思路:
框架使用前端使用 vue 框架,后端nodejs开发
在实现一个账号一台设备登录的情况下,我使用了 webJsonToken 插件。
第一步:在创建数据库表时,在用户表新建一个字段 webJSONToken (该字段用于记录用户登录状态)
第二步:在用户登录账号时生成webJSONToken(生成的webJSONToken时可以使用用户信息,后面会用到),然后把生成的webJSONToken存入到该账户的 “webJSONToken” 字段在中(这里需要同步执行,先判断是否登录成功,成功 生成token,在保存到数据库,然后响应登录成功token)
第三步:前端需要在登录成功之后,获取到响应的webJSONToken保存到本地,在每次接口请求时都在header中携带token (我使用 请求拦截 axios.interceptors.request 实现每次请求头添加token)
第四步:后台设置请求拦截,每次请求都去判断该账号登录携带 webJSONToken(携带的webJSONToken 中包含了该用户的信息) 和 数据库的 webJSONToken是否一致,不一致重定向到登录页面删除本地token 或 返回token不一致让前端处理 (这里请求拦截,登录、注册接口没有必要去拦截,进行判断一下)
解释第四步:我登录的账号本地保存的 webJSONToken 和 数据库保存的 webJSONToken 肯定一样啊,因为登录接口生成的token保存到数据库、和本地? (如果 A 用户登录了 B 账号,此时本地保存 token T,数据库保存 token T,然后 C 用户再次登录了 B 账号,此时 C 用户本地保存 token K,数据库保存 token K,A用户再次请求接口时,携带的token T 和 数据库的 token K 不一致,退出登录状态)
注:如果选择的服务端重定向就不用看第五步了
第五步:返回token不一致让前端处理: (这里为什么不直接重定向,因为我想让前台知道token不一致,做一个弹框提示在跳转,而不是直接跳转到登录页面) 这里后台返回了token不一致,我们要去接收这个状态做处理,我使用 axios.interceptors.response 响应拦截判断响应 token 是否不一致,这里也要注意 请求接口 和 注册接口要过滤掉,如果 token不一致 删除本地token、弹出框提示、跳转到登录页面 (这里 token不一致,不用在乎token是否过期,因为不一致证明你的账号被人挤掉了)。
代码片段:
第一步:在创建数据库表时,在用户表新建一个字段 webJSONToken (该字段用于记录用户登录状态)

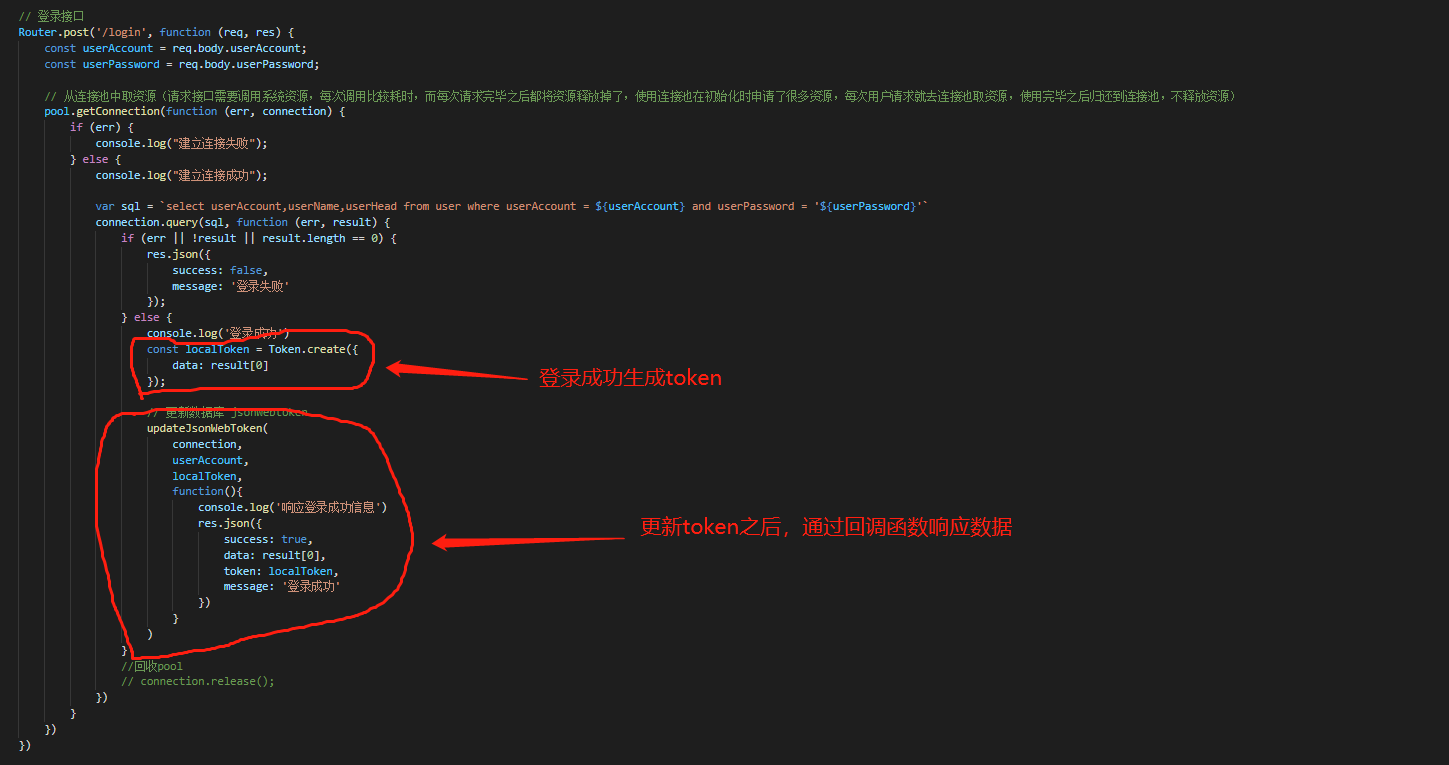
第二步:在用户登录账号时生成webJSONToken

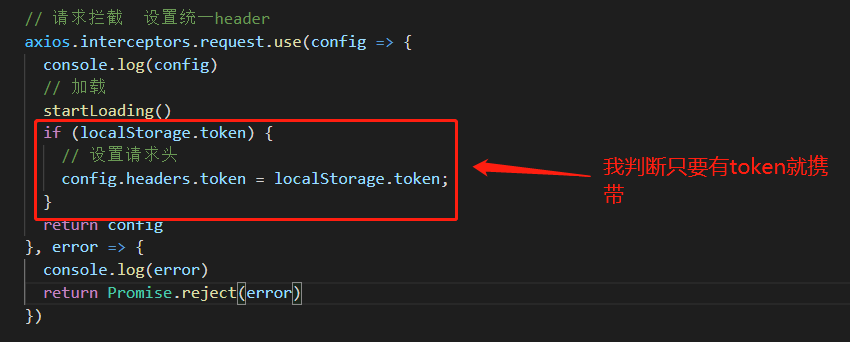
第三步:前端需要在登录成功之后,获取到响应的webJSONToken保存到本地,在每次接口请求时都在header中携带token

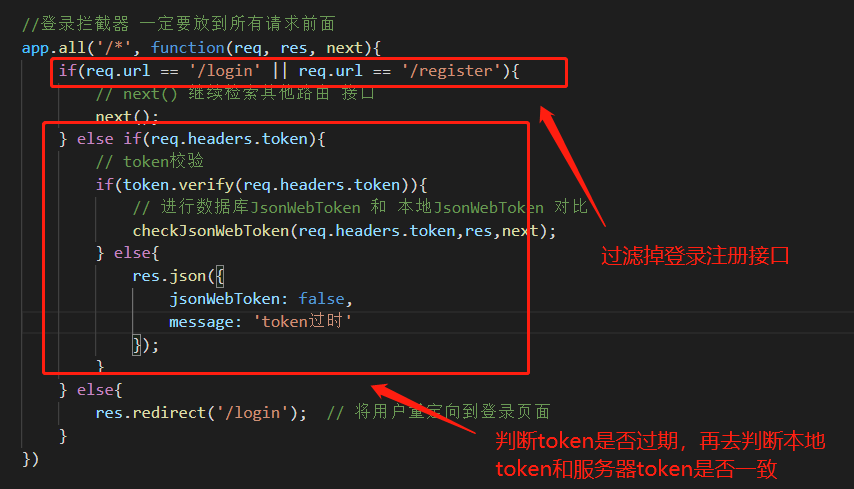
第四步:后台设置请求拦截,每次请求都去判断该账号登录携带 webJSONToken

第五步:返回token不一致让前端处理
