自己写了一些根据自己习惯弄成的自定义代码片段,不喜跳过
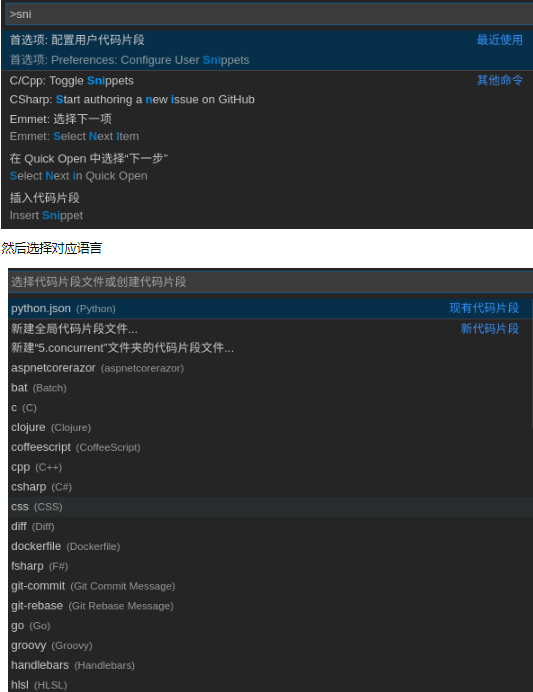
很简单,快速过一下,F1,然后输入 snippets

vue代码片段

{ // Place your snippets for vue here. Each snippet is defined under a snippet name and has a prefix, body and // description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are: // $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the // same ids are connected. // Example: // "Print to console": { // "prefix": "log", // "body": [ // "console.log('$1');", // "$2" // ], // "description": "Log output to console" // }, "doc for vue": { "prefix": "vue", "body": [ "<template>", " <div>", " ${1:标题}", " </div>", "</template>", "<script>", " export default{", " data(){", " return{", " ${2}", " }", " },", " created() {//在实例创建完成后被立即调用", " ${2}", " },", " methods:{", " ${2}", " }", " }", "</script>", "<style lang="scss" scoped>", " ${2}", "</style>" ], "description": "快速生成vue" }, "doc for vue父组件": { "prefix": "vue父组件", "body": [ "<template>", " <div>", " ${1:标题}", " </div>", "</template>", "<script>", " //1.0导入 xx 组件", " import xxx from '路径'", " export default{", " data(){", " return{", " ${2}", " }", " },", " created() {//在实例创建完成后被立即调用", " ${2}", " },", " methods:{", " ${2}", " },", " components:{//1.1 注册 xx 子组件", " ${2}", " }", " }", "</script>", "<style lang="scss" scoped>", " ${2}", "</style>" ], "description": "vue使用父组件模板" }, "doc for vue子组件": { "prefix": "vue子组件", "body": [ "<template>", " <div>", " ${1:标题}", " </div>", "</template>", "<script>", " export default{", " data(){", " return{", " ${2}", " }", " },", " created() {//在实例创建完成后被立即调用", " ${2}", " },", " methods:{", " ${2}", " },", " props:['xx']//接收父组件传的值", " }", "</script>", "<style lang="scss" scoped>", " ${2}", "</style>" ], "description": "vue使用子组件模板" }, }
html代码

{ "doc for html5": { "prefix": "html5", "body": [ "<!DOCTYPE html>", "<html>", "<head>", " <meta charset="utf-8">", " <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />", " <meta name="apple-mobile-web-app-capable" content="yes">", " <meta name="apple-mobile-web-app-status-bar-style" content="black">", " <title>${1:标题}</title>", " <script src="js/flexible.js"></script>", " <script src="js/jquery-1.11.3.min.js"></script>", "</head>", "<body>", " ${2}", "</body>", "</html>" ], "description": "快速生成HTML5" }, "doc for html5vue": { "prefix": "html5vue", "body": [ "<!DOCTYPE html>", "<html>", "<head>", " <meta charset="utf-8">", " <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />", " <meta name="apple-mobile-web-app-capable" content="yes">", " <meta name="apple-mobile-web-app-status-bar-style" content="black">", " <title>${1:标题}</title>", " <script src="js/flexible.js"></script>", " <script src="js/jquery-1.11.3.min.js"></script>", "</head>", "<body>", "<div id="app">", " ${2}", "</div>", "<script type="text/javascript">", " var vm = new Vue({", " el: '#app',", " data: {", " ${2}", " },", " methods: {", " ${2}", " }", " })", "</script>", "</body>", "</html>" ], "description": "快速生成h5vue" } }
自己习惯的快捷键

// Place your key bindings in this file to override the defaults [ {// ctrl+d 删除一行 "key": "ctrl+d", "command": "editor.action.deleteLines", "when": "editorTextFocus" }, {// 选中当前文件中所有相同的内容 "key": "ctrl+q", "command": "editor.action.addSelectionToNextFindMatch", "when": "editorFocus" }, {//浏览器打开 "key": "ctrl+f1", "command": "extension.viewInBrowser", "when": "editorTextFocus" }, {//浏览器打开 "key": "ctrl+r", "command": "extension.openInDefaultBrowser" }, { "key": "alt+b", "command": "-extension.openInDefaultBrowser" }, {//终端打开cmd "key": "ctrl+shift+t", "command": "workbench.action.terminal.new" }, { "key": "ctrl+shift+oem_3", "command": "-workbench.action.terminal.new" }, {//在特有的.js中实现注释 (选中方法之后,使用快捷键) "key": "alt+shift+l", "command": "docthis.documentThis" }, { "key": "ctrl+oem_2", "command": "editor.action.commentLine", "when": "editorTextFocus && !editorReadonly" }, { "key": "ctrl+oem_2", "command": "-editor.action.commentLine", "when": "editorTextFocus && !editorReadonly" }, { "key": "ctrl+shift+oem_2", "command": "editor.action.blockComment", "when": "editorTextFocus && !editorReadonly" }, { "key": "shift+alt+a", "command": "-editor.action.blockComment", "when": "editorTextFocus && !editorReadonly" }, ]
收藏的vscode 插件地址
https://www.cnblogs.com/QQ-Monarch/p/7130783.html?tdsourcetag=s_pcqq_aiomsg
https://www.cnblogs.com/clwydjgs/p/10078065.html

