一.前言
上一篇部署了一个最基础的helloworld应用,创建了两个容器和一个network,还算应付得过来。
如果该应用继续引入mysql、redis、job等若干服务,到时候发布一次得工作量之大就可想而知了,这时候就需要用到Docker Compose。
Docker Compose是一个用于定义和运行多容器Docker应用程序的工具。使用Compose,可以使用YAML文件来配置应用程序的服务,然后使用一条命令就可以从配置中创建并启动所有服务。
Docker Compose概述及命令使用 https://docs.docker.com/compose/reference/overview/
二.安装Compose
Windows下安装Docker Desktop时已经附带安装了Docker Compose
PS C:UsersAdministrator> docker-compose version docker-compose version 1.23.2, build 1110ad01 docker-py version: 3.6.0 CPython version: 3.6.6 OpenSSL version: OpenSSL 1.0.2o 27 Mar 2018
Linux下需要自行安装
root@VM-16-9-ubuntu:~# apt install docker-compose
三.使用Compose
1.编排服务
在解决方案下创建docker-compose.yml文件
version: '3.4'
services:
helloworld:
image: helloworld:v2.0
build: #镜像构建
context: . #工作目录
dockerfile: HelloWorld/Dockerfile #Dockerfile位置
environment: #环境变量
- ASPNETCORE_ENVIRONMENT=Development
ports: #端口映射
- "81:80"
container_name: netcore_helloworld #容器名
deploy:
restart_policy: #重启策略
condition: on-failure
delay: 5s
max_attempts: 3
networks: #指定network
- default
- newbridge
mynginx:
image: mynginx:v2.0
build:
context: MyNginx
dockerfile: Dockerfile
ports:
- "80:80"
- "801:801"
container_name: mynginx
deploy:
restart_policy:
condition: on-failure
delay: 5s
max_attempts: 3
networks:
- default
networks:
default: #定义一个docker中已存在的network
external:
name: mybridge
newbridge: #新的network
#name: newbridge #compose版本3.5开始才支持自定义名称
2.启动容器
https://docs.docker.com/compose/reference/up/
docker-compose up [options] [--scale SERVICE=NUM...] [SERVICE...]
docker-compose up指令包含了docker-compose build,当yml文件services中配置的image(helloworld:v2.0和mynginx:v2.0)不存在时会先build这两个镜像,再创建container,
如果image已存在,则直接创建container
PS C:UsersAdministrator> cd C:UsersAdministratorsource eposAspNetCore_Docker PS C:UsersAdministratorsource eposAspNetCore_Docker> docker-compose up -d WARNING: Some services (helloworld, mynginx) use the 'deploy' key, which will be ignored. Compose does not support 'deploy' configuration - use `docker stack deploy` to deploy to a swarm. Creating network "aspnetcore_docker_newbridge" with the default driver Creating netcore_helloworld ... done Creating mynginx ... done
PS C:UsersAdministratorsource eposAspNetCore_Docker> docker images REPOSITORY TAG IMAGE ID CREATED SIZE mynginx v2.0 9c18561d7ab3 27 minutes ago 109MB helloworld v2.0 c42e9f575fc4 24 hours ago 265MB nginx latest 62c261073ecf 9 days ago 109MB mcr.microsoft.com/dotnet/core/sdk 2.2-stretch e4747ec2aaff 3 weeks ago 1.74GB mcr.microsoft.com/dotnet/core/aspnet 2.2-stretch-slim f6d51449c477 3 weeks ago 260MB docker4w/nsenter-dockerd latest 2f1c802f322f 8 months ago 187kB PS C:UsersAdministratorsource eposAspNetCore_Docker> docker ps -a CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 66ff08eda2ae helloworld:v2.0 "dotnet HelloWorld.d…" 11 minutes ago Up 11 minutes 0.0.0.0:81->80/tcp netcore_helloworld 5357b641a7b1 mynginx:v2.0 "nginx -g 'daemon of…" 11 minutes ago Up 11 minutes 0.0.0.0:80->80/tcp, 0.0.0.0:801->801/tcp mynginx
3.删除容器
PS C:UsersAdministratorsource eposAspNetCore_Docker> docker-compose down WARNING: Some services (helloworld, mynginx) use the 'deploy' key, which will be ignored. Compose does not support 'deploy' configuration - use `docker stack deploy` to deploy to a swarm. Stopping mynginx ... done Stopping netcore_helloworld ... done Removing mynginx ... done Removing netcore_helloworld ... done Network mybridge is external, skipping #外部的bridge不会被删除,直接跳过 Removing network aspnetcore_docker_newbridge
四.远程镜像仓库
docker官方的只能创建一个免费私有仓库,国内各大云服务器商都有提供免费的、无限量的镜像仓库。
1.登录到远程registry
docker login --username=[username] ccr.ccs.tencentyun.com
PS C:UsersAdministrator> docker login --username=你的用户名 ccr.ccs.tencentyun.com Password: Login Succeeded
2.上传镜像
docker tag [ImageId] ccr.ccs.tencentyun.com/[namespace]/[ImageName]:[镜像版本号]
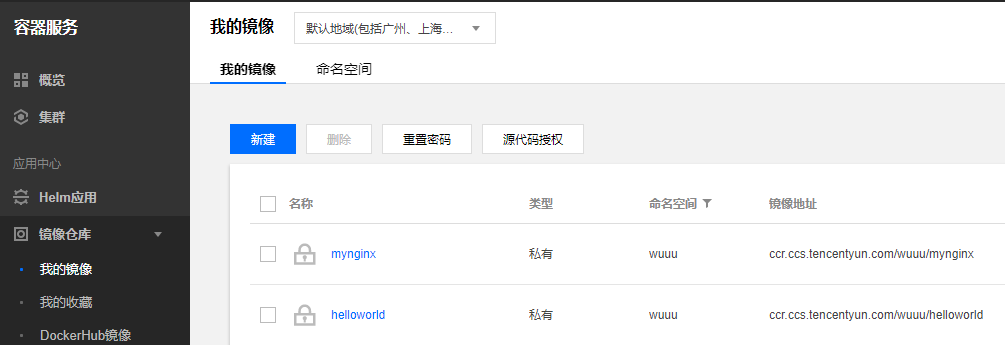
PS C:UsersAdministrator> docker tag c42e9f575fc4 ccr.ccs.tencentyun.com/wuuu/helloworld PS C:UsersAdministrator> docker tag 9c18561d7ab3 ccr.ccs.tencentyun.com/wuuu/mynginx PS C:UsersAdministrator> docker images REPOSITORY TAG IMAGE ID CREATED SIZE ccr.ccs.tencentyun.com/wuuu/mynginx latest 9c18561d7ab3 2 days ago 109MB mynginx v2.0 9c18561d7ab3 2 days ago 109MB ccr.ccs.tencentyun.com/wuuu/helloworld latest c42e9f575fc4 3 days ago 265MB helloworld v2.0 c42e9f575fc4 3 days ago 265MB nginx latest 62c261073ecf 12 days ago 109MB mcr.microsoft.com/dotnet/core/sdk 2.2-stretch e4747ec2aaff 3 weeks ago 1.74GB mcr.microsoft.com/dotnet/core/aspnet 2.2-stretch-slim f6d51449c477 3 weeks ago 260MB docker4w/nsenter-dockerd latest 2f1c802f322f 8 months ago 187kB PS C:UsersAdministrator>
docker push ccr.ccs.tencentyun.com/[namespace]/[ImageName]:[镜像版本号]
PS C:UsersAdministrator> docker push ccr.ccs.tencentyun.com/wuuu/helloworld The push refers to repository [ccr.ccs.tencentyun.com/wuuu/helloworld]
... latest: digest: sha256:d991fe759257905f727593cc09d8299462e20e31ada3a92023a48fbc130f7484 size: 1581 PS C:UsersAdministrator> docker push ccr.ccs.tencentyun.com/wuuu/mynginx The push refers to repository [ccr.ccs.tencentyun.com/wuuu/mynginx]
...
latest: digest: sha256:0eda000278411f5b6e034944993f6f5b94825125124f67cc7caf4e684aad5a85 size: 1155 PS C:UsersAdministrator>

2.通过远程镜像启动容器
在原yml文件基础上移除build项,修改image地址。
docker compose up会从远程仓库pull镜像并启动容器,如果是私有仓库,需要提前登录到远程registry。
version: '3.4'
services:
helloworld:
image: ccr.ccs.tencentyun.com/wuuu/helloworld
environment: #环境变量
- ASPNETCORE_ENVIRONMENT=Development
ports: #端口映射
- "81:80"
container_name: netcore_helloworld #容器名
deploy:
restart_policy: #重启策略
condition: on-failure
delay: 5s
max_attempts: 3
networks: #指定network
- default
- newbridge
mynginx:
image: ccr.ccs.tencentyun.com/wuuu/mynginx
ports:
- "80:80"
- "801:801"
container_name: mynginx
deploy:
restart_policy:
condition: on-failure
delay: 5s
max_attempts: 3
networks:
- default
networks:
default: #定义一个docker中已存在的network
external:
name: mybridge
newbridge: #新的network
#name: newbridge #compose版本3.5开始才支持自定义名称
示例代码Github地址:https://github.com/wwwu/AspNetCore_Docker
