好久没和大家见面了,今天继续和大家讲讲JS中的实用功能,如何在页面间传递参数。
页面携带参数跳转的需求,碰到过不少,下面就说说在日常开发中常用到的原生的一些方法吧!
一、地址栏传递
在浏览器地址栏的URL中,除了我们看到的域名路径外,其实还可以通过‘?’来添加参数。
const BASE_URL = 'http://example.com/path/index.html?message=hello&who=world';
从上面的一串路径可以得到的参数有:
//=>message = 'hello' //=>who = 'world'
那么用法是怎样的呢?当需要从当前页面跳转到下一页面,我们可以在跳转的路径后面用'?'分别添加‘key’和‘value’,多个参数记得用'&'连接符。
window.location.href = '/path/index.html?message=hello&who=world';
在使用href跳转方法后,当前页面跳转到了index页面,地址栏中也相应的变化了。

接下来要做的就是获取index页面中的参数:
const getQuery = function(name) { const reg = new RegExp('(^|&)' + name + '=([^&]*)(&|$)'); const r = window.location.search.substr(1).match(reg); if (r != null) { return decodeURI(r[2]); } return null; } console.log(getQuery('message'), getQuery('who')); //=> hello, world
还可以通过URL()方法来获取:
const url = new URL(window.location.href); url.searchParams.get('message'); // => 'hello' url.searchParams.get('missing'); // => null
二、sessionStorage传递
sessionStorage属性允许在浏览器中存储 key/value 对的数据,但sessionStorage 用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。
当我们要进行页面跳转的时候,可以设置sessionStorage:
window.sessionStorage.setItem('name', 'padding2020');
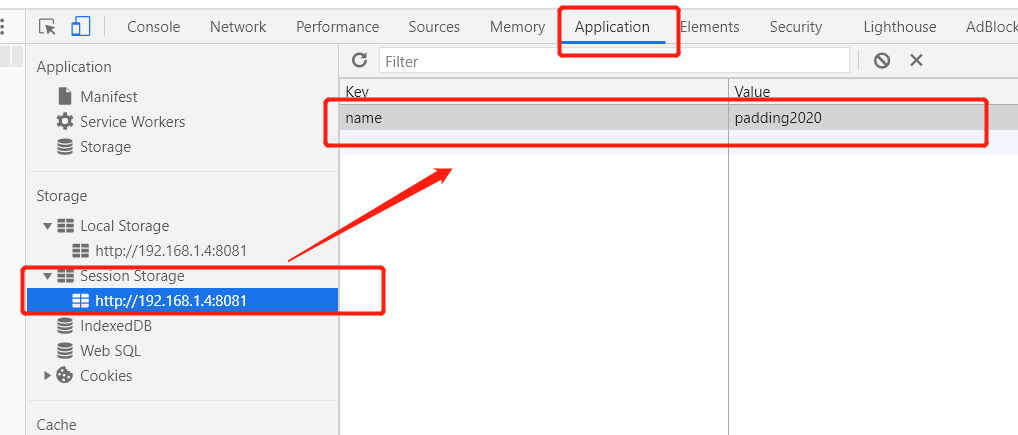
可以在浏览器开发者模式下的application看到设置的缓存。

在跳转后页面,通过getItem方法来获取:
window.sessionStorage.getItem('name');
//=> 'padding2020'
需要注意的是:打开多个相同的URL的Tabs页面,会创建各自的sessionStorage。
三、localStorage传递
localStorage 类似 sessionStorage,但其区别在于:存储在 localStorage 的数据可以长期保留;而当页面会话结束——也就是说,当页面被关闭时,存储在 sessionStorage 的数据会被清除 。
另外,localStorage 中的键值对总是以字符串的形式存储。
window.localStorage.setItem('name', 'padding2020');
增加完毕之后,同样的可以在浏览器开发者工具下的application中看到:

想要获取的话,可以通过getItem方法获取。
window.localStorage.getItem('name');
//=> 'padding2020'
四、总结
上面三种是平常在原生JS开发中用的最多的了,可以根据需要来使用。
当然也还有其他的方法,比如vue框架中就封装有页面传参的方法,总之,方法肯定是比需求多的。