
<!DOCTYPE html>
<html lang ="en">
<head>
<meta charset="utf-8">
<title>动态表格</title>
<style>
table{
border: 1px solid;
margin: auto;
500px;
}
td,th{
text-align: center;
border: 1px solid;
}
div{
text-align: center;
margin: 50px;
}
</style>
</head>
<body>
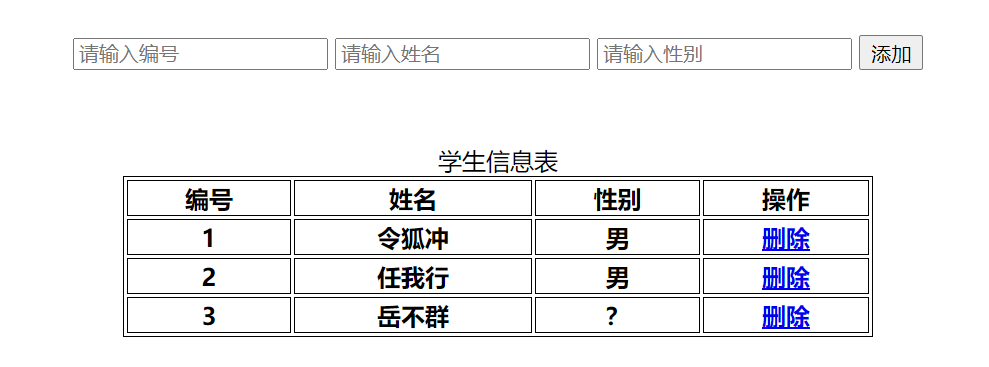
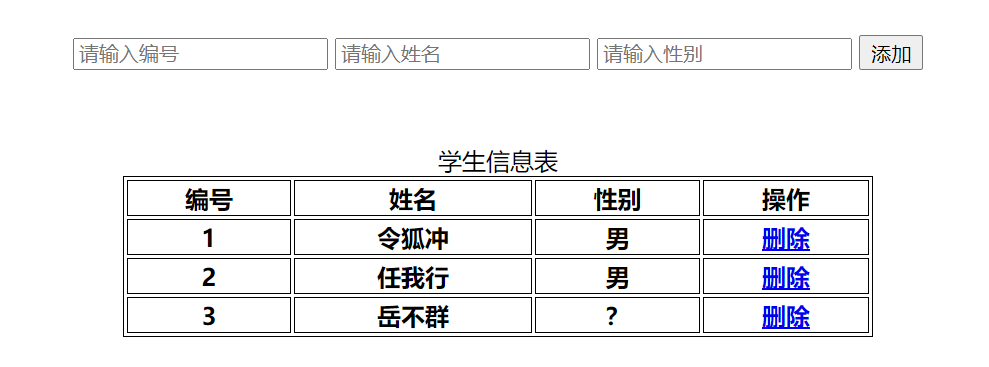
<div>
<input type="text" id="id" placeholder="请输入编号" />
<input type="text" id="name" placeholder="请输入姓名" />
<input type="text" id="gander" placeholder="请输入性别" />
<input type="button" value="添加" id="btn_add">
</div>
<table>
<caption>学生信息表</caption>
<tr>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr>
<th>1</th>
<th>令狐冲</th>
<th>男</th>
<th><a href="javascript:void(0);" onclick="delTr(this);">删除</a></th>
</tr>
<tr>
<th>2</th>
<th>任我行</th>
<th>男</th>
<th><a href="javascript:void(0);" onclick="delTr(this);">删除</a></th>
</tr>
<tr>
<th>3</th>
<th>岳不群</th>
<th>?</th>
<th><a href="javascript:void(0);" onclick="delTr(this);">删除</a></th>
</tr>
</table>
<script>
document.getElementById("btn_add").onclick=function(){
var id=document.getElementById("id").value;
var name =document.getElementById("name").value;
var gander=document.getElementById("gander").value;
var td_id = document.createElement("td");
var text_id=document.createTextNode(id);
td_id.appendChild(text_id);
var td_name = document.createElement("td");
var text_name=document.createTextNode(name);
td_name.appendChild(text_name);
var td_gander =document.createElement("td");
var text_gander=document.createTextNode(gander);
td_gander.appendChild(text_gander);
var td_a=document.createElement("td");
var ele_a=document.createElement("a");
ele_a.setAttribute("href","javascript:void(0);");
var text_a=document.createTextNode("删除");
ele_a.appendChild(text_a);
td_a.appendChild(ele_a);
var tr=document.createElement("tr");
tr.appendChild(td_id);
tr.appendChild(td_name);
tr.appendChild(td_gander);
tr.appendChild(td_a);
var table=document.getElementsByTagName("table")[0];
table.appendChild(tr);
}
function delTr(obj){
var table = obj.parentNode.parentNode.parentNode;
var tr =obj.parentNode.parentNode;
table.removeChild(tr);
}
</script>
</body>
</html>