1.什么是HTTP
超文本传输协议,是一个基于请求与响应,无状态的,应用层的协议,常基于TCP/IP协议传输数据,互联网上应用最 为广泛的一种网络协议,所有的WWW文件都必须遵守这个标准。设计HTTP的初衷是为了提供一种发布和接收HTML 页面的方法。
2.HTTP特点:
无状态:
协议对客户端没有状态存储,对事物处理没有“记忆”能力,比如访问一个网站需要反复进行登录操作。
无连接:
HTTP/1.1之前,由于无状态特点,每次请求需要通过TCP三次握手四次挥手,和服务器重新建立连接。比如某个客户机在短时间多次请求同一个资源,服务器并不能区别是否已经响应过用户的请求,所以每次需要重新响应请求,需要耗费不必要的时间和流量。
基于请求和响应:基本的特性,由客户端发起请求,服务端响应 简单快速、灵活 通信使用明文、请求和响应不会对通信方进行确认、无法保护数据的完整性。
3. HTTP消息结构
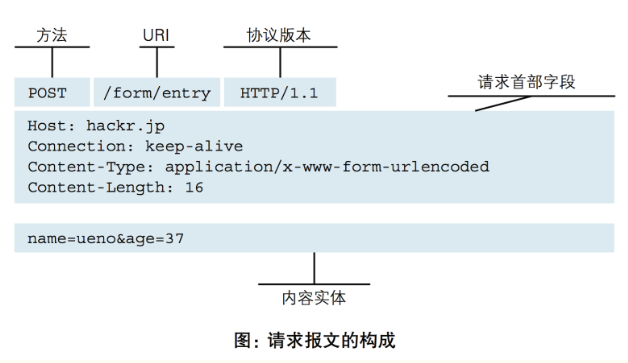
一个HTTP请求报文由请求行(request line)、请求头(header)、空行和请求数据4个部分组成,下图给出了请求 报文的一般格式


1.请求行
请求行由请求方法字段、URL字段和HTTP协议版本字段3个字段组成,它们用空格分隔。例如,GET /index.html HTTP/1.1
2.请求头
请求头部由关键字/值对组成,每行一对,关键字和值用英文冒号“:”分隔。请求头部通知服务器有关于客户端请求的信息,典型的请求头有
常见的请求头属性
Accept :指定客户端能够接收的内容类型 | Accept: text/plain, text/html Cache-Control: 指定请求和响应遵循的缓存机制 | Cache-Control: no-cache
Cookie :HTTP请求发送时,会把保存在该请求域名下的所有cookie值一起发送给web服务器 | Cookie: $Version=1; Skin=new; Content-Type:请求的与实体对应的MIME信息 | Content-Type: application/x-www-form-urlencoded Host: 指定请求的服务器的域名和端口号 Referer: 先前网页的地址,当前请求网页紧随其后,即来路 User-Agent : 发起请求的用户的身份标识
3.空行
最后一个请求头之后是一个空行,发送回车符和换行符,通知服务器以下不再有请求头。
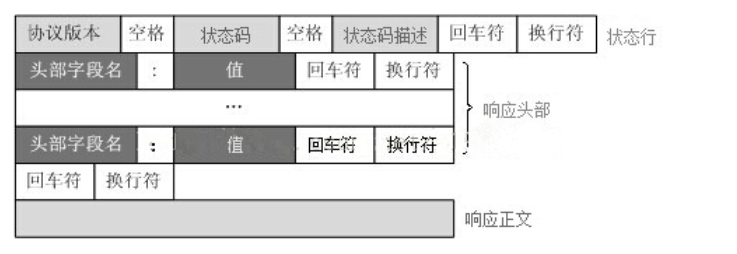
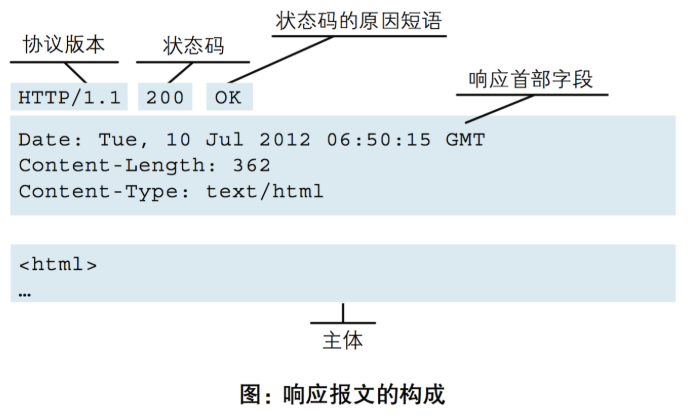
4.HTTP响应


HTTP状态码的英文为HTTP Status Code。状态代码由三位数字组成,第一个数字定义了响应的类别,且有五种可能取值。
1xx:指示信息–表示请求已接收,继续处理。 2xx:成功–表示请求已被成功接收、理解、接受。 3xx:重定向–要完成请求必须进行更进一步的操作。 4xx:客户端错误–请求有语法错误或请求无法实现。 5xx:服务器端错误–服务器未能实现合法的请求。
常见的状态码
200 OK:客户端请求成功,一般用于GET和POST请求 400 Bad Request:客户端请求有语法错误,不能被服务器所理解。
301 Moved Permanently:永久移动,重定向,请求的资源已被永久移动到新url,返回信息会包含新的url,浏览器会自动定向到新url
401 Unauthorized:请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用。
403 Forbidden:服务器收到请求,但是拒绝提供服务。
404 Not Found:请求资源不存在,举个例子:输入了错误的URL。
500 Internal Server Error:服务器发生不可预期的错误。
502 Bad Gateway: 充当网关或代理的服务器,从远端接收到一个无效的请求
503 Server Unavailable:服务器当前不能处理客户端的请求,一段时间后可能恢复正常,举个例子: HTTP/1.1 200 OK(CRLF)
总结:
- 1xx消息——请求已被服务器接收,继续处理
- 2xx成功——请求已成功被服务器接收、理解、并接受
- 3xx重定向——需要后续操作才能完成这一请求
- 4xx请求错误——请求含有词法错误或者无法被执行
- 5xx服务器错误——服务器在处理某个正确请求时发生错误
5.关于HTTP请求GET和POST的区别 (HTTP/1.1协议中共定义了八种方法(也叫“动作”)来以不同方式操作指定的资源)
1.两种提交方式
GET提交:请求的数据会附在URL之后(就是把数据放置在HTTP协议头<request-line>中),以?分割URL和传输数据,多个参数用&连接;
例如:login.action?name=hyddd&password=idontknow&verify=%E4%BD%A0 %E5%A5%BD。
如果数据是英文字母/数字,原样发送,如果是空格,转换为+,如果是中文/其他字符,则直接 把字符串用BASE64加密,得出如: %E4%BD%A0%E5%A5%BD,其中%XX中的XX为该符号以16进制表示的 ASCII。
POST提交: 把提交的数据放置在是HTTP包的包体<request-body>中。
2.传输数据的大小:
首先声明,HTTP协议没有对传输的数据大小进行限制,HTTP协议规范也没有对URL长度进行限制。 而在实际开发中存在的限制主要有:
GET:特定浏览器和服务器对URL长度有限制,例如IE对URL长度的限制是2083字节(2K+35)。对于其他浏览器, 如Netscape、FireFox等,理论上没有长度限制,其限制取决于操作系统的支持。因此对于GET提交时,传输数据就会受到URL长度的限制。
POST: 由于不是通过URL传值,理论上数据不受限。但实际各个WEB服务器会规定对post提交数据大小进行限制,Apache、IIS6都有各自的配置。
3.安全性:
POST的安全性要比GET的安全性高。
注意:这里所说的安全性和上面GET提到的“安全”不是同个概念。上面“安全”的含义仅仅是不作数据修改,而这里安全的含义是真正的Security的含义,比如:通过GET提交数据,用户名和密码将明文出现在URL上,因为(1)登录页面有可能被浏览器缓存, (2)其他人查看浏览器的历史纪录,那么别人就可以拿到你的账号和密码了。