最近在学习Django,跟着视频写了一个学生系统,主要是增删改查操作,界面丑的一匹
1.url.py

from django.contrib import admin from django.urls import path,re_path from app01.views import classes from app01.views import teachers from app01.views import students urlpatterns = [ path('admin/', admin.site.urls), re_path('get_classes.html$', classes.get_classes), re_path('add_classes.html$', classes.add_classes), re_path('update_classes.html$', classes.update_classes), # re_path('edit_classes.html$', classes.edit_classes), re_path('del_classes.html$', classes.del_classes), re_path('get_students.html$', students.get_students), re_path('add_students.html$', students.add_students), ]
2.models.py

from django.db import models # Create your models here. class Classes(models.Model): title = models.CharField(max_length=32) m =models.ManyToManyField("Teachers") class Teachers(models.Model): name = models.CharField(max_length=32) class Students(models.Model): username = models.CharField(max_length=32) age = models.IntegerField() gender = models.BooleanField() cs = models.ForeignKey(Classes,on_delete=models.CASCADE,)
3.get_students.html(获取学生信息)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div> <a href="/add_students.html">添加</a> </div> <div> <table border="1"> <thead> <tr> <th>ID</th> <th>姓名</th> <th>性别</th> <th>年龄</th> <th>班级</th> <th>操作</th> </tr> </thead> <tbody> {% for row in stu_list %} <tr nid="{{ row.id }}"> <td> {{ row.id }} </td> <td> {{ row.username }} </td> <td> {{ row.gender }} </td> <td> {{ row.age }} </td> <td> {{ row.cs.title }} </td> <td> <a href="/del_students.html?nid={{ row.id }}">删除</a> <a href="/edit_students.html?nid={{ row.id }}">编辑</a> </td> </tr> {% endfor %} </tbody> </table> </div> </body> </html>
4.add_students.html(添加学生)

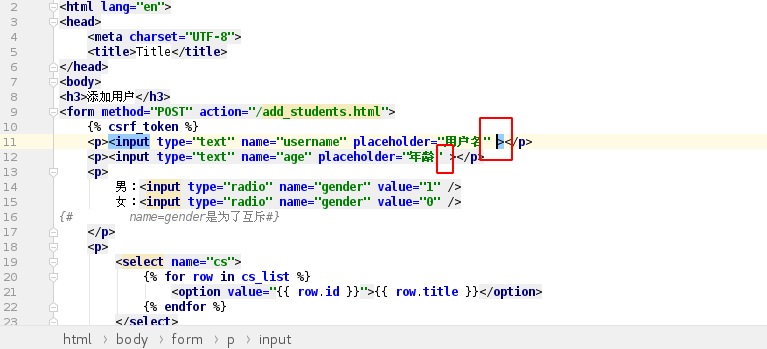
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h3>添加用户</h3> <form method="POST" action="/add_students.html"> {% csrf_token %} <p><input type="text" name="username" placeholder="用户名" /></p> <p><input type="text" name="age" placeholder="年龄" /></p> <p> 男:<input type="radio" name="gender" value="1" /> 女:<input type="radio" name="gender" value="0" /> {# name=gender是为了互斥#} </p> <p> <select name="cs"> {% for row in cs_list %} <option value="{{ row.id }}">{{ row.title }}</option> {% endfor %} </select> </p> <input type="submit" value="提交"> </form> </body> </html>
导致报错的原因:用户名和年龄的input标签少了一斜杠