一.Github
为什么要学习github?
可以借助github托管项目代码
GitHub中的基本概念
仓库(Repository):仓库用来存放项目代码,每个项目对应一个仓库,多个开源项目则有多个仓库
收藏(star):收藏别人的项目方便下次查看
关注(watch):关注某个github用户的项目,可以方便查看到该项目的更改信息
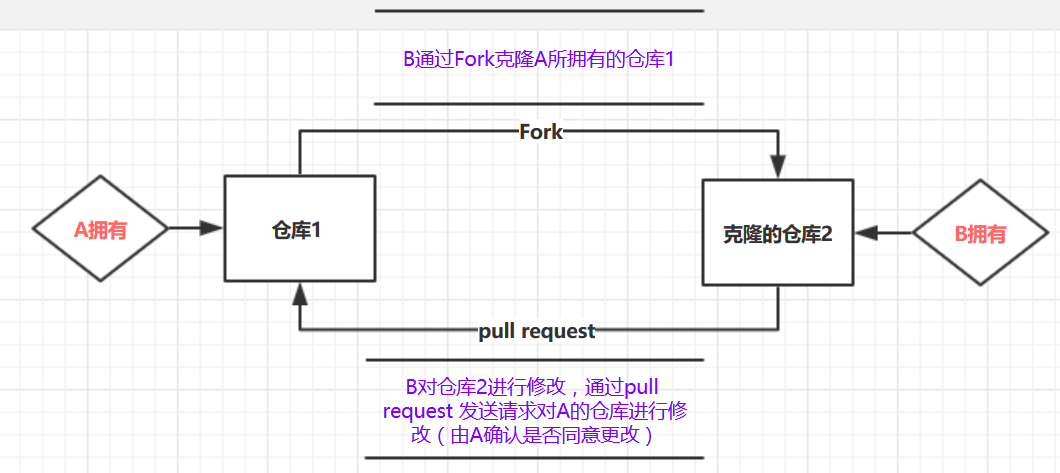
复制克隆项目(Fork):复制别人的仓库,生产在自己github中; 复制的仓库独立于被复制仓库!(见图1)
发起请求(pull request):向被克隆仓库的所有者发送请求,要求合并自己对仓库所做的修改(见图1)
发现项目问题(issue):发现某项目代码有Bug,可以通过issue与项目所有人讨论,以修改Bug
Github主页
仓库主页
个人主页

图1. fork 和 pull request
二.Git使用
为什么要学习使用Git?
通过git管理github托管项目代码
Git使用流程
1. Git初始化(只初始一次即可)
设置用户名:
git config --global user.name ‘用户名’
设置用户邮箱:
git config --global user.email ‘邮箱’
查看设置:
git config --list
注:该设置在github仓库主页显示谁提交了该文件
2. 初始化一个新的git仓库(本地)
step1:创建文件夹
mkdir test
step2: 在文件内初始化git(创建git仓库)
cd test git init #生成.git隐藏文件,用于存储本地仓库信息
step3:向仓库中添加、修改、删除文件流程
# 添加文件 touch hello.py git add helo.py git commit -m '描述' # 修改文件 vi hello.py git add helo.py git commit -m '描述' # 删除文件 rm hello.py git rm hello.py git commit -m '描述'

图2. 向本地git仓库中添加、修改、删除文件流程
注意:
不妨养成这样一个好习惯:在执行git commit命令之前先执行 git diff HEAD命令,查看本次提交与上次提交之间有什么差别,等确认完毕后再进行提交。这里的HEAD 是指向当前分支中最新一次提交的指针。
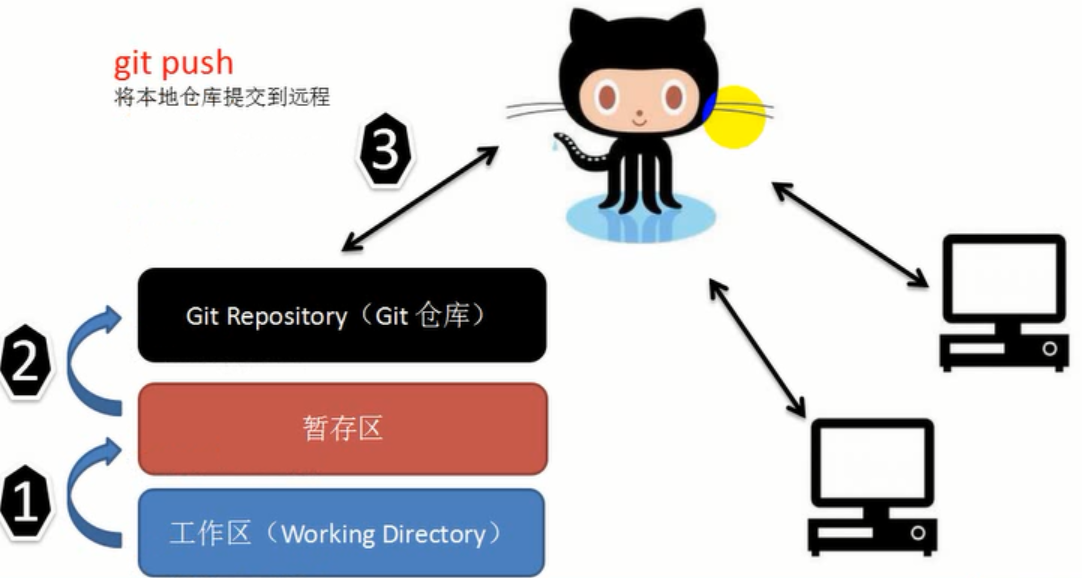
3. 将本地git仓库 提交到 git远程仓库
step 1:创建远程仓库(在github网站主页),仓库名和本地仓库相同,不要勾选Initialize this repository with a README 选项。
step 2:添加远程仓库。在github上创建的仓库路径位“git@github.com:用户名/仓库名.git”,现在使用 git remote add 将它设置成本地仓库的远程仓库。a
git remote add origin https://github.com/用户名/仓库名.gi
step 3:推送到远程仓库
git push -u origin master
Git远程仓库
使用远程仓库的目的:
备份,实现代码同步

命令详解
git status #查看当前文件的状况
git add filename #将filename从工作区域提交到暂存区域
git commit -m “提交描述” #将暂存区文件提交到git仓库
克隆操作:
git clone 仓库地址

图3. 仓库地址获取方式
解决git push 报错问题:
vi .git/config

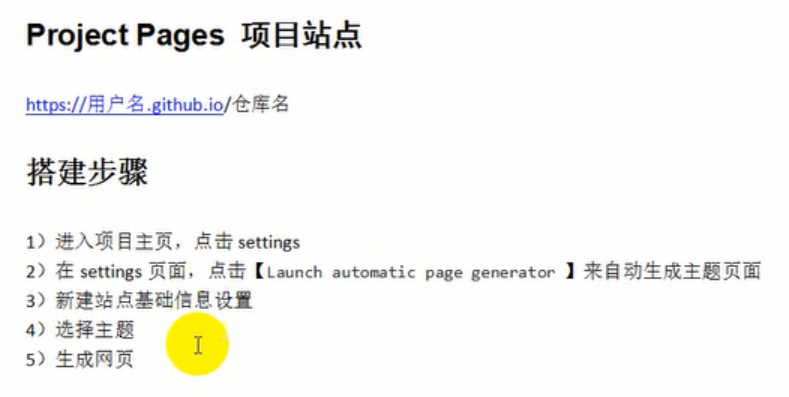
三.Github pages 搭建个人网站
个人网站
访问
http://用户名.github.io
搭建步骤
step1: 创建个人站点 -> 新建仓库(注仓库名必须是【用户名.github.io】)
step2: 在仓库下新建index.html的文件即可 (作为网站首页)
注: 1. github pages 仅支持静态网页; 2. 仓库里面只能是 .html ;

git 百度云下载链接(Git-2.14.2.2-64-bit.exe)
链接:http://pan.baidu.com/s/1hsgUP7I 密码:oj2v
参考:
https://www.bilibili.com/video/av10475153/?from=search&seid=3316022150943686145