在一张完整图片上,需要点击不同位置响应不同事件。
通过map标签完成可点击区域的图像映射,由area设定可点击区域。
通过SVG的方法:https:////www.cnblogs.com/liangpi/p/11950114.html
1、所有主流浏览器都支持 <map> 标签与<area>标签:

2、在 area 标签中,常见形式可以是直接href跳转链接,也可以通过onclick绑定事件。

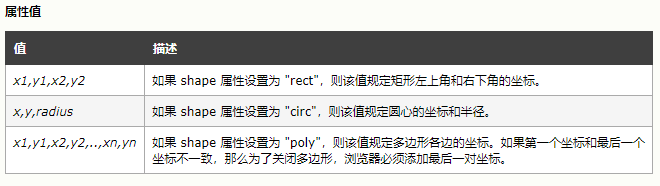
3、coords属性

4、在image中,usemap的值是必须的,关联<map>的 id 或者 name
<img src="./img/bg.jpg" height="100%" alt="Planets" usemap="#mapId" >
5、直接上代码:
<div> <div id="imgId"style="auto;height:100vh;overflow-x: auto"> <img src="./img/bg.jpg" height="100%" alt="Planets" usemap="#mapId" > </div> <map id= "mapId" name="mapId"> <area shape="rect" coords="0,100,245,255" href="abc.html"/> <area shape="rect" coords="0,255,245,410" onclick="getArea('123')"/> </map> </div>
<script type="text/javascript">
function getArea(type){
console.log(type)
}
</script>
6、如果简单使用 map 标记热点区域,上面功能已经可以了,但我们在使用过程中会遇到适配问题,所以就要适当的调整 coords 的热点区域。
即使map与img自适应:
<script type="text/javascript"> adjust(); var timeout = null;//onresize触发次数过多,设置定时器 window.onresize = function () { clearTimeout(timeout); timeout = setTimeout(function () { window.location.reload(); }, 100);//页面大小变化,重新加载页面以刷新MAP } //获取MAP中元素属性 function adjust() { var map = document.getElementById("mapId"); var element = map.childNodes; var itemNumber = element.length / 2; for (var i = 0; i < itemNumber - 1; i++) { var item = 2 * i + 1; var oldCoords = element[item].coords; var newcoords = adjustPosition(oldCoords); element[item].setAttribute("coords", newcoords); } var test = element; } //调整MAP中坐标 function adjustPosition(position) { // var pageWidth = document.body.clientWidth;//获取页面宽度 // var pageHeith = document.body.clientHeight;//获取页面高度 var imgId = document.getElementById("imgId"); var pageWidth = imgId.offsetWidth;//获取页面宽度 var pageHeith = imgId.offsetHeight;//获取页面高度 var imageWidth = 8103; //图片的长宽 var imageHeigth = 1376; var each = position.split(","); //获取每个坐标点 for (var i = 0; i < each.length; i++) { each[i] = Math.round(parseInt(each[i]) * pageWidth / imageWidth).toString();//x坐标 i++; each[i] = Math.round(parseInt(each[i]) * pageHeith / imageHeigth).toString();//y坐标 } //生成新的坐标点 var newPosition = ""; for (var i = 0; i < each.length; i++) { newPosition += each[i]; if (i < each.length - 1) { newPosition += ","; } } return newPosition; } </script>