今天终于实现了,树形结构的功能,并成功传入了数据库;
再来复习一遍树形结构
说白了树形结构其实与常用的JavaScript一样,只不过加了一些节点,使用方法也很简单
1.需要导入必要的jQuery文件,一下是我导入的jQuery:
<script type="text/javascript" src="js/jquery-1.4.4.min.js"></script> <script type="text/javascript" src="js/jquery.ztree.core.js"></script> <link rel="stylesheet" href="css/zTreeStyle/zTreeStyle.css" type="text/css">
如果没有,可以通过上网查找很容易就可以找到。
2.实现树形结构:

<SCRIPT LANGUAGE="JavaScript"> var zTree; var setting = {}; var zNodes = [ {name:"100", open:true, children:[ {name:"101"}, {name:"102"}]}, {name:"200", open:true, children:[ {name:"201"}, {name:"202"}]} ]; $(document).ready(function(){ zTree = $.fn.zTree.init($("#tree"), setting, zNodes); }); </SCRIPT>
截图如下:

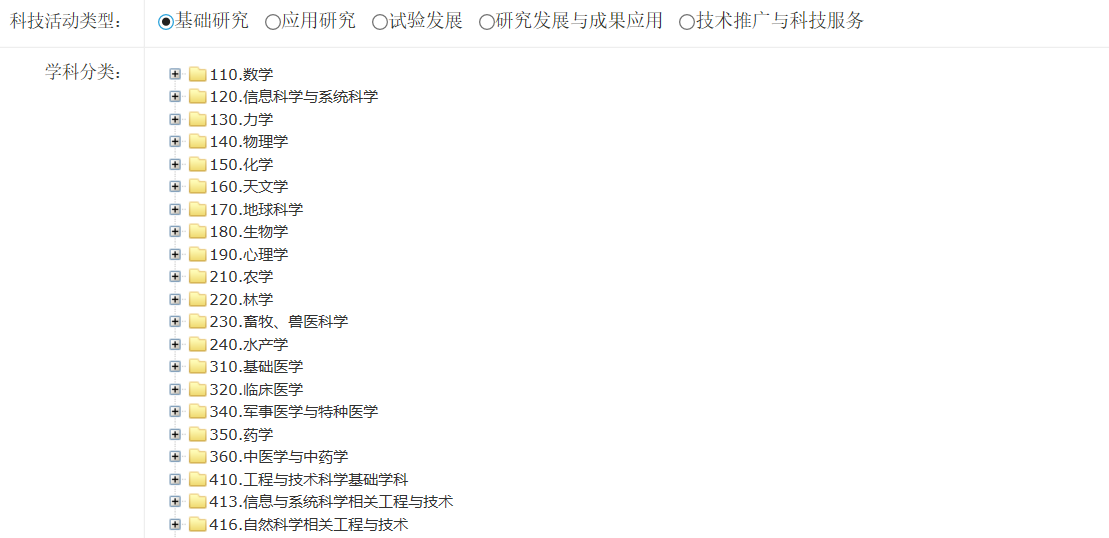
然后就是项目需要的目录:

当然这些目录的内容需要自己去找,可以直接从网上爬取,也可以存入数据库,具体方法,都不是很难,这就考验到了,你的只是宽度,慢慢学呗
以上就是今天学习并实现到项目中的内容。
