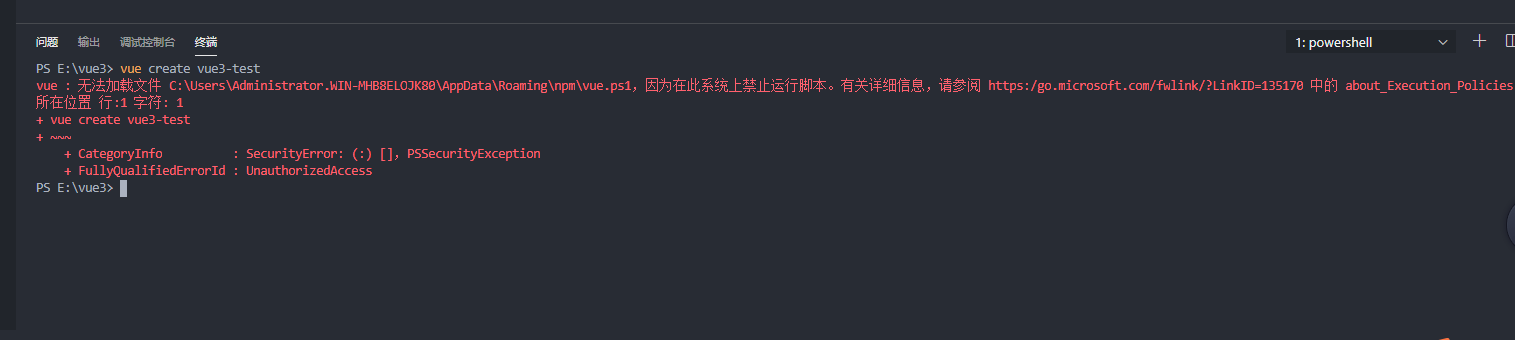
新建项目命令控制台报错
vue : 无法加载文件 C:UsersAdministrator.WIN-MHB8ELOJK80AppDataRoaming
pmvue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
所在位置 行:1 字符: ;

解决办法:
1. 以管理员身份运行PowerShell
2. 执行:get-ExecutionPolicy,回复Restricted,表示状态是禁止的
3.执行:set-ExecutionPolicy RemoteSigned
4.选择 Y
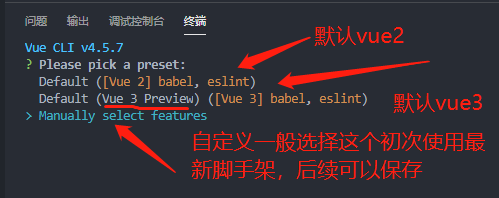
这下成功开始新建项目


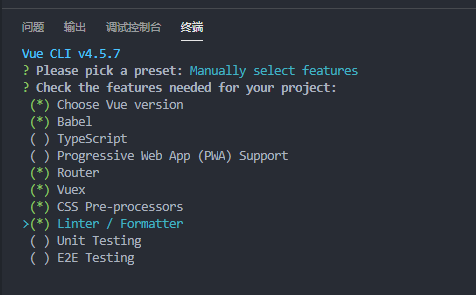
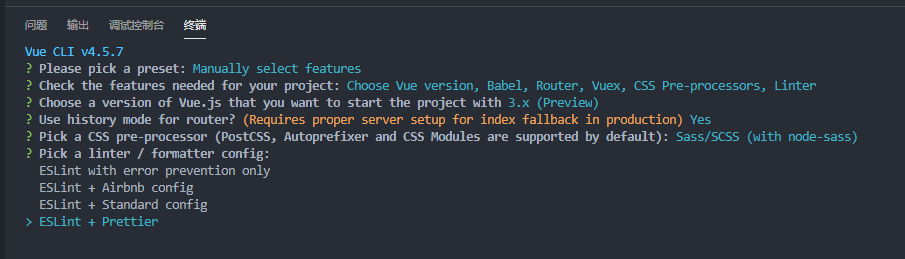
按a全选或者逐个按需要选择【空格键】选好回车

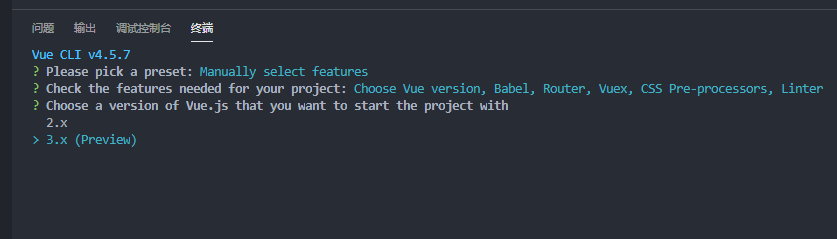
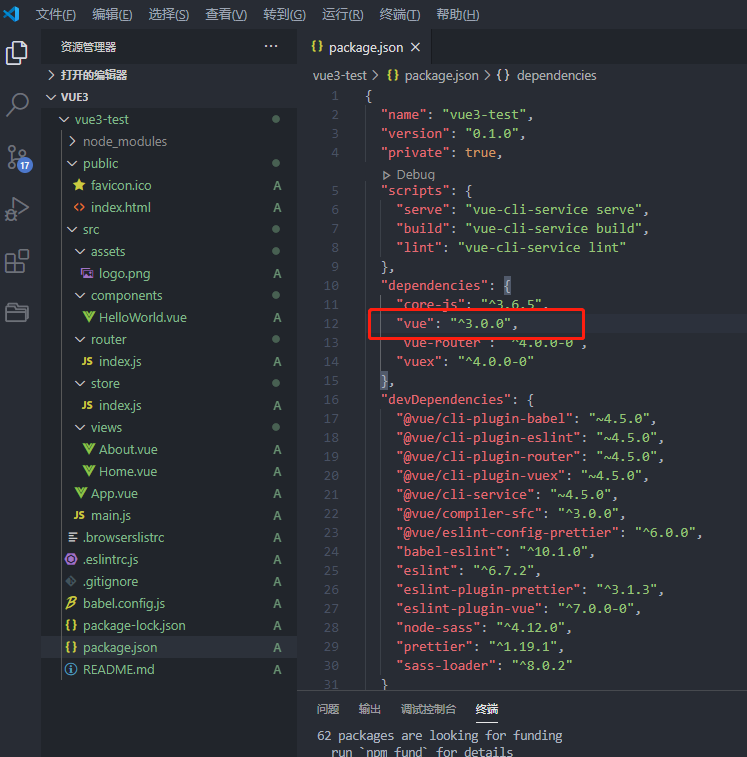
选择vue版本 2.x or 3.x版本

是否使用history router;Vue-Router 利用了浏览器自身的hash 模式和 history 模式的特性来实现前端路由(通过调用浏览器提供的接口)

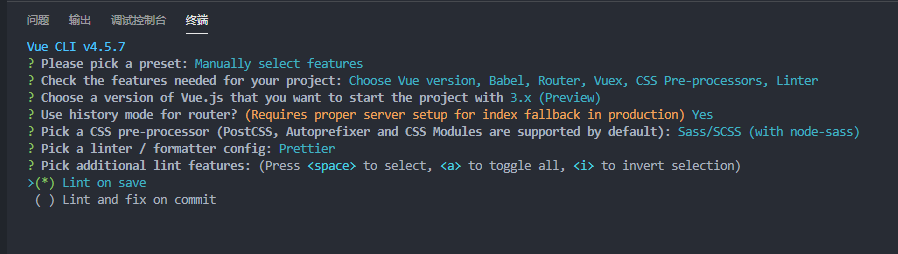
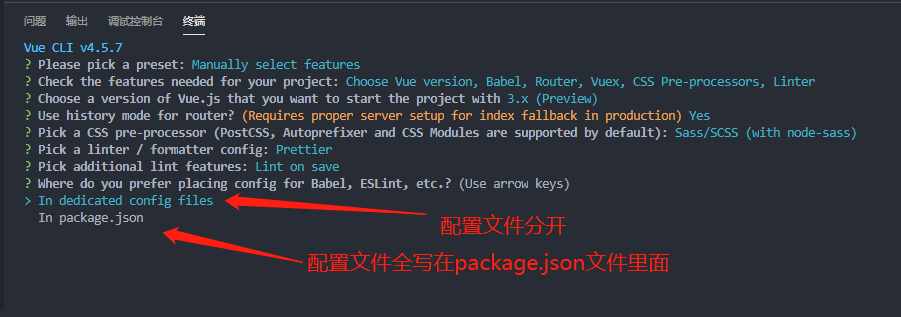
语法检测以及代码格式化



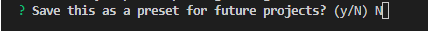
是否保存本次配置(y:记录本次配置,然后需要你起个名; n:不记录本次配置)按y下次新建项目即可直接选择上一次配置好的模板;

新建完毕项目

项目骨架图

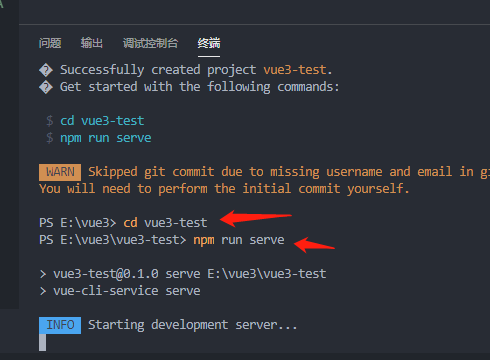
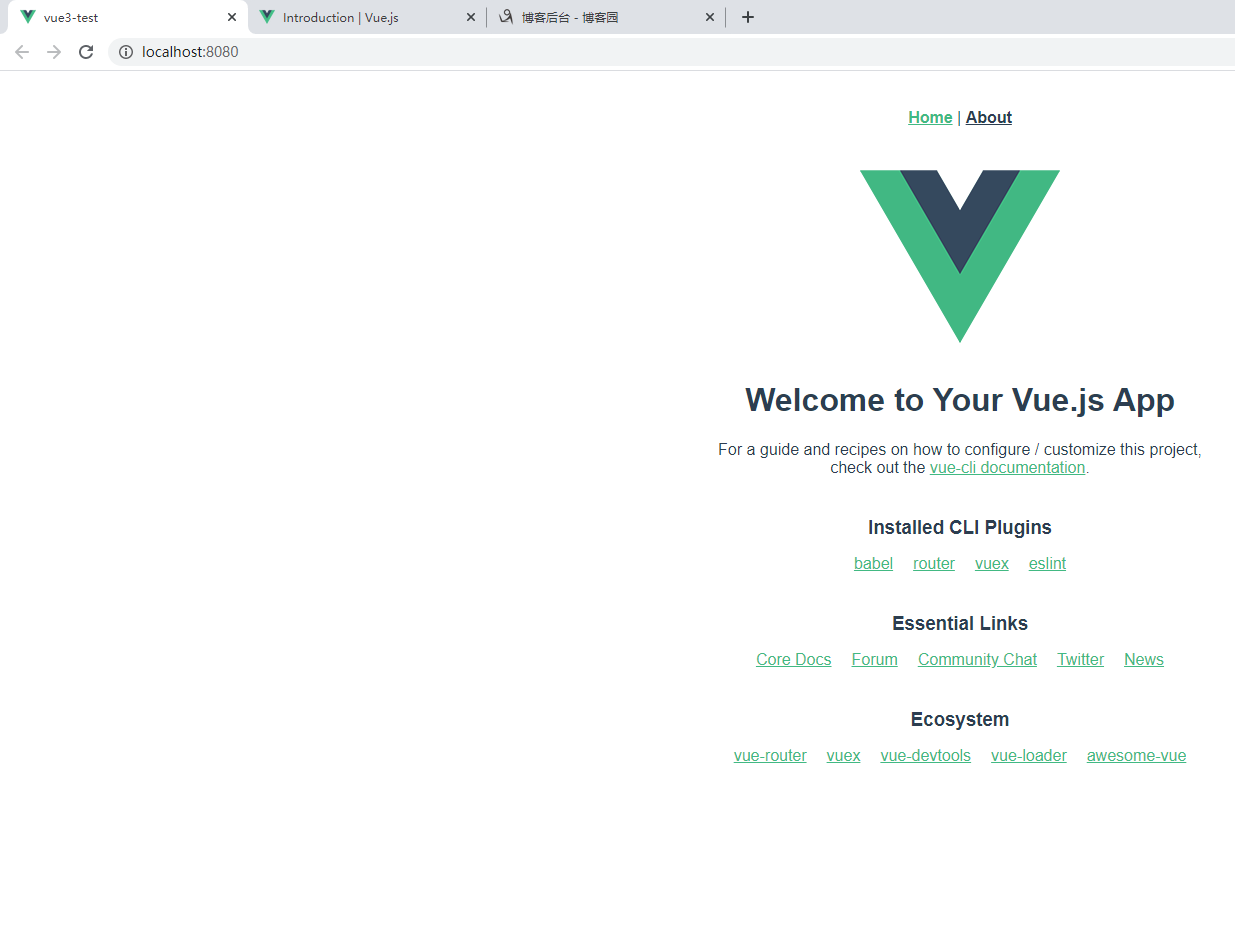
启动项目:npm/cnpm run serve 即可启动本地服务 到此vue项目新建完毕!!!!


以上为博主原创,请勿随意转载别人的成果!!!转载注明出处谢谢合作!!!