插件:i18n
项目管理工具:grunt
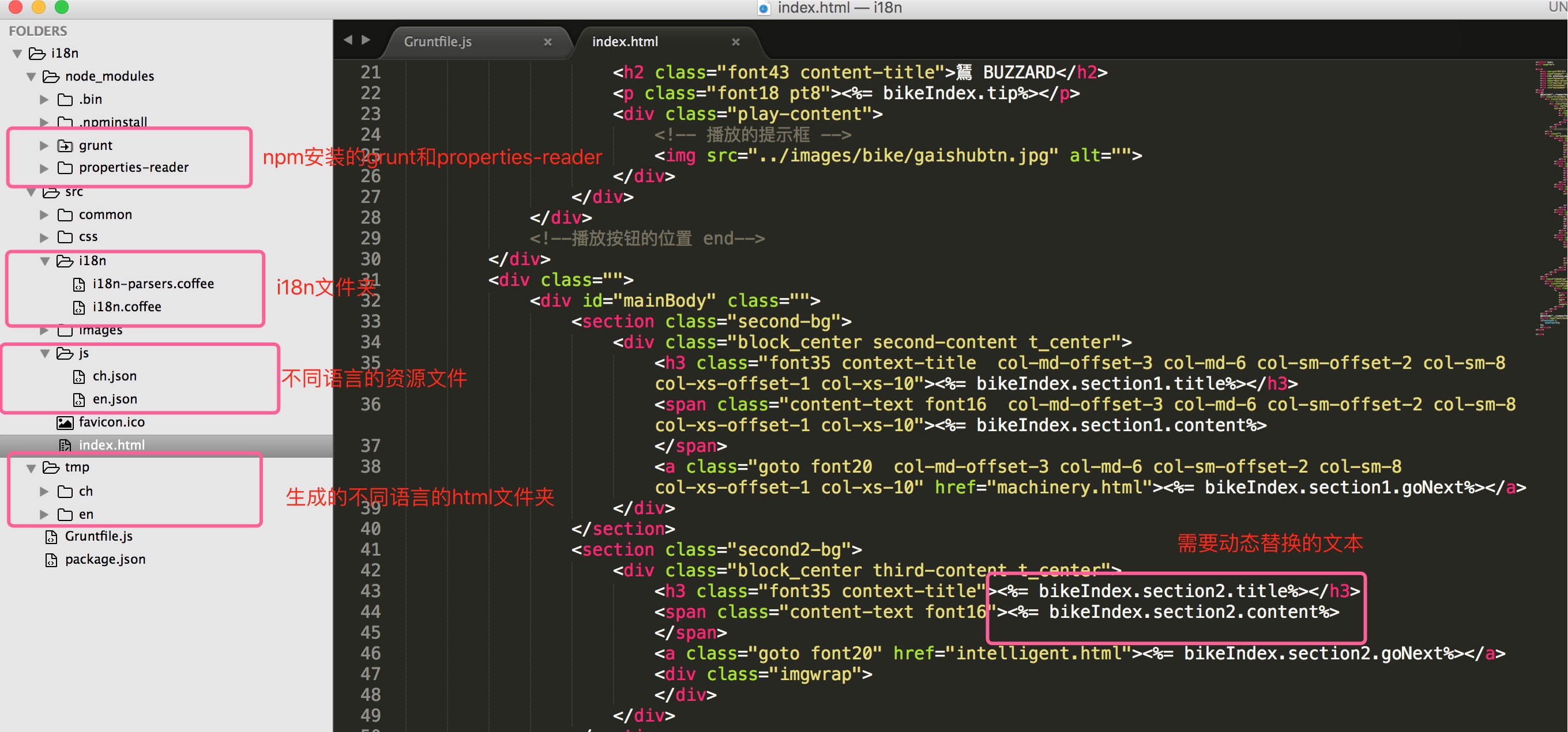
需安装: grunt 和properties-reader(i18n运行依赖)
- 在根目录下新建i18n文件夹,然后把i18n-parsers.coffee和i18n.coffee放在该文件夹(两文件在笔记最后)
- 在js下面放**.json(不同语言的资源文件)
- 新建grunt任务:
i18n: { custom_parser: { src: ['src/**/*.html'], options: { locales: 'src/js/**/*.json', output: 'tmp/' } }, options: { base: 'src' } } - 注册该任务:grunt.registerTask('dev', [ ‘i18n’])
- 运行: grunt dev
- 就会在tem目录下生成不同语言版本的文件夹


7.实现根据浏览器默认语言环境来加载不同的地址,在页面上也可以切换不同语言:解决方法,设置cookie.代码如下:
if (!getCookie('chuan')) {
setCookie('chuan', 'cunzai');
var type = navigator.appName,lang;
if (type == "Netscape") {
lang = navigator.language;
} else {
lang = navigator.userLanguage;
}
lang = lang.substr(0, 2); //取得浏览器语言的前两个字母
if (lang == "en") { // 英语
window.location.href = envUrl+"en/index.html";
}
else if (lang == "zh") { // 中文 - 不分繁体和简体
window.location.href = envUrl+"index.html";
}
else { // 除上面所列的语言
window.location.href = envUrl + "index.html";
}
}
//设置cookie
function setCookie(c_name, value, expiredays) {
var exdate = new Date();
exdate.setDate(exdate.getDate() + expiredays);
document.cookie = c_name + "=" + escape(value) + ((!expiredays) ? "" : ";expires=" + exdate.toGMTString());
}
//获取cookie
function getCookie(c_name) {
if (document.cookie.length > 0) {
var c_start = document.cookie.indexOf(c_name + "=");
if (c_start != -1) {
c_start = c_start + c_name.length + 1;
var c_end = document.cookie.indexOf(";", c_start);
if (c_end == -1)
c_end = document.cookie.length;
return unescape(document.cookie.substring(c_start, c_end));
}
}
return "";
}
8. i18n-parsers.coffee
//i18n-parsers.coffee
fs = require 'fs'
path = require 'path'
PropertiesReader = require 'properties-reader'
class BaseParser
constructor: (@grunt) ->
resolveLocale: (localePath) ->
path.basename localePath, path.extname localePath
class JsonParser extends BaseParser
name: 'json'
readLocaleData: (localePath) ->
@grunt.file.readJSON localePath
"""
Locales from Transifex have one property to name the particular locale, with the
translations all below that. E.G. { "en": {"message": "Hello, world!"} }
"""
class TransifexParser extends JsonParser
name: 'transifex'
readLocaleData: (localePath) ->
data = super
keys = Object.keys data
if keys.length is 1 and typeof data[keys[0]] is 'object'
data[keys[0]]
else
data
class YamlParser extends BaseParser
name: 'yaml'
readLocaleData: (localePath) ->
@grunt.file.readYAML localePath
class PropertiesParser extends BaseParser
name: 'properties'
resolveLocale: (localePath) ->
(path.extname localePath).substring 1
readLocaleData: (localePath) ->
PropertiesReader(localePath).path()
module.exports = (grunt) ->
jsonParser = new JsonParser(grunt)
transifexParser = new TransifexParser(grunt)
yamlParser = new YamlParser(grunt)
propertiesParser = new PropertiesParser(grunt)
result = {}
result[jsonParser.name] = jsonParser
result[transifexParser.name] = transifexParser
result[yamlParser.name] = yamlParser
result[propertiesParser.name] = propertiesParser
result
9. i18n.coffee
// i18n.coffee
parsers = require './i18n-parsers'
module.exports = (grunt) ->
grunt.registerMultiTask 'i18n', 'Localize Grunt templates', ->
options = @options
locales: []
output: '.'
base: ''
format: 'json'
grunt.verbose.writeflags options, 'Options'
parser = if options.parser then options.parser else parsers(grunt)[options.format]
for templatePath in @filesSrc
if grunt.file.isFile templatePath
localePaths = grunt.file.expand options.locales
for localePath in localePaths
locale = parser.resolveLocale localePath
outputPath = generateOutputPath templatePath, locale, options
localeData = parser.readLocaleData localePath
template = translateTemplate templatePath, localeData, options
grunt.verbose.writeln "Translating '#{templatePath}' with locale '#{localePath}' to '#{outputPath}'."
grunt.file.write outputPath, template
translateTemplate = (templatePath, localeData, options) ->
template = grunt.file.read templatePath
templateOptions =
data: localeData
templateOptions.delimiters = options.delimiters if options.delimiters
grunt.template.process template, templateOptions
generateOutputPath = (templatePath, locale, options) ->
filePath = templatePath.slice options.base.length if grunt.util._.startsWith templatePath, options.base
trimmedFilePath = grunt.util._.trim filePath, '/'
[options.output, locale, trimmedFilePath].join '/'
return @