DOM3级事件中定义了9个鼠标事件。
- mousedown:鼠标按钮被按下(左键或者右键)时触发。不能通过键盘触发。
- mouseup:鼠标按钮被释放弹起时触发。不能通过键盘触发。
- click:单击鼠标左键或者按下回车键时触发。这点对确保易访问性很重要,意味着onclick事件处理程序既可以通过键盘也可以通过鼠标执行。
- dblclick:双击鼠标左键时触发。
- mouseover:鼠标移入目标元素上方。鼠标移到其后代元素上时会触发。
- mouseout:鼠标移出目标元素上方。
- mouseenter:鼠标移入元素范围内触发,该事件不冒泡,即鼠标移到其后代元素上时不会触发。
- mouseleave:鼠标移出元素范围时触发,该事件不冒泡,即鼠标移到其后代元素时不会触发。
- mousemove:鼠标在元素内部移到时不断触发。不能通过键盘触发。
涉及到三个鼠标事件:mousedown,mousemove,mouseup。分别是按下鼠标,移动鼠标,松开鼠标。
style对象
style对象和document对象下的集合对象styleSheet有关系,styleSheets是文档中所有style对象的集合,这里讲解的重点是style对象,styleSheets不是重点。
style对象定义:表示当前元素的样式设置。
坦克转向
讲解背景样式
(1)做四个图片
改变src="???"
<img src=""/>z这样会向服务器发出请求。
(2)一次加载一个背景图,通过显示该背景图片的不同部分,实现转向的效果。
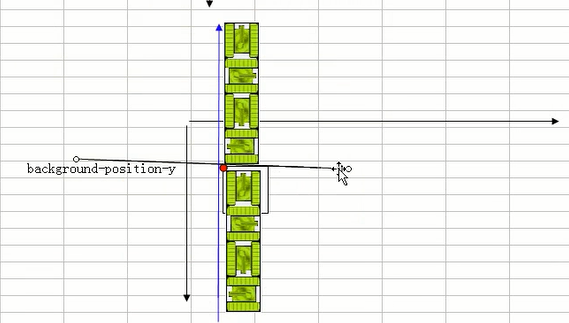
background-position-y:40px;
这是一个非常奇怪的设定。

以红色点为原点,向上为background-position-y正方形,所以,当background-position-y为0时,取的是

,当background-position-y为40取的是

,当background-position-y为80时取的是

以此内推。而background-position-y为-40时取的就是

<!DOCTYPE HTML> <html> <head> <title>Document</title> </head> <body onkeydown="dosomething(event)"> <div id="filed" style="background-color:black;500px;height:400px;position:absolute"> <div id="mytank" style="background-position-y:-40px;background-image:url('tank.png');40px;height:40px;position:absolute"></div> </div> <script language="javascript" type="text/javascript"> <!-- //用面向对象的方法开发,web版本的坦克大战1.0(可以通过asdw键来控制坦克的走向) function MyTank(x,y,direct){ this.x=x;//坦克的横坐标 this.y=y;//坦克的纵坐标 this.direct=direct; this.speed=1;//速度 //初始化 mytank.style.left=this.x+"px"; mytank.style.top=this.y+"px"; mytank.style.backgroundPositionY="0px"; //event表示按键事件 this.move=function move(event){ //a 表示左 //s 表示向下 //d 表示右 //w 表示向上 switch(event.keyCode){ case 65: //a表示向左 3 this.x-=this.speed; this.direct=3; mytank.style.backgroundPositionY="40px"; break; case 83: //s表示向下 2 this.y+=this.speed; this.direct=2; mytank.style.backgroundPositionY="80px"; break; case 68: //d表示右 1 this.x+=this.speed; this.direct=1; mytank.style.backgroundPositionY="120px"; break; case 87: //w表示向上 0 this.y-=this.speed; this.direct=0; mytank.style.backgroundPositionY="0px"; break; } //统一改变位置 mytank.style.left=this.x+"px"; mytank.style.top=this.y+"px"; } } //判断用户希望干什么 function dosomething(event){ if(event.keyCode==65||event.keyCode==68||event.keyCode==83||event.keyCode==87){ hero.move(event); } } var hero=new MyTank(200,360,0); //--> </script> </body> </html>