css常记忆
1)、{//分散对齐;
text-align: justify;
text-align-last: justify;
}
2)、{//滚动;
overflow: auto;
-webkit-overflow-scrolling: touch;
}
3)、{text-indent: 2em;}//p标签空2em格;
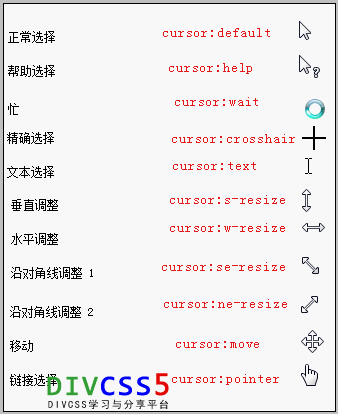
鼠标指针
1)、div{ cursor:default }默认正常鼠标指针
2)、div{ cursor:hand }和div{ cursor:text } 文本选择效果
3)、div{ cursor:move } 移动选择效果
4)、div{ cursor:pointer } 手指形状 链接选择效果
5)、div{ cursor:url(url图片地址) }设置对象为图片

CSS 超出部分显示省略号
如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览。 实现方法: overflow: hidden; text-overflow:ellipsis; white-space: nowrap; 效果如图: dome1 但是这个属性只支持单行文本的溢出显示省略号,如果我们要实现多行文本溢出显示省略号呢。 接下来重点说一说多行文本溢出显示省略号,如下。 实现方法: display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden; 效果如图: dome2 适用范围: 因使用了WebKit的CSS扩展属性,该方法适用于WebKit浏览器及移动端; 注: -webkit-line-clamp用来限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他的WebKit属性。常见结合属性: display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。 -webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。 实现方法: p{position: relative; line-height: 20px; max-height: 40px;overflow: hidden;} p::after{content: "..."; position: absolute; bottom: 0; right: 0; padding-left: 40px; background: -webkit-linear-gradient(left, transparent, #fff 55%); background: -o-linear-gradient(right, transparent, #fff 55%); background: -moz-linear-gradient(right, transparent, #fff 55%); background: linear-gradient(to right, transparent, #fff 55%); } 效果如图: dome3 适用范围: 该方法适用范围广,但文字未超出行的情况下也会出现省略号,可结合js优化该方法。 注: 将height设置为line-height的整数倍,防止超出的文字露出。 给p::after添加渐变背景可避免文字只显示一半。 由于ie6-7不显示content内容,所以要添加标签兼容ie6-7(如:<span>…<span/>);兼容ie8需要将::after替换成:after。
CSS 选择器
1、*:通用元素选择器
* { margin: 0; padding: 0; }
*选择器是选择页面上的全部元素,上面的代码作用是把全部元素的margin和padding设为0,最基本的清除默认CSS样式方法
*选择器也可以应用到子选择器中,例如下面的代码:
#container * { border: 1px solid black; }
这样ID为container 的所有子标签元素都被选中了,并且设置了border。
兼容性
#ID:ID选择器
#container { 960px; margin: auto; }
ID选择器是CSS中效率最高的选择器,使用的时候要保证ID的唯一性。
兼容性
- IE6+
- Firefox
- Chrome
- Safari
- Opera
.class:类选择器
.error { color: red; }
类选择器效率低于ID选择器,一个页面可以有多个class,并且class可以放在不同的标签中使用。
兼容性
- IE6+
- Firefox
- Chrome
- Safari
- Opera
2、X Y:标签组合选择器
li a { text-decoration: none; }
标签组合选择器也是常用的选择器。
兼容性
- IE6+
- Firefox
- Chrome
- Safari
- Opera
3、X:标签选择器
a { color: red; } ul { margin-left: 0; }
如果你只是想要页面中的某个标签样式改变,可以选择使用标签选择器。
兼容性
- IE6+
- Firefox
- Chrome
- Safari
- Opera
X:visited and X:link
a:link { color: red; } a:visted { color: purple; }
伪类选择器,最常用的为A标签
兼容性
- IE7+
- Firefox
- Chrome
- Safari
- Opera
X + Y:毗邻元素选择器
ul + p { color: red; }
毗邻元素选择器,匹配的是所有紧随X元素之后的同级元素Y
兼容性
- IE7+
- Firefox
- Chrome
- Safari
- Opera
X > Y:子元素选择器
div#container > ul { border: 1px solid black; }
匹配#container下的所有子元素。
关于X>Y和X Y的区别请看下面的html实例:
<div id="container"> <ul> <li> List Item <ul> <li> Child </li> </ul> </li> <li> List Item </li> <li> List Item </li> <li> List Item </li> </ul> </div>
选择器#container > ul只会匹配到第一个UL,也就是#container的子元素UL,而不是li里面的ul,但是div ul则可以匹配到所有DIV里面的ul。
兼容性
- IE7+
- Firefox
- Chrome
- Safari
- Opera
X ~ Y:
ul ~ p { color: red; }
匹配任何在X元素之后的同级P元素。也就是选择了UL之后的同级所有的元素。
兼容性
- IE7+
- Firefox
- Chrome
- Safari
- Opera
X[title]:属性选择器
a[title] { color: green; }
匹配具有某属性的标签,例如实例中是匹配具有title属性的a标签。
兼容性
- IE7+
- Firefox
- Chrome
- Safari
- Opera
X[href="foo"]
a[href="http://js8.in"] { color: #1f6053; /* nettuts green */ }
也属于属性选择器,匹配属性中为某个值的标签。例如实例中匹配的为href="http://js8.in"的a标签,而其他链接的a标签不选择。
兼容性
- IE7+
- Firefox
- Chrome
- Safari
- Opera
X[href*="nettuts"]
a[href*="tuts"] { color: #1f6053; /* nettuts green */ }
属于属性选择器,匹配href中所有含有tuts的标签。正则匹配
兼容性
- IE7+
- Firefox
- Chrome
- Safari
- Opera
X[href^="http"]
a[href^="http"] { background: url(path/to/external/icon.png) no-repeat; padding-left: 10px; }
与上面的属相选择标签类似,但是匹配的以http开头的A标签,正则匹配
兼容性
- IE7+
- Firefox
- Chrome
- Safari
- Opera
X[href$=".jpg"]
a[href$=".jpg"] { color: red; }
匹配属性中以.jpg结尾的标签,正则匹配,也是属性选择器的一种
兼容性
- IE7+
- Firefox
- Chrome
- Safari
- Opera
X[data-*="foo"]
如果你要匹配所有的图片链接,你可以通过下面的CSS来实现:
a[href$=".jpg"], a[href$=".jpeg"], a[href$=".png"], a[href$=".gif"] { color: red; }
但是如果我们给a标签添加一个data-filetype属性,我们就可以使用下面的CSS来快速的选择我们需要匹配的标签了。
<a href="path/to/image.jpg" data-filetype="image"> Image Link </a> </html> <pre lang="css">a[data-filetype="image"] { color: red; }
兼容性
- IE7+
- Firefox
- Chrome
- Safari
- Opera
X[foo~="bar"]
a[data-info~="external"] { color: red; } a[data-info~="image"] { border: 1px solid black; }
匹配属性中具有多个空格分隔的值、其中一个值等于“bar”的X元素,例如下面的例子:
兼容性
- IE7+
- Firefox
- Chrome
- Safari
- Opera
X:checked
input[type=radio]:checked { border: 1px solid black; }
这个选择器主要用于checkbox,选择checkbox为当前选中的那个标签。
兼容性
- IE9
- Firefox
- Chrome
- Safari
- Opera
X:after
.clearfix:after { content: ""; display: block; clear: both; visibility: hidden; font-size: 0; height:0; } .clearfix { *display: inline-block; _height: 1%; }
before 和after是在选择的标签之前或者之后插入内容,一般用于清除浮动,但是对于IE6、IE7是不可用的。
兼容性
- IE8+
- Firefox
- Chrome
- Safari
- Opera
X:hover
div:hover { background: #e3e3e3; }
最常用的就是A标签了,但是在IE6浏览器下除了A标签之外,其他标签div:hover不匹配。
兼容性
- IE6+(IE6只可以使用在A标签中)
- Firefox
- Chrome
- Safari
- Opera
X:not(selector)
*:not(p) { color: green; }
选择除了()中选择器之外的标签元素。
兼容性
- IE9
- Firefox
- Chrome
- Safari
- Opera
X::pseudoElement
p::first-line { font-weight: bold; font-size: 1.2em; } p::first-letter { float: left; font-size: 2em; font-weight: bold; font-family: cursive; padding-right: 2px; }
分别用于匹配元素的第一行和第一个字母。看实例:
兼容性
- IE6+
- Firefox
- Chrome
- Safari
- Opera
X:nth-child(n)
li:nth-child(3) { color: red; }
匹配X元素中从头数第几个标签,例如上面的代码是匹配的是第三个li标签。
兼容性
- IE9
- Firefox 3.5+
- Chrome
- Safari
- Opera
X:nth-last-child(n)
li:nth-last-child(2) { color: red; }
与上一个选择器相反,这个选择器是倒序匹配第几个标签,上面的代码的意思是匹配倒数第二个li标签
兼容性
- IE9
- Firefox 3.5+
- Chrome
- Safari
- Opera
X:nth-of-type(n)
ul:nth-of-type(3) { border: 1px solid black; }
与:nth-child()作用类似,但是仅匹配使用同种标签的元素
ul li:nth-of-type(odd){ margin-left: 20px;}奇数行
ul li:nth-of-type(even){margin-left: 10px;}偶数行
兼容性
- IE9
- Firefox 3.5+
- Chrome
- Safari
- Opera
X:nth-last-of-type(n)
ul:nth-last-of-type(3) { border: 1px solid black; }
与:nth-last-child() 作用类似,但是仅匹配使用同种标签的元素
兼容性
- IE9
- Firefox 3.5+
- Chrome
- Safari
- Opera
X:first-child
ul li:first-child { border-top: none; }
匹配其父元素的第n个子元素,第一个编号为1
兼容性
- IE7+
- Firefox
- Chrome
- Safari
- Opera
X:last-child
ul > li:last-child { color: green; }
匹配其父元素的倒数第n个子元素,第一个编号为1
兼容性
- IE9
- Firefox
- Chrome
- Safari
- Opera
X:only-child
div p:only-child { color: red; }
匹配父元素下仅有的一个子元素,等同于:first-child:last-child或 :nth-child(1):nth-last-child(1)
兼容性
- IE9
- Firefox
- Chrome
- Safari
- Opera
X:only-of-type
li:only-of-type { font-weight: bold; }
匹配父元素下使用同种标签的唯一一个子元素,等同于:first-of-type:last-of-type或 :nth-of-type(1):nth-last-of-type(1)
兼容性
- IE9
- Firefox 3.5+
- Chrome
- Safari
- Opera
X:first-of-type
li:only-of-type { font-weight: bold; }
匹配父元素下使用同种标签的第一个子元素,等同于:nth-of-type(1)
兼容性
- IE9
- Firefox 3.5+
- Chrome
- Safari
- Opera
---------------------
本文来自 黎色癫狂 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/facecrazy/article/details/51252850?utm_source=copy