①文档申明
作用:为了使浏览器更好的显示HTML文件,必须告知浏览器你的文件为HTML
语法:<!DOCTYPE html>
- 声明必须放在HTML文档第一行
- 声明不是HTML标签
②编码标签
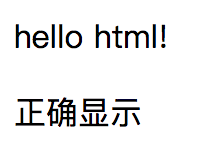
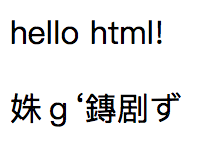
若不正确的设置编码类型,当需要显示非浏览器设置的编码类型的字符时,会显示乱码

解决方法:
- 在<head></head>标签中使用<meta/>标签设置编码类型,<meta charset=“utf-8”>即可设置编码类型为utf-8。
- <meta/>元素可提供页面的元信息,其中包含了对应html的相关信息,客户端浏览器或服务器端的程序会根据这些信息进行处理它的属性主要有:
- http-equiv,类似HTTP的头部协议,它会回应给浏览器一些有用的信息,已帮助更好的显示
- content(内容类型),例如content="text/html"
- charset(编码类型),包含在content中,例如content=“text/html;charset=utf-8"
3.完整版 <meta http-equiv="content-type" content="text/html;charset=utf-8”/>