screen对象
screen对象应该是BOM对象中最不常用的对象了
其主要用于提供客户端的显示能力信息
包括浏览器外部显示的信息,和像素的宽高等
这个对象的主要用于检测客户端能力,一般不会影响功能
而且由于,该对象的许多属性基本上都是只读的,所以也没有太多可以操作的空间,毕竟这是由客户端硬件所决定的
下面和昨天一样只例举主流浏览器都支持的属性与方法
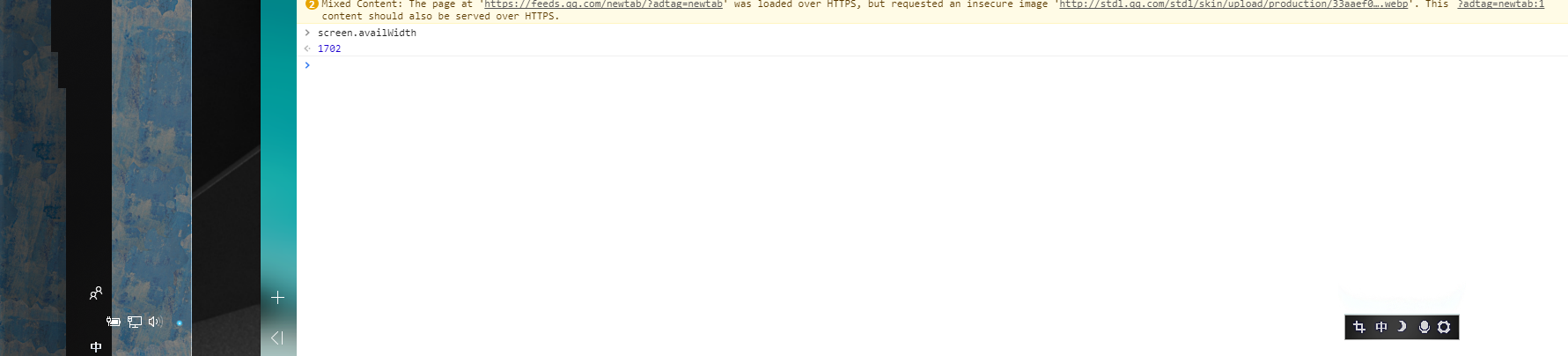
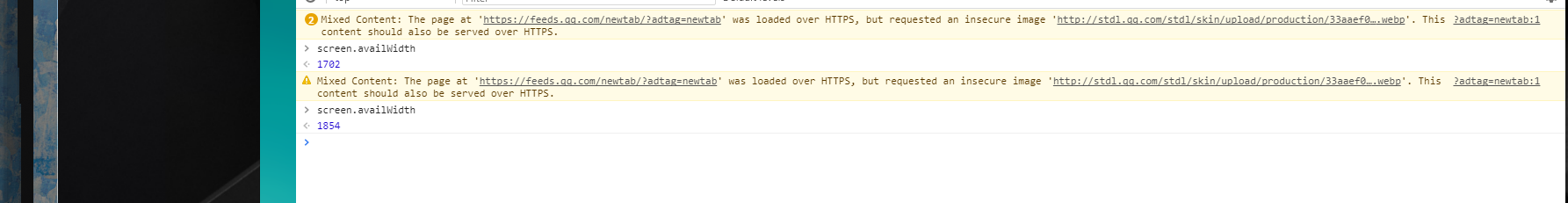
1、availHeight 屏幕像素总高度减去系统部件高度的值(即屏幕剩余高度)
2、availWidth 屏幕像素宽度减系统部件宽度的值(即剩余屏幕宽度)
3、colorDepth 颜色表示位数(多数系统32位)
4、height 屏幕像素高度
5、width 屏幕像素宽度
PS、1,2两个属性指的系统部件是指任务栏,工具条等,不包括浏览器自身
如下图:


上面两张图是我调节windows任务栏的结果
其他的属性应该从字面意思就能理解这里就不再赘述
关于Screen对象一般的用处也就是采集一下客户端的数据,至于根据这个东西有啥骚操作,楼主还没见过
有见多识广的小伙伴可以留言告诉我
history对象
跟screen对象不一样,history对象是BOM中一个比较重要的对象了
history记录着用户的上网历史记录,该对象从窗口打开的那一刻开始记录
出于安全考虑,我们无法获取用户历史记录的具体URL
但是history提供了一些方法,让我们在不知道URL的情况下也能进行前进和后退
1、history.go() 该方法接收一个整数,负数向后跳转(后退几次),正数向前(前进几次),该方法还可以接收一个字符串作为参数,此时浏览器会跳转向包含该字符串的第一个记录(即距离当前页面最近的记录,不管前进还是后退)
2、history.back() 功能与浏览器的后退按钮一致,不需要参数
3、history.forward() 功能与浏览器的前进按钮一致,不需要参数
4、history.length 浏览器记录的条数,可以通过判断length是否为0来判断这是否是用户打开的第一个页面
PS、每个窗口的history对象是独立的
到这里JS中的BOM对象就介绍完了,明天更客户端检测,也就是前端绕不开的浏览器兼容 (当然这里指的不是样式兼容)
(当然这里指的不是样式兼容)