假设你已经会python的一些基本知识.本文带你入门GUI.
环境:
版本:Python3.6
IDE: Pycharm
界面库: QT5
1. 安装QT5库:
pip install pyqt5-tools
2、设置PyCharm的外部工具库
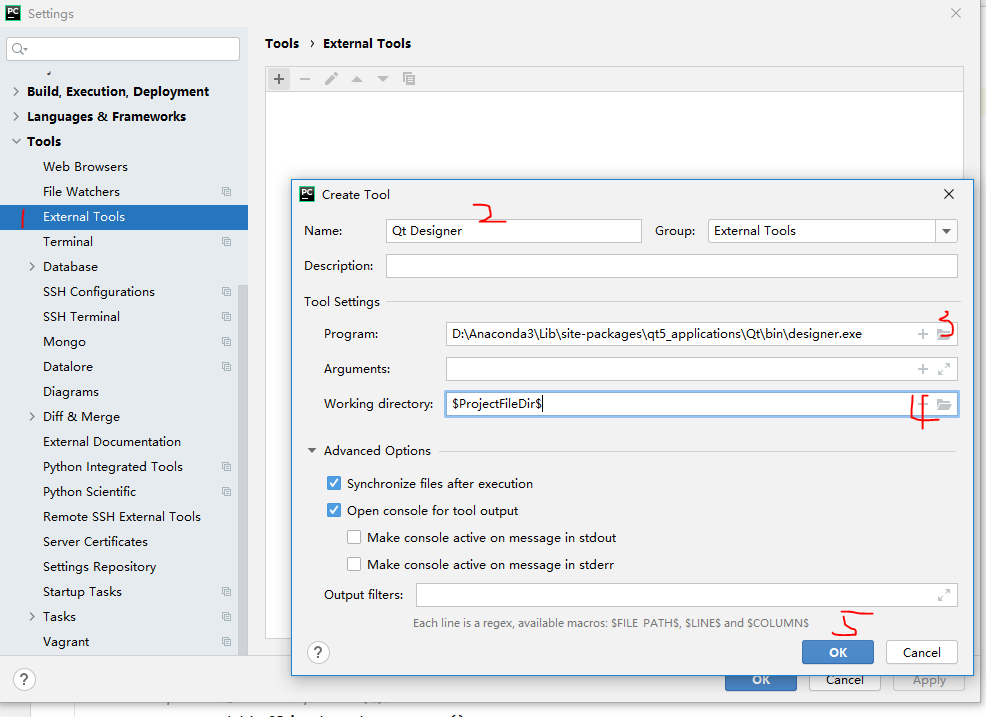
QtDesigner与PyCharm的链接见下图所示:点击PyCharm的File->Settings->Tools->External tools打开外部工具界面,点‘+'号进入添加外部工具界面。在‘Name'处输入工具名称,这个名称可以随便取,只要自己清楚就行,我这里写的是Qt designer。然后,找到安装的designer.exe所在的路径(一般在python安装目录下的Libsite-packagespyqt5_tools文件夹里),将其路径复制到‘Programs'处,注意要包含designer.exe的文件名。Working directory处设置自己的工作路径,qtdesigner生成的ui文件会默认保存在该路径。‘Arguments'不用设置,确认即可

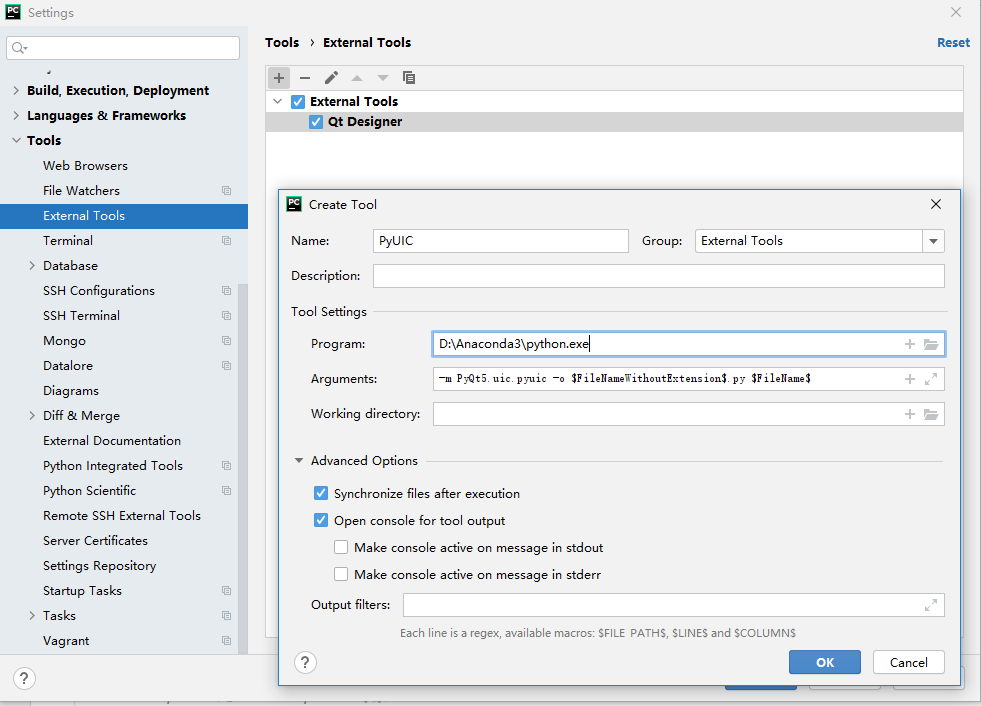
按同样的方法添加pyuic,pyuic用于将qtdesigner生成的.ui文件转换成python可以识别的.py文件。其设置过程如下图所示,Programs处输入python.exe所在的路径和文件名,Arguments处输入:
-m PyQt5.uic.pyuic -o $FileNameWithoutExtension$.py $FileName$
在Working directory处输入:
$FileDir$
这样生成的py文件就会和被转换的ui文件位于相同的文件夹下。点击ok完成设置。

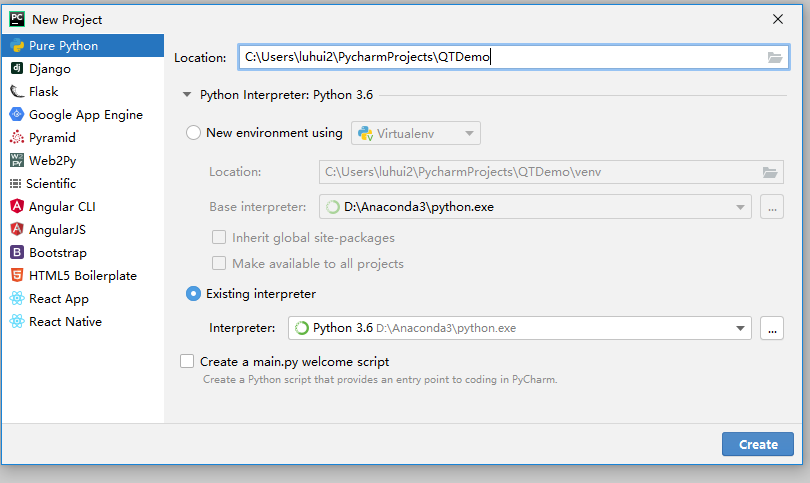
3. 新建项目,用全局python 解释器.(也可以用虚拟环境. 一般真实项目用虚拟环境)

4.设计GUI界面
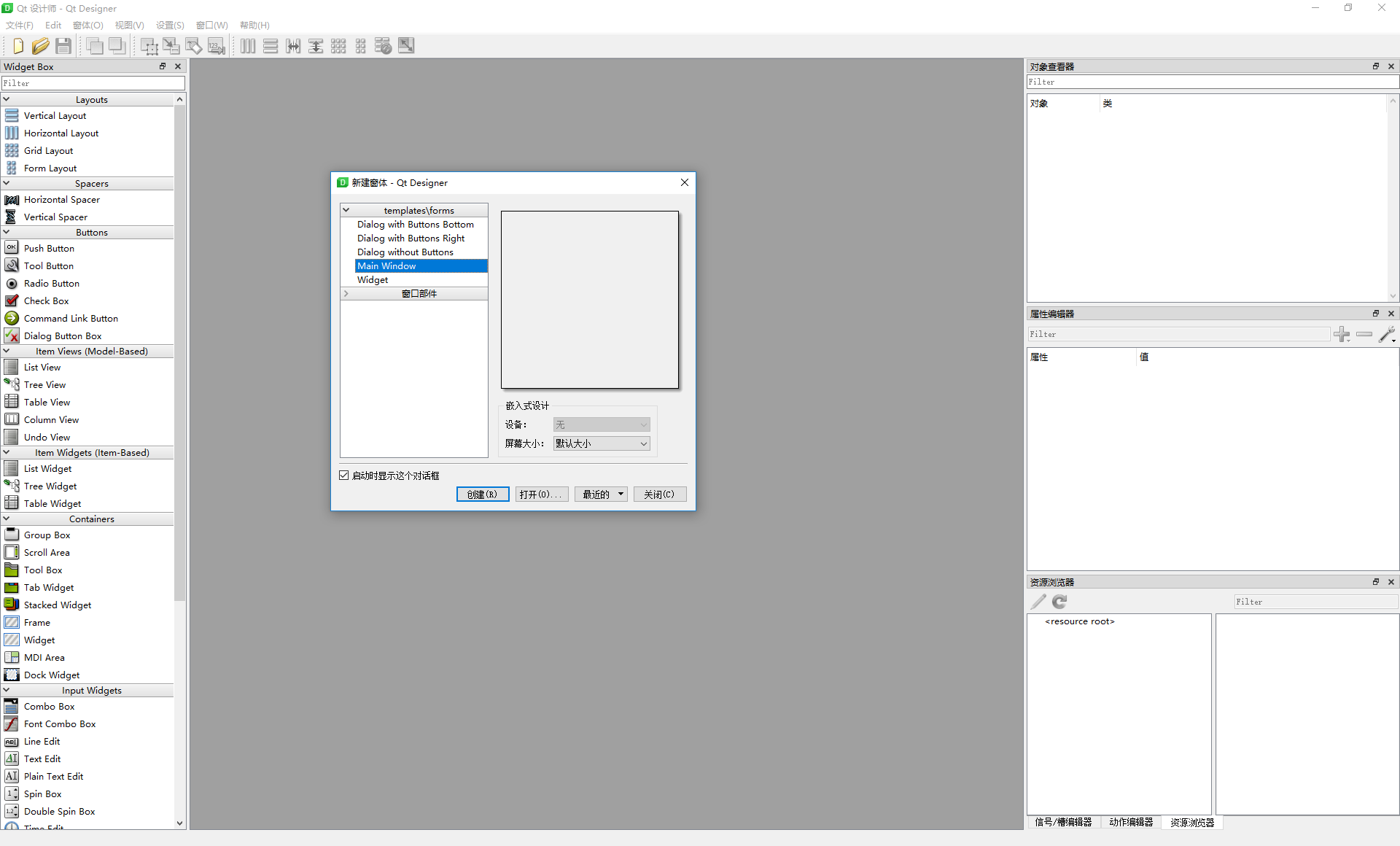
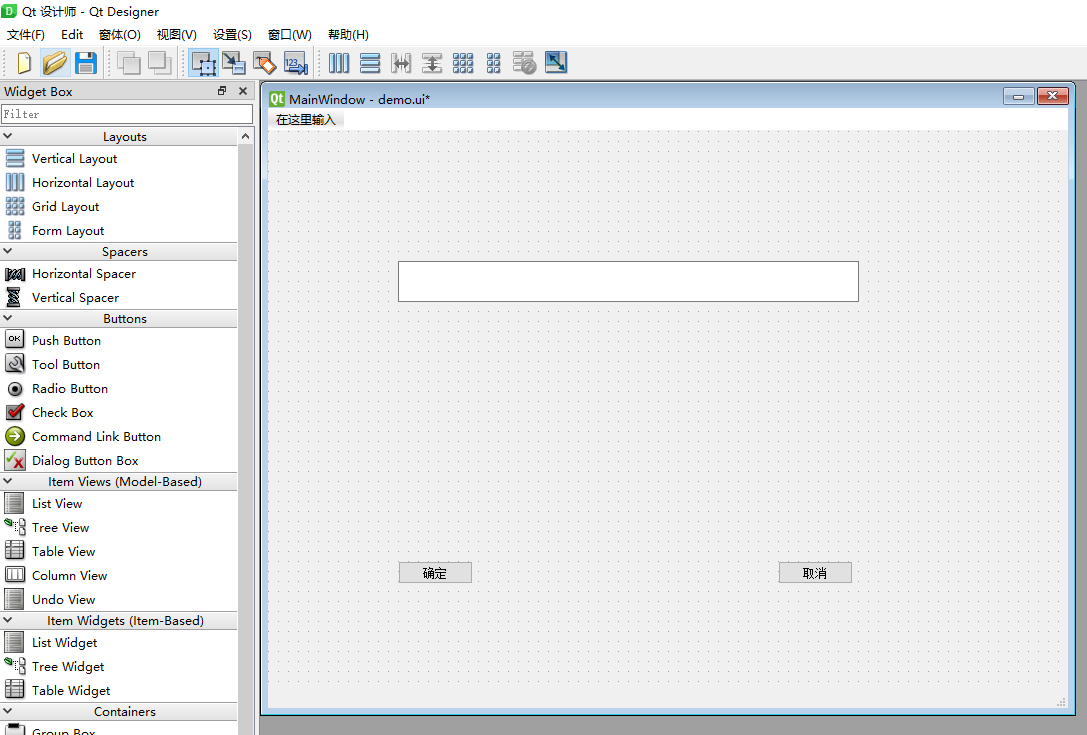
打开QtDesigner:

点击Mainwindow后,拖几个控件,然后保存在项目目录下保存 .ui文件. 然后退出QT


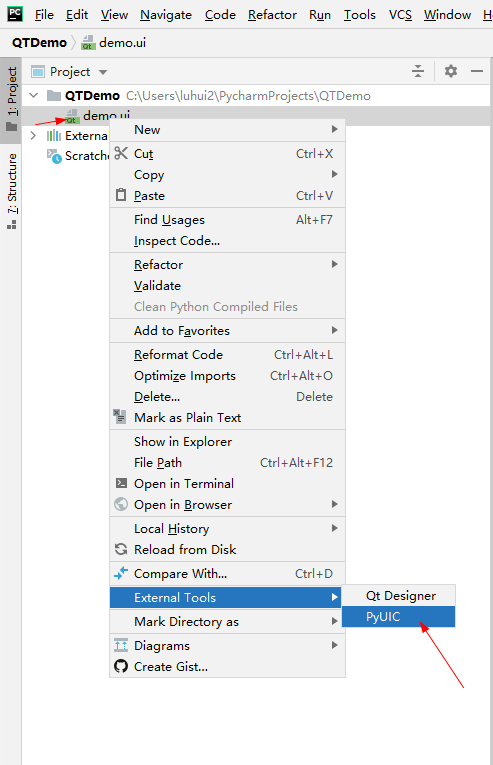
右键刚才生成的文件用pyuic生成py文件. ( py文件才是python能运行的代码.前面的步骤只是为了利用图形化界面设计器帮助产生界面, 以及利用pyuic 转换成py代码

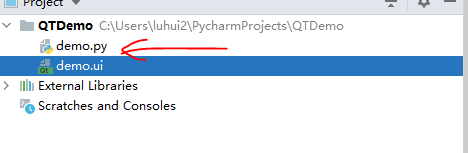
生成后产生了此py代码

demo.py中生成了一个类为UI_MainWindow的类. (这个就是界面的类)
下面这个截图是我后面补的. 我分了两个目录, 为了同时演示pyside2(以后介绍)和QT5, 你的代码应当在项目根目录.

新建一个main.py 作为主函数 ,并且写一个MyfirstDemo类继承UI类.以及QMainWindow类
#导入界面库的类 from 使用QT5.demo import Ui_MainWindow import sys from PyQt5.QtWidgets import QApplication, QMainWindow #多重继承 # 1.自己画的ui类 Ui_MainWindow # 2.QMainWindow 窗口可以包含菜单栏、工具栏、状态栏、标题栏等,是最常见的窗口形式,可以作为GUI程序的主窗口。 class MyfirstDemo(Ui_MainWindow,QMainWindow): #没有parent的QWidget类被认为是最上层的窗体(通常是MainWindow), #由于MainWindow的一些操作生成的新窗体对象,parent都应该指向MainWindow。 def __init__(self, parent=None): super().__init__(parent) self.setupUi(self) ''' 上面的代码可以省略为: def __init__(self): super().__init__() self.setupUi(self) ''' if __name__ == '__main__': app = QApplication(sys.argv) ui = MyfirstDemo() ui.show() sys.exit(app.exec_())
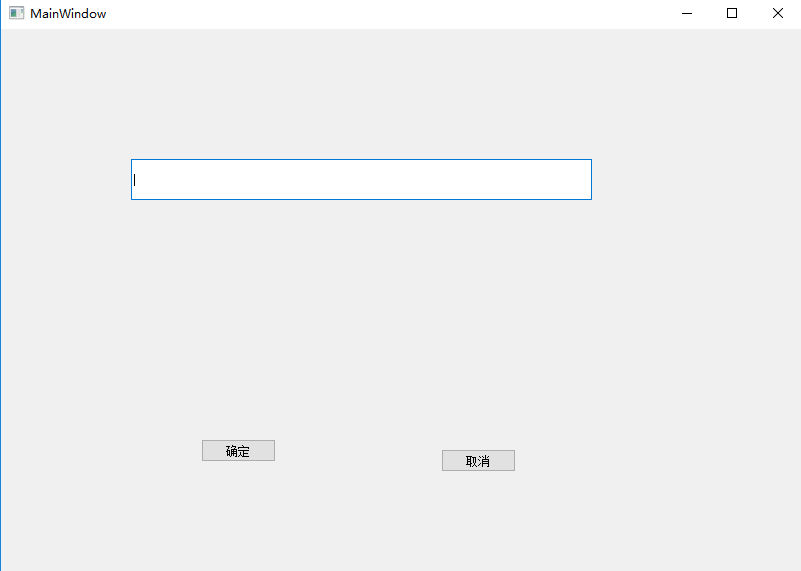
运行起来:

接下来我们来添加一个事件
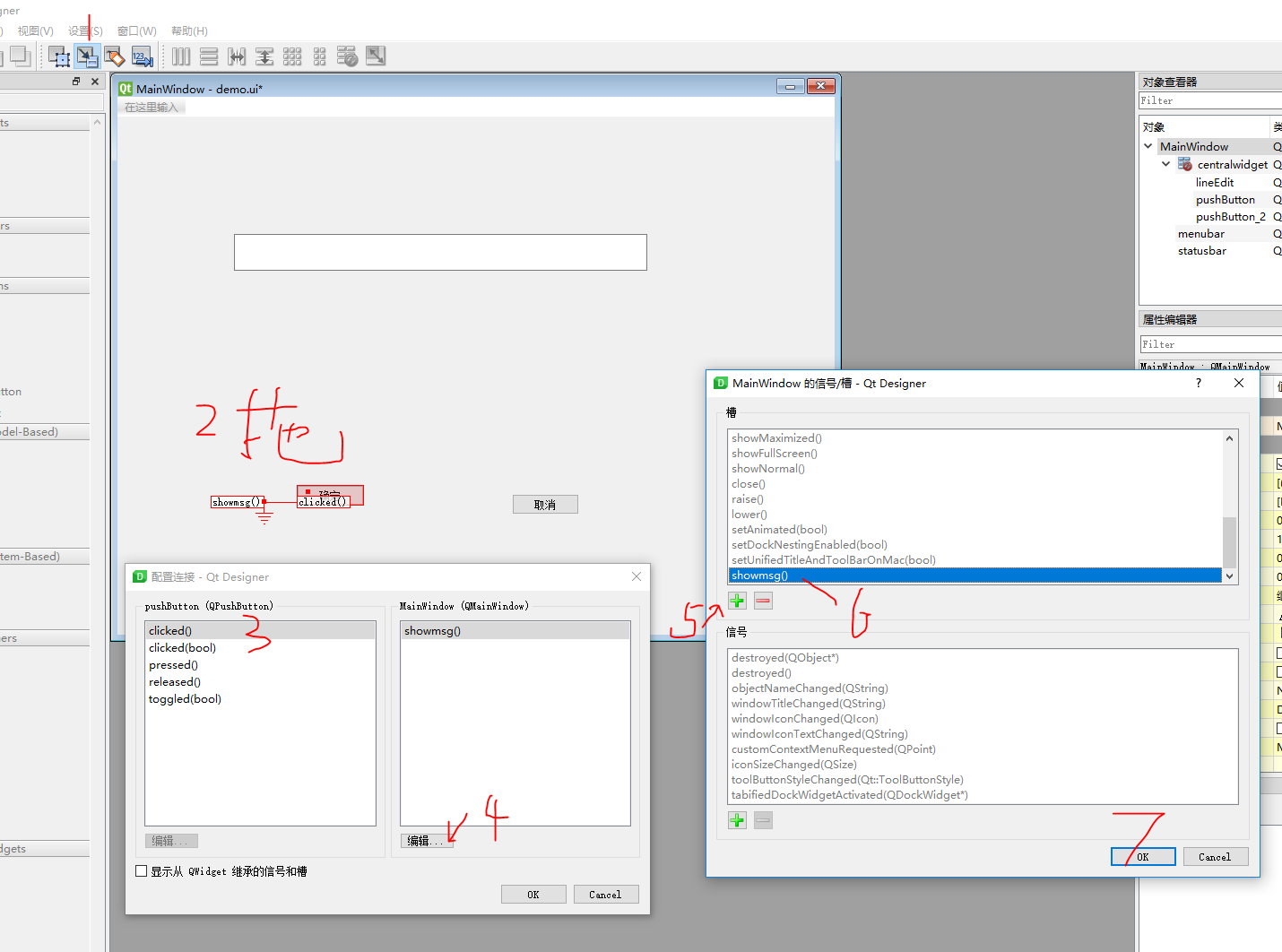
python中, signal 就是事件, slot 就是方法
配置链接中, 左边是事件(signal), 右边是方法(slot), 拖的时候, 你可以把目标拖到button上, 也可以拖到窗体上, 拖到哪里, slot就在哪个类中定义. (如拖到button上就在button中定义方法)
这一步的拖拽, 你需要实际操作下就有体会了.

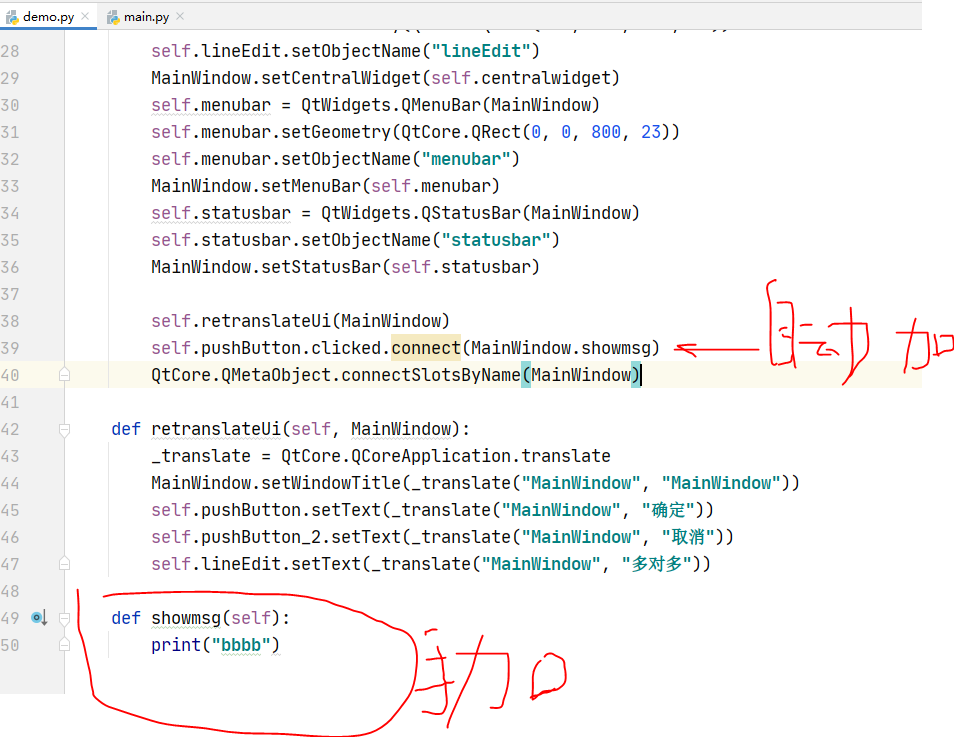
重复上面的步骤生成 python代码,发现多了下面这句
self.pushButton.clicked.connect(MainWindow.showmsg)
然后手动添加方法: showmsg

ok, 完事.....运行后,点击按钮可以在控制台打印bbbb
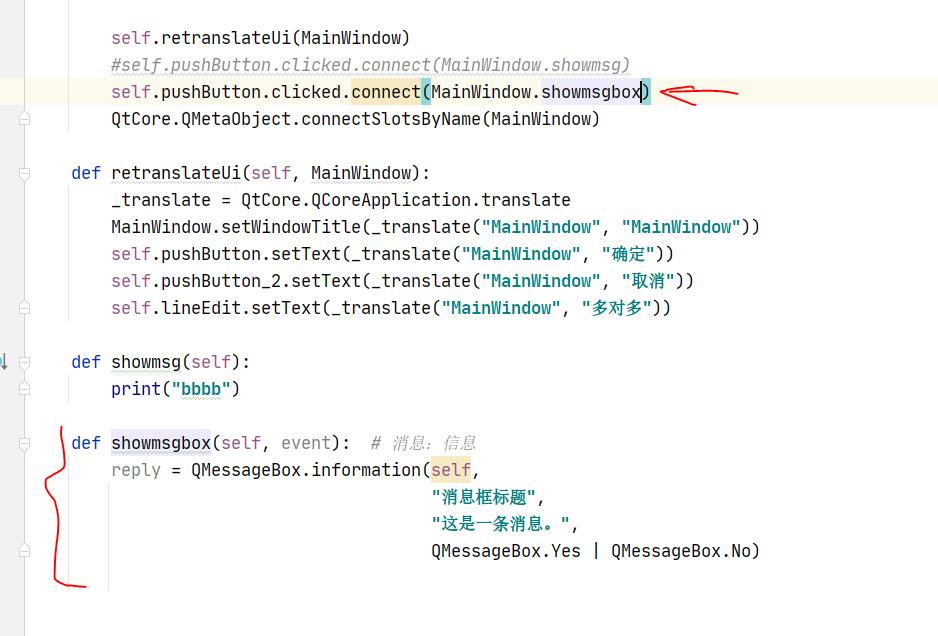
然后,我们再改进下, 点击按钮能弹出消息框.
导入包改成:
from PyQt5.QtWidgets import *
from PyQt5 import QtCore, QtWidgets
代码改下:

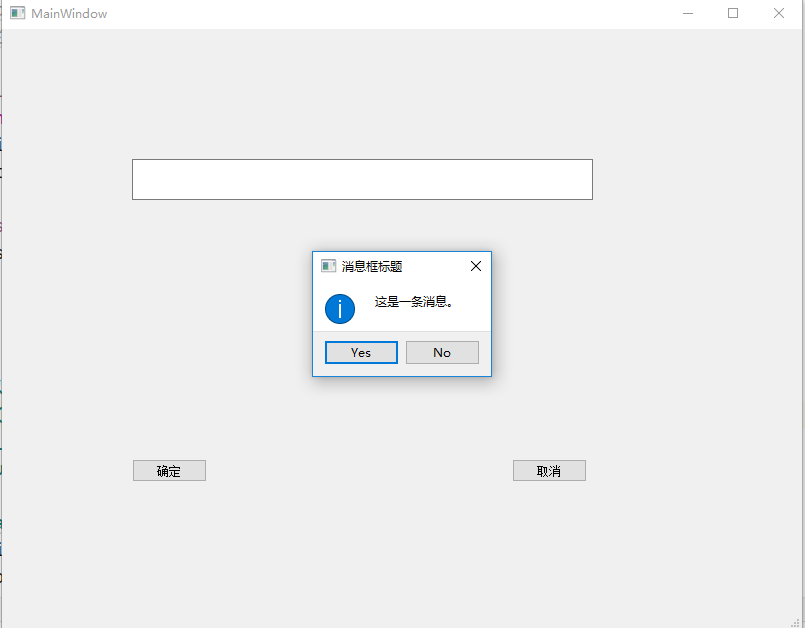
运行:

嗯, 看上去非常完美
此时发现一个问题, 如果用ui设计器重新生成代码, 则代码会冲掉. 因此,建议把slot signal 全部放在子类中. 建议手写代码. 不建议用设计器.

https://www.jb51.net/article/163557.htm
参考:https://www.jb51.net/article/170810.htm