点进去会看到下图:

其中getWindow()是获取到Window类的唯一子类PhoneWindow的对象

找到PhoneWindow的setContentView()方法点进去:
1 @Override 2 public void setContentView(int layoutResID) { 3 // Note: FEATURE_CONTENT_TRANSITIONS may be set in the process of installing the window 4 // decor, when theme attributes and the like are crystalized. Do not check the feature 5 // before this happens. 6 if (mContentParent == null) { 7 installDecor(); 8 } else if (!hasFeature(FEATURE_CONTENT_TRANSITIONS)) { 9 mContentParent.removeAllViews(); 10 } 11 12 if (hasFeature(FEATURE_CONTENT_TRANSITIONS)) { 13 final Scene newScene = Scene.getSceneForLayout(mContentParent, layoutResID, 14 getContext()); 15 transitionTo(newScene); 16 } else { 17 mLayoutInflater.inflate(layoutResID, mContentParent); 18 } 19 mContentParent.requestApplyInsets(); 20 final Callback cb = getCallback(); 21 if (cb != null && !isDestroyed()) { 22 cb.onContentChanged(); 23 } 24 }
从上述代码中可以看出:把我们的layoutResID放在了mContentParent里面
在类中可以看出mContentParent是一个ViewGroup
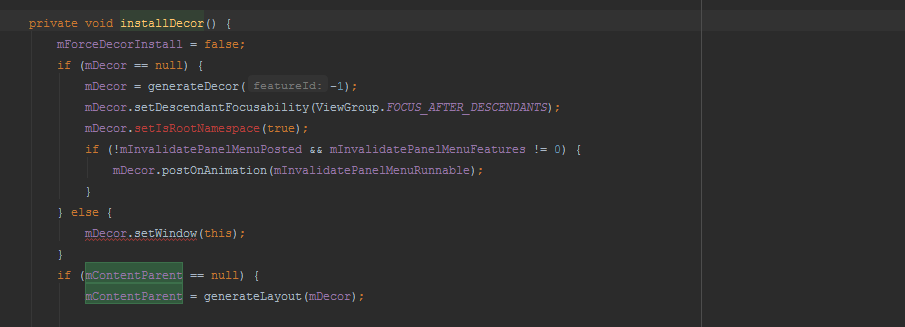
点进去查看:installDecor()方法


继续跟进:generateLayout()方法
protected ViewGroup generateLayout(DecorView decor) {
// Apply data from current theme.
TypedArray a = getWindowStyle();
if (false) {
System.out.println("From style:");
String s = "Attrs:";
for (int i = 0; i < R.styleable.Window.length; i++) {
s = s + " " + Integer.toHexString(R.styleable.Window[i

]) + "="
+ a.getString(i);
}
System.out.println(s);
}
//根据style属性做一些列的判断...
//在做一些列的判断得到layoutResource
layoutResource = R.layout.screen_swipe_dismiss; //这里用R.layout.screen_simple来分析
mDecor.startChanging();
View in = mLayoutInflater.inflate(layoutResource, null);
//把layoutResource放进decor中去
decor.addView(in, new ViewGroup.LayoutParams(MATCH_PARENT, MATCH_PARENT));
mContentRoot = (ViewGroup) in;
ViewGroup contentParent = (ViewGroup)findViewById(ID_ANDROID_CONTENT);
if (contentParent == null) {
throw new RuntimeException("Window couldn't find content container view");
}
//......
mDecor.finishChanging();
//返回创建的这个布局
return contentParent;
}
//贴出这个布局文件

if (mDecor == null) { mDecor = generateDecor(); mDecor.setDescendantFocusability(ViewGroup.FOCUS_AFTER_DESCENDANTS); mDecor.setIsRootNamespace(true); if (!mInvalidatePanelMenuPosted && mInvalidatePanelMenuFeatures != 0) { mDecor.postOnAnimation(mInvalidatePanelMenuRunnable); } }
protected DecorView generateDecor() {
return new DecorView(getContext(), -1);
}
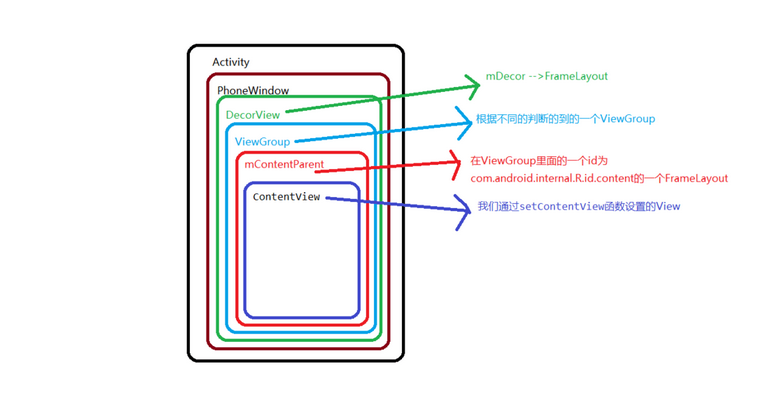
mDecor 就是DecorView(FragmentLayout)的一个实例
所以最终的图形就是