********************************LoongEmbedded********************************
作者:LoongEmbedded(kandi)
时间:2011.10.07
类别:WINCE系统开发
********************************LoongEmbedded********************************
1. WINCE更换桌面壁纸
WINCE桌面的壁纸是在注册表中设置的,在\WINCE600\PUBLIC\WCESHELLFE\OAK\FILES\ wceshellfe.reg中我们看到下面的注册表信息
; initial value for background bitmap, if any
[HKEY_CURRENT_USER\ControlPanel\Desktop]
; @CESYSGEN IF IMAGING_IMG_JPEGDECODER
"wallpaper"="\\Windows\\WindowsCE.jpg"
; @CESYSGEN ELSE
; @CESYSGEN ENDIF IMAGING_IMG_JPEGDECODER
表示WINCE桌面的壁纸就是图片WindowsCE.jpg,可以在系统工程的release目录下没有找到WindowsCE.jpg这个文件,确是找到了倒是可以看到windowsce_qvgap.jpg、windowsce_qvgap.bmp、windowsce_vgal.jpg和windowsce_vgal.bmp两个文件。我们来看\WINCE600\PUBLIC\SHELL\OAK\FILES\shell.bib文件中的相关部分就明白了

图1
这四张图片都在G:\WINCE600\PUBLIC\SHELL\OAK\FILES下面,由图1可知只是简单的为这
个四个文件做了简单的定义而已。到此我们如果要替换壁纸,下面操作是其中一种办法:
1) 在project.bib中加入下面的内容
GirlFirend.jpg $(_FLATRELEASEDIR)\GirlFirend.jpg NK U
2) 在project.reg中加入下面的内容
[HKEY_CURRENT_USER\ControlPanel\Desktop]
"wallpaper"="\\Windows\\GirlFirend.jpg"
3) 把GirlFirend.jpg放在release目录下,然后Make Run-Time Image编译生成新的NK更新就可以了,更新之后新的壁纸显示如下:

图2
2. WINCE更换桌面图标
下面以更换“my device”的图标为例来说明如何更换桌面的图标,我们先来看”my device”的图标显示的相关内容,\WINCE600\PUBLIC\SHELL\OAK\FILES\shell.reg中的相关注册表信息下:

图3
上图中的“DisplayName”注册表项表示图标要显示的名字,比如“my device”,此名字取之于ceshell.dll中的资源,在此dll种有个ID和“my device”对应,比如“my device”的资源ID时候20482(0x5002);“DefaultIcon”表示要显示的图标,图标资源取之于ceshell.dll中的资源,在此dll种有个ID和“my device”要显示的图标对应,比如“my device”的资源ID时候4354(0x1102)。
这些显示的字符串和图标的ID\WINCE600\PUBLIC\SHELL\OAK\HPC\CESHELL\UI中的resource.h和ceshui_base.rc中定义,对于“my device”来说,其在resource.h中定义如下:

图4 图标ID的定义

图5 图标对应的名称资源ID定义
上面只是定义了相关资源的ID,还需借用这些ID来作为中间者定义这些资源的实际内容,在ceshui_base.rc中相关内容如下:

图6 图标对应资源来源地定义

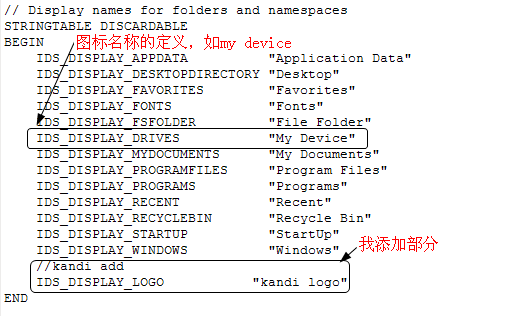
图7 图标名称资源的定义
这样如果我们要更换图标及图标的名称,需要添加下面的内容:
1) 在resource.h中定义添加下面的定义
//kandi add,添加图标ID的定义,注意不要和系统定义的重复。
#define IDI_KANDI_LOGO 0x1299//4761
//kandi add,添加图标名称ID的定义,注意不要和系统定义的重复。
#define IDS_DISPLAY_LOGO 0x5099 // 20633
如图4和图5所示。
2) 在ceshui_base.rc中添加下面的定义
//kandi add,添加图标要显示内容的资源。
IDI_KANDI_LOGO ICON DISCARDABLE "RES\\loongembedded.ico"
//kandi add,添加图标名称要显示内容的定义。
IDS_DISPLAY_LOGO "kandi logo"
3) 把loongembedded.ico拷贝到\WINCE600\PUBLIC\SHELL\OAK\HPC\CESHELL\UI\RES文件下面
4) 到\WINCE600\PUBLIC\SHELL\OAK\HPC\CESHELL目录下选择rebuild编译,然后选择clean sysgen编译整个工程。
5) 在project.reg中加入要替换的相关注册表内容
; Drives (My Device)
[HKEY_CLASSES_ROOT\CLSID\{000214A0-0000-0000-C000-000000000046}]
"DisplayName"=mui_sz:"ceshell.dll,#20633"
"DefaultIcon"="\\Windows\\ceshell.dll,-4761"
[HKEY_CLASSES_ROOT\CLSID\{000214A0-0000-0000-C000-000000000046}\InprocServer32]
@="\\Windows\\ceshell.dll"
需要注意的是,“DisplayName”和“DefaultIcon”后面的资源ID要和第1)中定义的ID一样。
6) 选择Make Run-Time Image编译生成新的NK.bin来更新就可以了。