现在轮播的使用图片有很多种现在已2种为例子来做说明
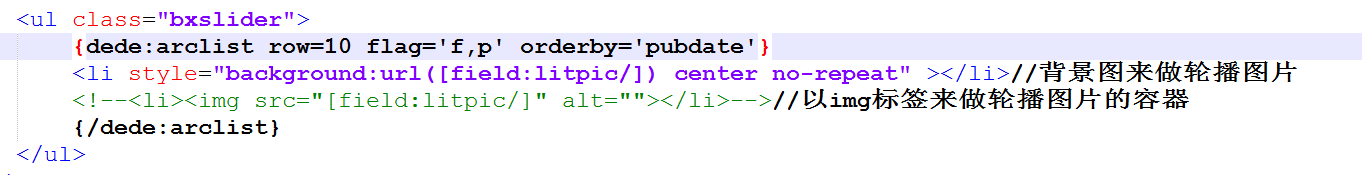
第一种用img标签来做图片容器
第二种是以背景图的方法来做轮播
那么这两个的图片怎么调用呢,(我很懒以下就用图片截图了-.-)
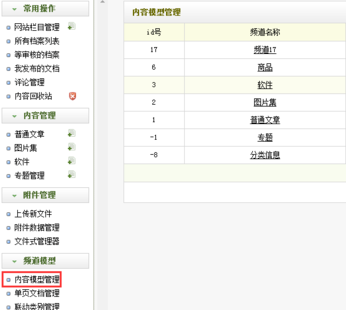
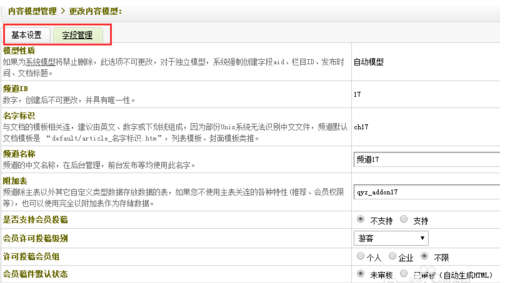
1.如何在后台控制dedecms首页轮播图片的图片及链接地址,首先在内容模型里新增我们需要的模型。

2.在核心标签里找到,内容管理模块。

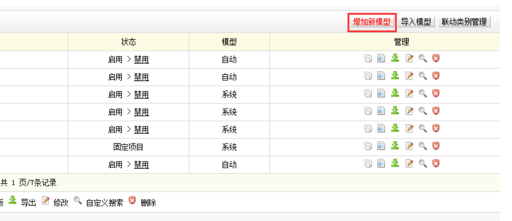
3.然后,先要增加内容模型。

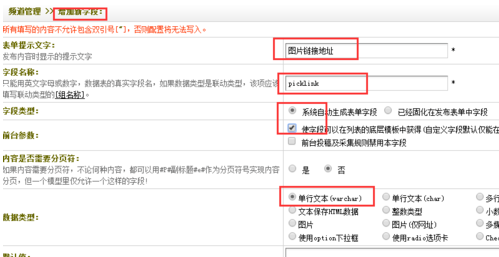
4.修改模型名称方便区别,其它可以不改,新增栏目如下:

5.注意相关选项,其中addfields='piclinks'为我们新增的字段名如果有多个则用英文状态的,隔开channelid='17' 则是该频道的模型id。

6.确定即可,然后在首页模板里调用。

7. 以下两个都可以
{dede:arclist addfields='piclinks' row='5' channelid='17'}
<li><a href="[field:piclinks/]" target="_blank"><img src="[field:litpic/]" /></a></li>
{/dede:arclist}
说白了两种的调用都一样,区别就是你是但建一个栏目放轮播还是直接用现有的轮播,织梦的轮播我是直接用缩略图来使用的