PS.若本文没有帮到你可以看看我的进阶版点此前往
适用情况
首先说明,此情况不具备普遍性。若你的情况与笔者类似那么希望这篇文章能够帮到你。
我的项目情况是这样的:用node.js做后台,ejs做模板引擎(即整个页面是一个ejs文件)由node.js将数据渲染完成后,再将完整页面返回给用户。
那么这样做会遇到的问题:
1. 本项目没有html页面,ejs的作用也不是引入公共的组件,直接就是一个完整的页面,用webpack中处理ejs文件的loader返回的是一个函数,故会产生问题
2.由于node.js配置了静态资源目录public,而视图目录与之同级,webpack在处理图像等静态资源目录的路径的时候会产生问题
3.如果使用publicpath 那么nodejs在运行的时候就会找不到资源,因为设置了静态资源的目录
如果你也遇到了类似的问题,希望你能在本文中找到解决方法。
这里多说一句:不要觉得我的项目很奇怪,因为我当时写的时候,知识储备不足,等到后面发现不妥的时候,为时已晚。
改起来太麻烦,所以将错就错了。。。。。。
解决方案
1.处理ejs
我在各个论坛,官网搜寻良久,始终没能找到,能处理我这种情况的loader。
没有办法之下,只能换一个思路,将ejs文件先转为html
首先要修改文件,那么就要修改服务器的模板引擎(这里是我的app.js)

那么要修改成什么呢?我要让nodejs使用ejs模板引擎,但是使用html文件来渲染
这里我们要用的是express中的app.engine 来注册一个引擎
代码如下:
app.set('views',path.join(__dirname,'views'));//设置模板引擎的目录
app.engine('html', require('ejs').renderFile);
app.set('view engine','html');
这样我们就可以将原本views视图目录中的ejs文件的后缀修改为.html了
2.webpack处理html文件
首先引入我眼帘的是webpack插件:HtmlWebpackPlugin
我找了许多文章,文章中对html文件的处理无一列外都用到了这个插件
既然那么多人用,那么它的强大是毋庸置疑的。
但是配置好后运行webpack,报了一个locals未定义的错误
报错代码:

由于locals是由express中的res.render()传回页面的数据,而在此时webpack处理的时候,理所当然的会报未定义的错误了。
那么这个问题怎么解决呢?
我现在需要让webpack帮我处理html中的资源,又要让webpack不要理会ejs的语法,帮我继续压缩代码,就陷入了一个十分难受的境地。
在搜寻良久无果后,一篇误打误撞的文章启发了我

这篇文章的博主是希望,webpack能够把ejs引入的模板打包到一个页面中,而我恰恰相反,我就是需要webpack不理会我的ejs代码。
于是解决办法氤氲而生。
首先我将原本html中的js代码抽离到test.js中
然后以这个js文件为入口文件,再以原本的html文件为模板
用HtmlWebpackPlugin来生成我所需要的压缩过后的html
解决代码
webpack.config.js
'use strict'; const path = require('path'); const HtmlWebpackPlugin = require('html-webpack-plugin'); //打包ejs module.exports = { entry: { test: './test.js',//入口文件 即一般来说app.js }, mode:"production",//生产环境 output: { path: path.resolve(__dirname,'build'),//输出路径 filename: 'js/[name]/[name].js'//输出后的文件名 }, externals: { jquery:'window.jQuery' },//外部加载的资源 这些都是不需要进行打包的 module: { rules: [//设置处理js文件的loader {test:/.js$/,use:'babel-loader',exclude:/node_modules/}, {test:/.css$/,use:["style-loader","css-loader"]}, { test: /.(png|jpg|gif)$/, use: [ { loader: 'file-loader', options: { name: 'images/[name].[ext]' } } ] }, { test: /.(html)$/, use: { loader: 'html-loader', options: { attrs: [':data-src'] } } } ] }, plugins:[ new HtmlWebpackPlugin({ name:'test', template:'./public/init.html',//模板文件 filename:'views/test.html',//目标文件 minify:{ collapseWhitespace:true, collapseInlineTagWhitespace:true, conservativeCollapse:true, minifyCSS:true, minifyJS: true, removeComments:true, trimCustomFragments:true } }) ], optimization: { minimize: true//是否压缩代码 } };
上面的minify参数主要是配置html压缩的
入口文件test.js
这里面没有任何有关webpack的代码,全是项目的业务代码,故在这里就不粘了
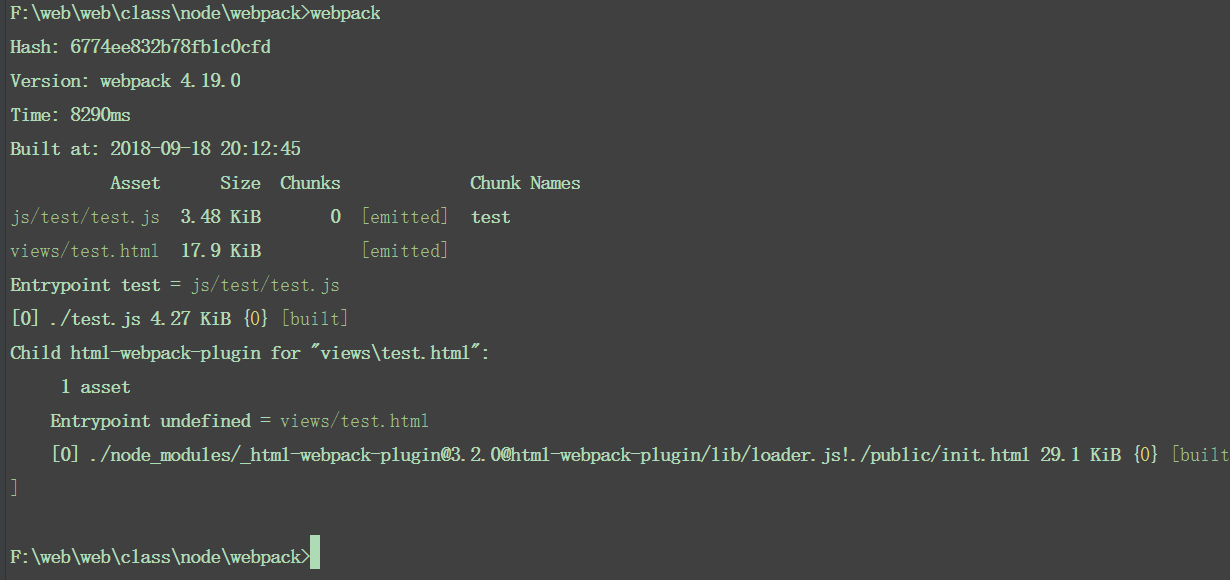
运行webpack 大功告成

我们来看看打包前后的html
打包前:

打包后

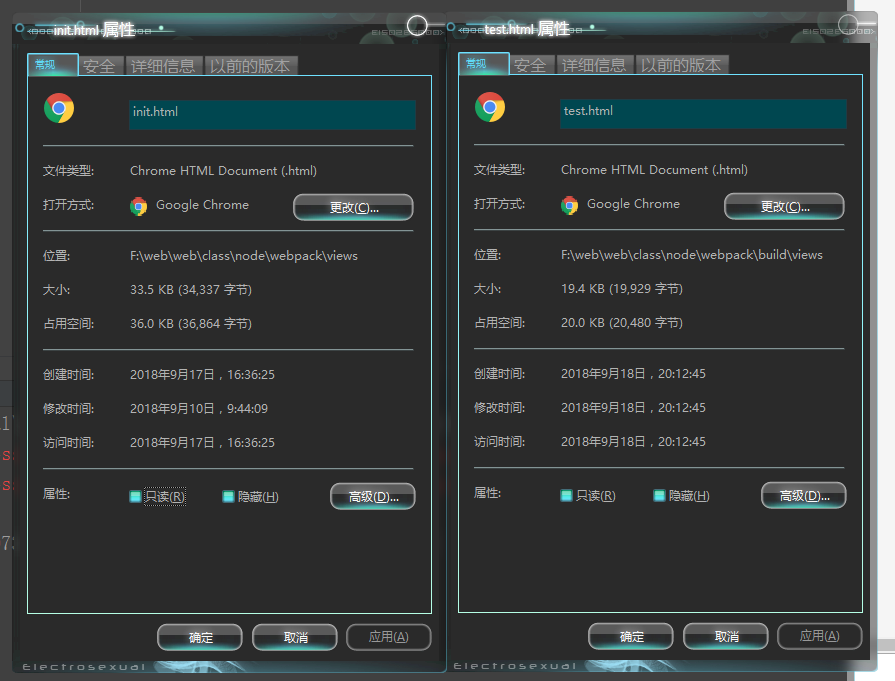
大小对比

启动nodejs服务器

问题解决 睡觉咯~~