阅读目录
背景
目前市场上有很多表单美化的UI,做的都挺不错,但是他们都有一个共同点,那就是90%以上都是前端工程师开发的,导致我们引入这些UI的时候,很难和程序绑定
所以,我边自己操刀写了一个,花了半天的时间终于写好了!目前包涵基础所有表单和第三方插件。
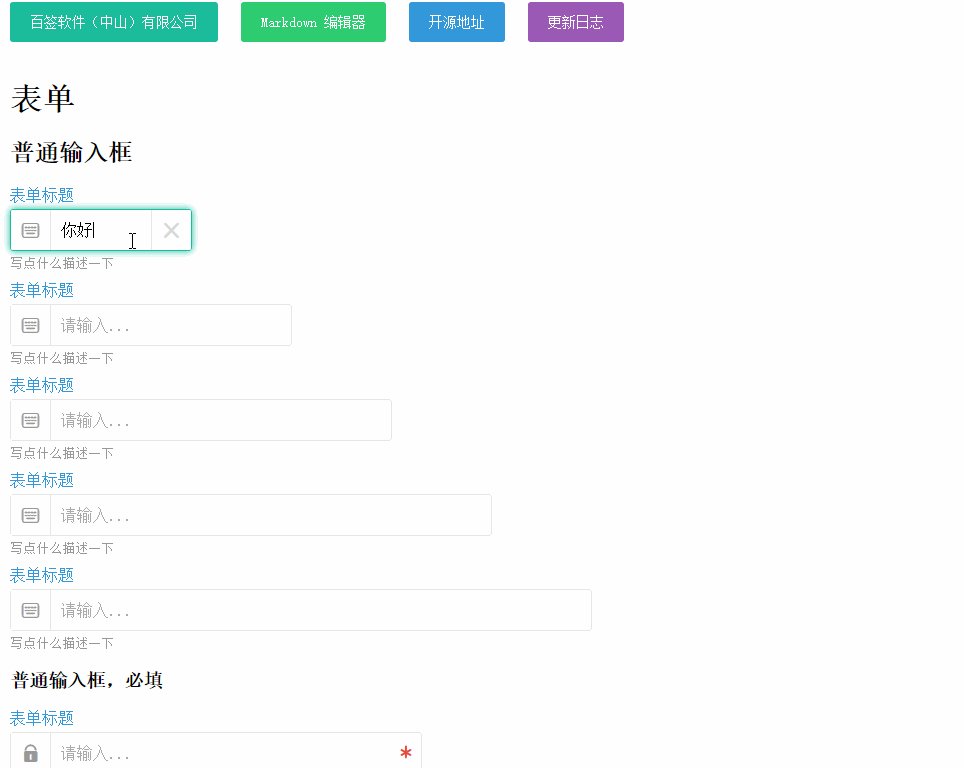
预览效果
预览地址:http://www.baisoft.org/public/monkui/

表单组件
普通文本框

小号
|
1
2
3
4
5
6
7
8
9
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-input"></span> <input type="text" class="monk-form-input min" placeholder="请输入..." /> <span class="monk-iconfont border-left icon-monk-dacha monk-clear-input"></span> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
中号
|
1
2
3
4
5
6
7
8
9
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-input"></span> <input type="text" class="monk-form-input middle" placeholder="请输入..." /> <span class="monk-iconfont border-left icon-monk-dacha monk-clear-input"></span> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
正常
|
1
2
3
4
5
6
7
8
9
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-input"></span> <input type="text" class="monk-form-input normal" placeholder="请输入..." /> <span class="monk-iconfont border-left icon-monk-dacha monk-clear-input"></span> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
大号
|
1
2
3
4
5
6
7
8
9
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-input"></span> <input type="text" class="monk-form-input large" placeholder="请输入..." /> <span class="monk-iconfont border-left icon-monk-dacha monk-clear-input"></span> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
超大号
|
1
2
3
4
5
6
7
8
9
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-input"></span> <input type="text" class="monk-form-input xlarge" placeholder="请输入..." /> <span class="monk-iconfont border-left icon-monk-dacha monk-clear-input"></span> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
必填
|
1
2
3
4
5
6
7
8
9
10
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-lock"></span> <input type="text" class="monk-form-input normal" placeholder="请输入..." /> <span class="monk-iconfont icon-monk-required"></span> <span class="monk-iconfont border-left icon-monk-dacha monk-clear-input"></span> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
只读
|
1
2
3
4
5
6
7
8
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-lock"></span> <input type="text" class="monk-form-input normal" readonly="readonly" placeholder="请输入..." /> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
禁用
|
1
2
3
4
5
6
7
8
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-lock"></span> <input type="text" class="monk-form-input normal" disabled="disabled" placeholder="请输入..." /> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
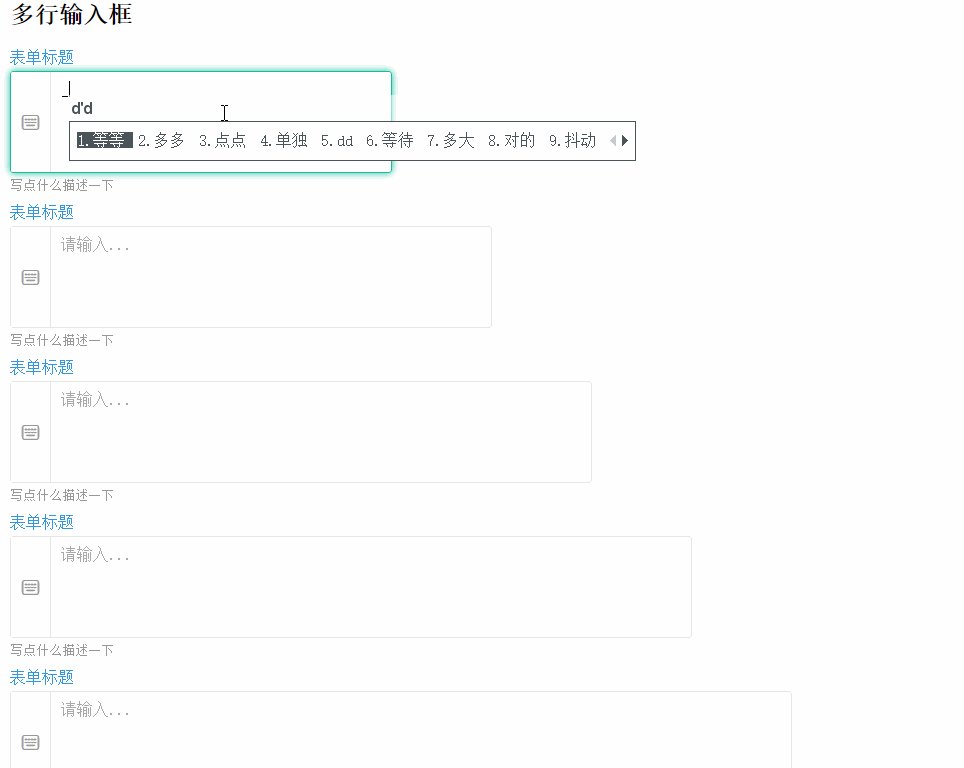
多行文本框

小号
|
1
2
3
4
5
6
7
8
9
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-input textarea-icon"></span> <textarea class="monk-form-textarea min" placeholder="请输入..."></textarea> <span class="monk-iconfont border-left icon-monk-dacha monk-clear-input textarea-icon"></span> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
中号
|
1
2
3
4
5
6
7
8
9
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-input textarea-icon"></span> <textarea class="monk-form-textarea middle" placeholder="请输入..."></textarea> <span class="monk-iconfont border-left icon-monk-dacha monk-clear-input textarea-icon"></span> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
正常
|
1
2
3
4
5
6
7
8
9
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-input textarea-icon"></span> <textarea class="monk-form-textarea normal" placeholder="请输入..."></textarea> <span class="monk-iconfont border-left icon-monk-dacha monk-clear-input textarea-icon"></span> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
大号
|
1
2
3
4
5
6
7
8
9
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-input textarea-icon"></span> <textarea class="monk-form-textarea large" placeholder="请输入..."></textarea> <span class="monk-iconfont border-left icon-monk-dacha monk-clear-input textarea-icon"></span> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
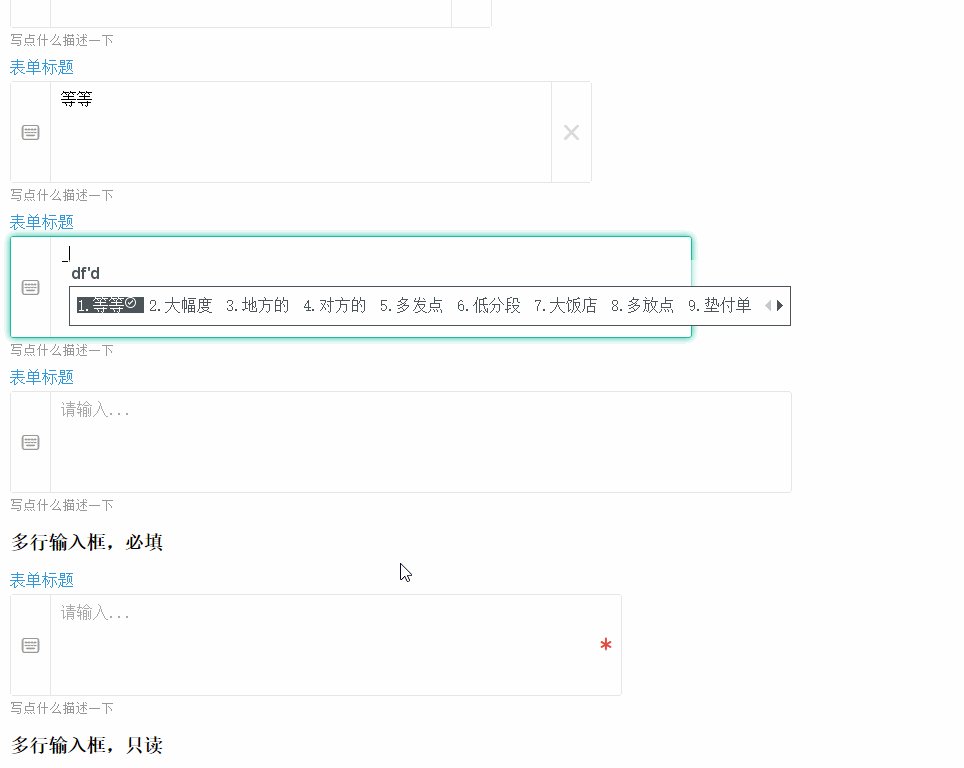
超大号
|
1
2
3
4
5
6
7
8
9
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-input textarea-icon"></span> <textarea class="monk-form-textarea xlarge" placeholder="请输入..."></textarea> <span class="monk-iconfont border-left icon-monk-dacha monk-clear-input textarea-icon"></span> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
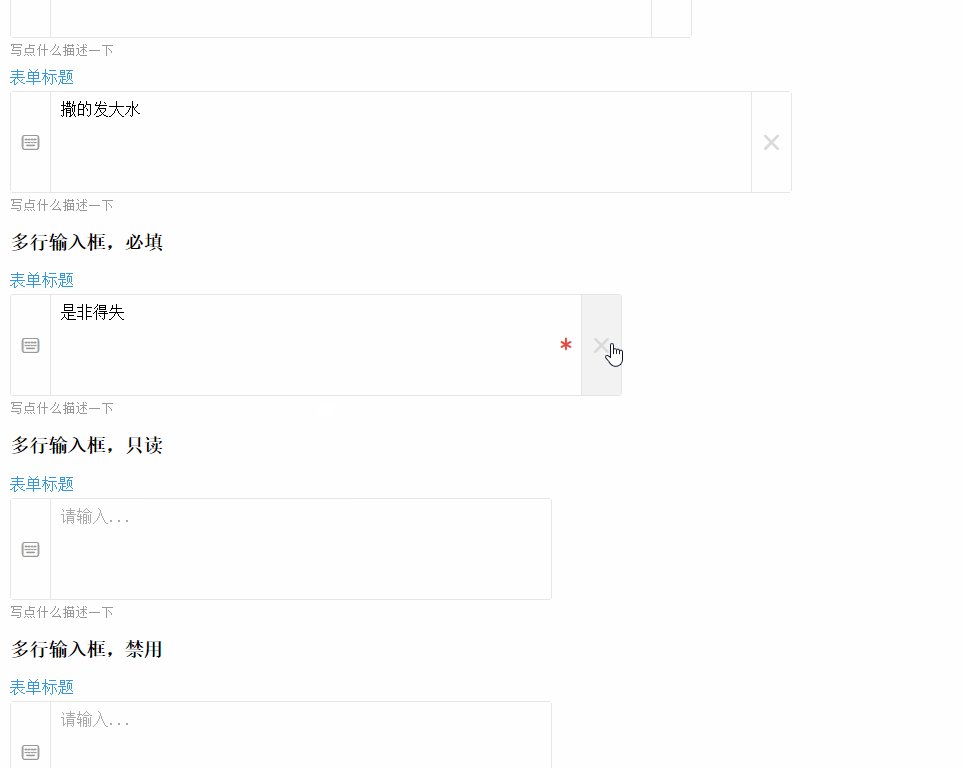
必填
|
1
2
3
4
5
6
7
8
9
10
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-input textarea-icon"></span> <textarea class="monk-form-textarea normal" placeholder="请输入..."></textarea> <span class="monk-iconfont icon-monk-required textarea-icon"></span> <span class="monk-iconfont border-left icon-monk-dacha monk-clear-input textarea-icon"></span> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
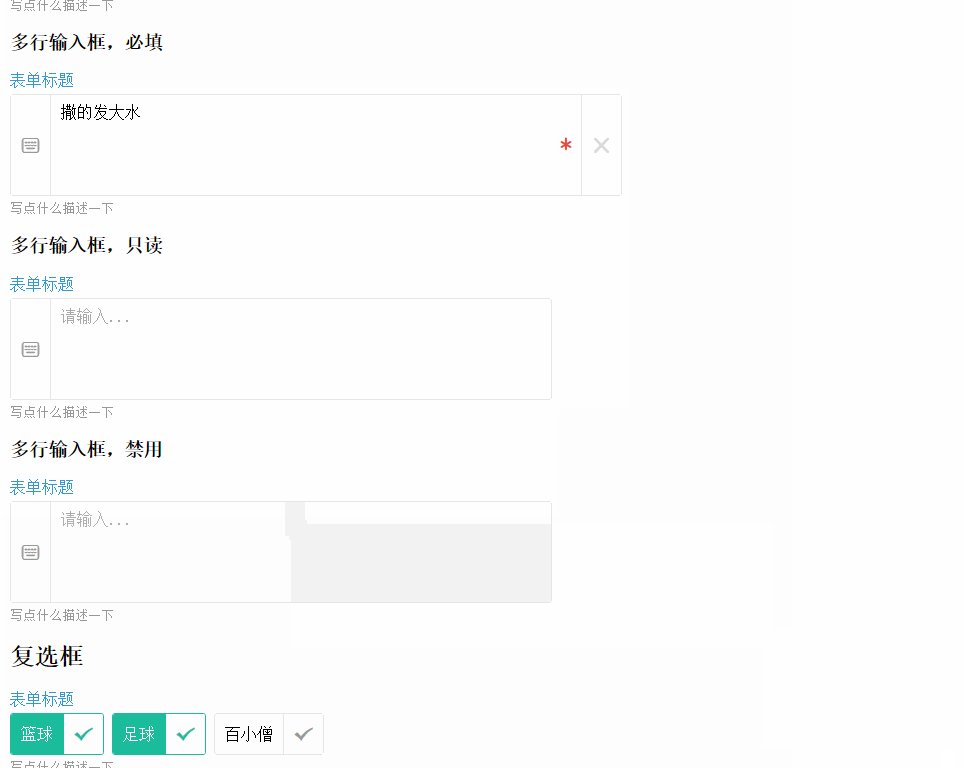
只读
|
1
2
3
4
5
6
7
8
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-input textarea-icon"></span> <textarea class="monk-form-textarea normal" placeholder="请输入..." readonly="readonly"></textarea> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
禁用
|
1
2
3
4
5
6
7
8
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-input textarea-icon"></span> <textarea class="monk-form-textarea normal" placeholder="请输入..." disabled="disabled"></textarea> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
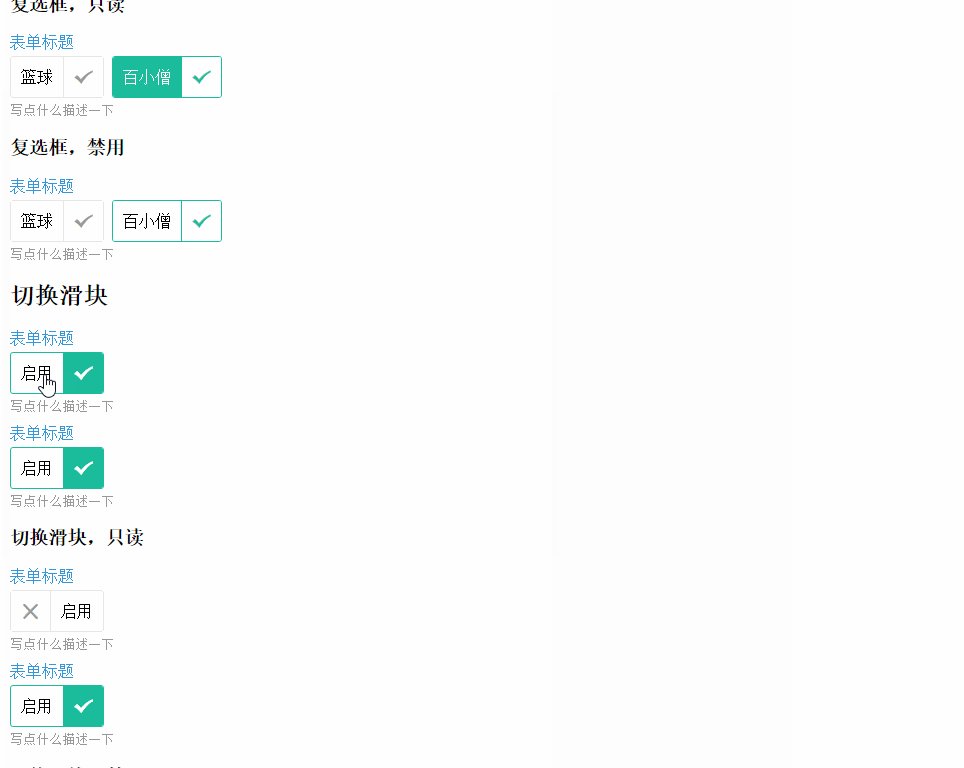
复选框

正常
|
1
2
3
4
5
6
7
8
9
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-checkbox-list"> <input type="checkbox" name="like" class="monk-checkbox" value="0" text="篮球" /> <input type="checkbox" name="like" class="monk-checkbox" value="1" text="足球" /> <input type="checkbox" name="like" class="monk-checkbox" value="2" text="百小僧" checked="checked" /> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
只读
|
1
2
3
4
5
6
7
8
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-checkbox-list"> <input type="checkbox" name="like" class="monk-checkbox" value="0" text="篮球" readonly="readonly" /> <input type="checkbox" name="like" class="monk-checkbox" value="2" text="百小僧" checked="checked" readonly="readonly" /> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
禁用
|
1
2
3
4
5
6
7
8
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-checkbox-list"> <input type="checkbox" name="like" class="monk-checkbox" value="0" text="篮球" disabled="disabled" /> <input type="checkbox" name="like" class="monk-checkbox" value="2" text="百小僧" checked="checked" disabled="disabled" /> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
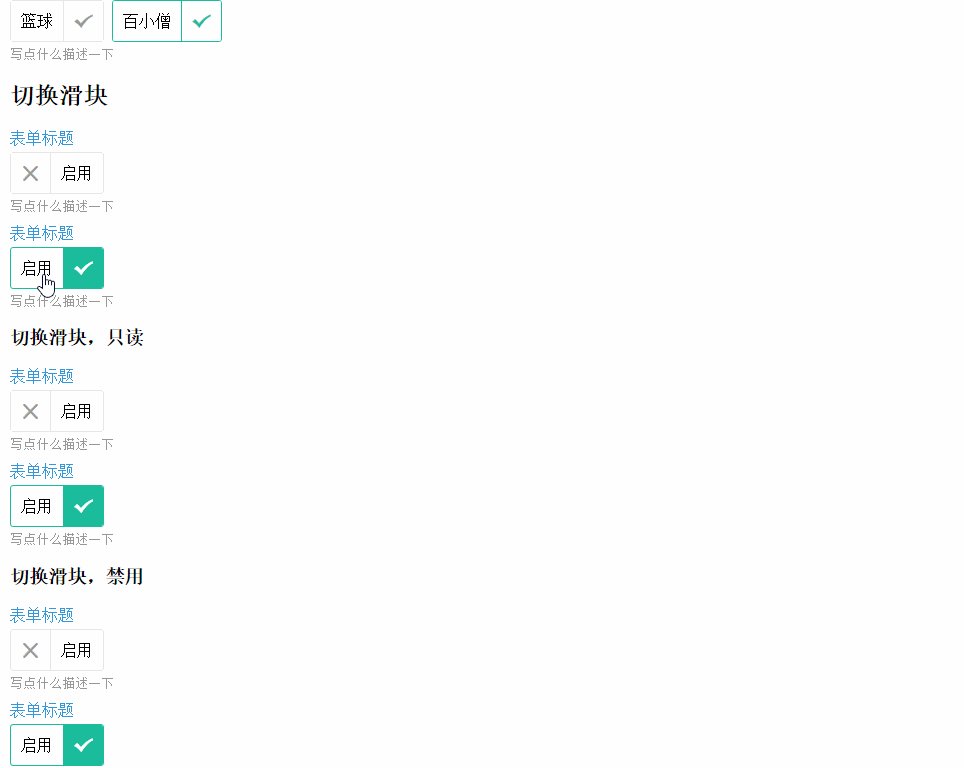
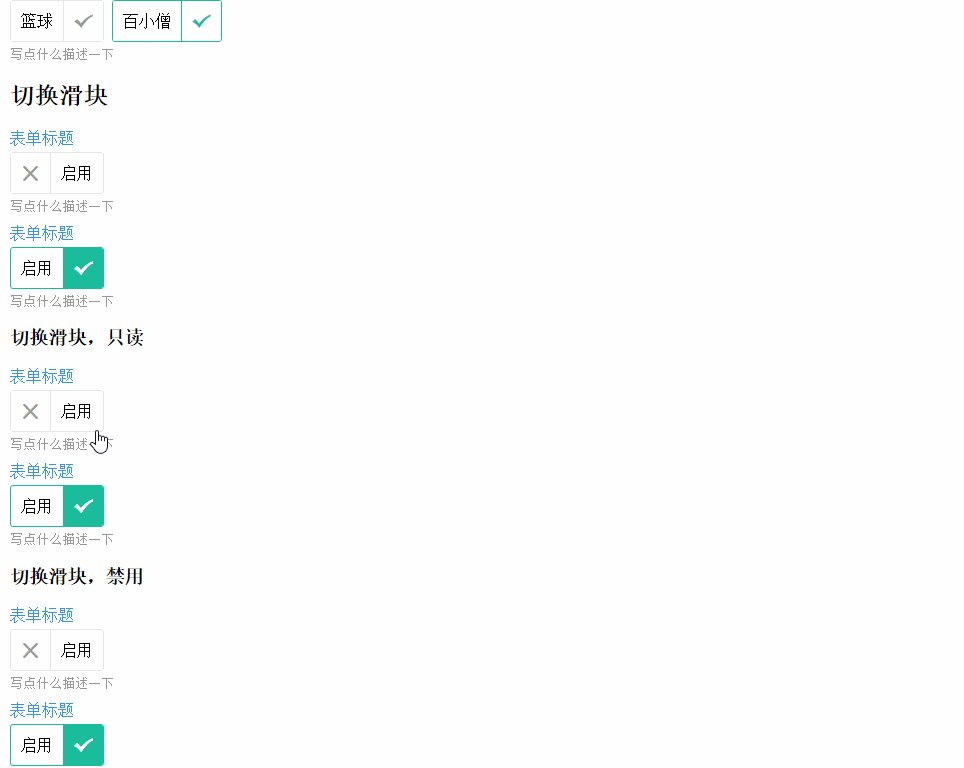
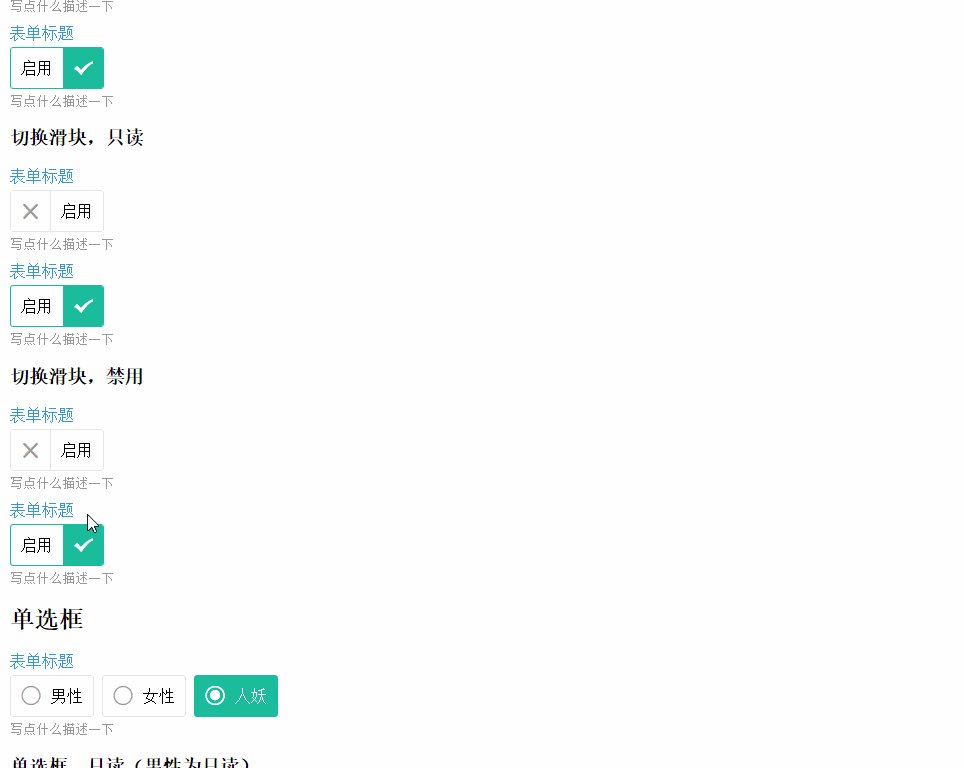
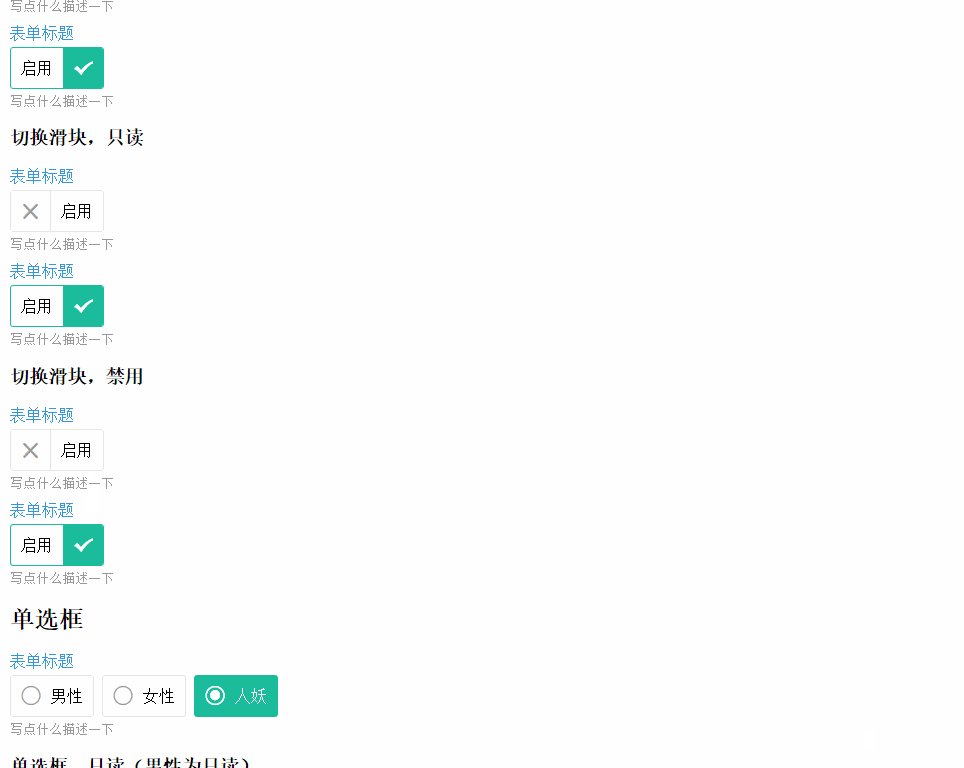
切换滑块

正常
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<!--未选中--><div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-switch-list"> <input type="checkbox" name="like" class="monk-switch" value="0" text="启用" /> </div> <div class="monk-form-tip">写点什么描述一下</div></div><!--选中--><div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-switch-list"> <input type="checkbox" name="like" class="monk-switch" value="0" checked="checked" text="启用" /> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
只读
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<!--未选中--><div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-switch-list"> <input type="checkbox" name="like" class="monk-switch" value="0" readonly="readonly" text="启用" /> </div> <div class="monk-form-tip">写点什么描述一下</div></div><!--选中--><div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-switch-list"> <input type="checkbox" name="like" class="monk-switch" value="0" readonly="readonly" checked="checked" text="启用" /> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
禁用
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<!--未选中--><div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-switch-list"> <input type="checkbox" name="like" class="monk-switch" value="0" disabled="disabled" text="启用" /> </div> <div class="monk-form-tip">写点什么描述一下</div></div><!--选中--><div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-switch-list"> <input type="checkbox" name="like" class="monk-switch" value="0" disabled="disabled" checked="checked" text="启用" /> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
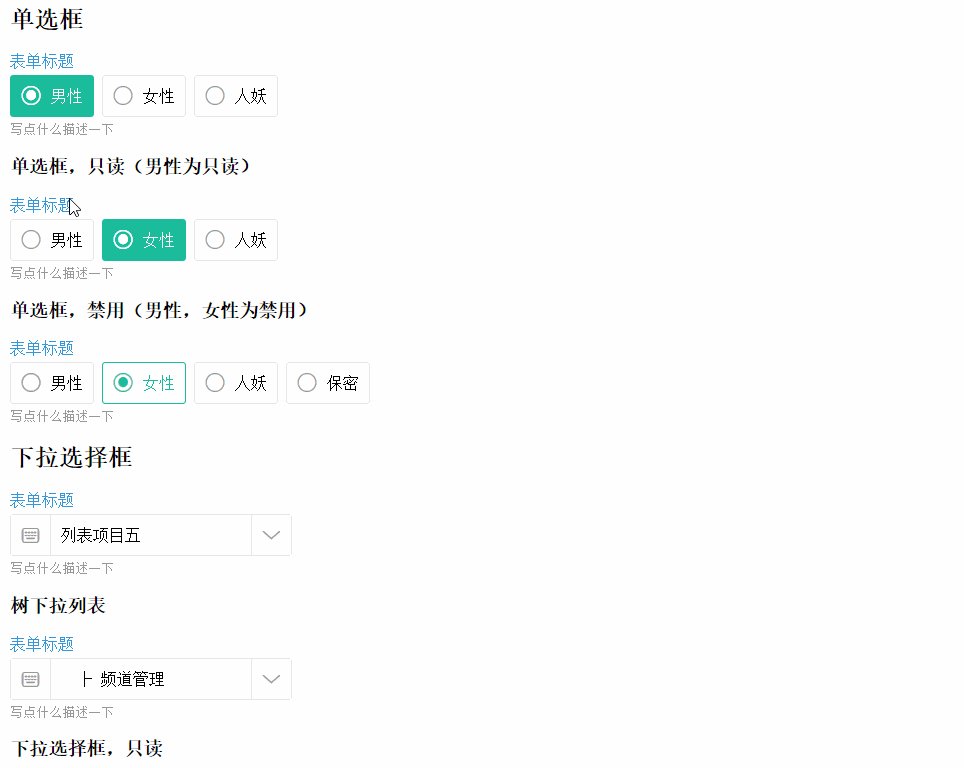
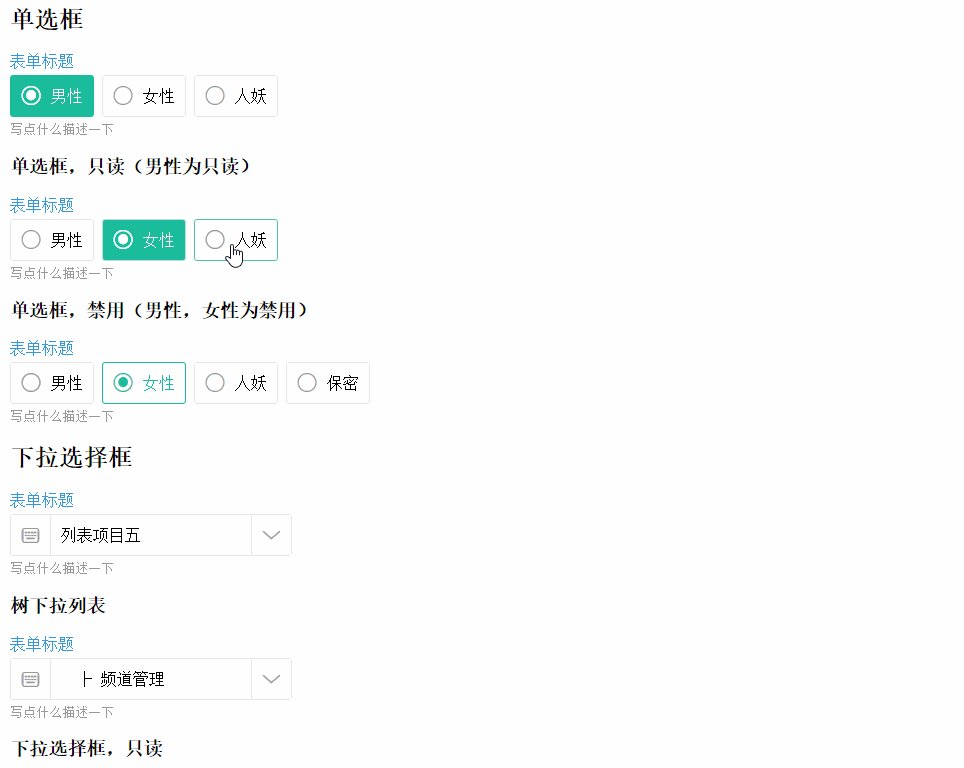
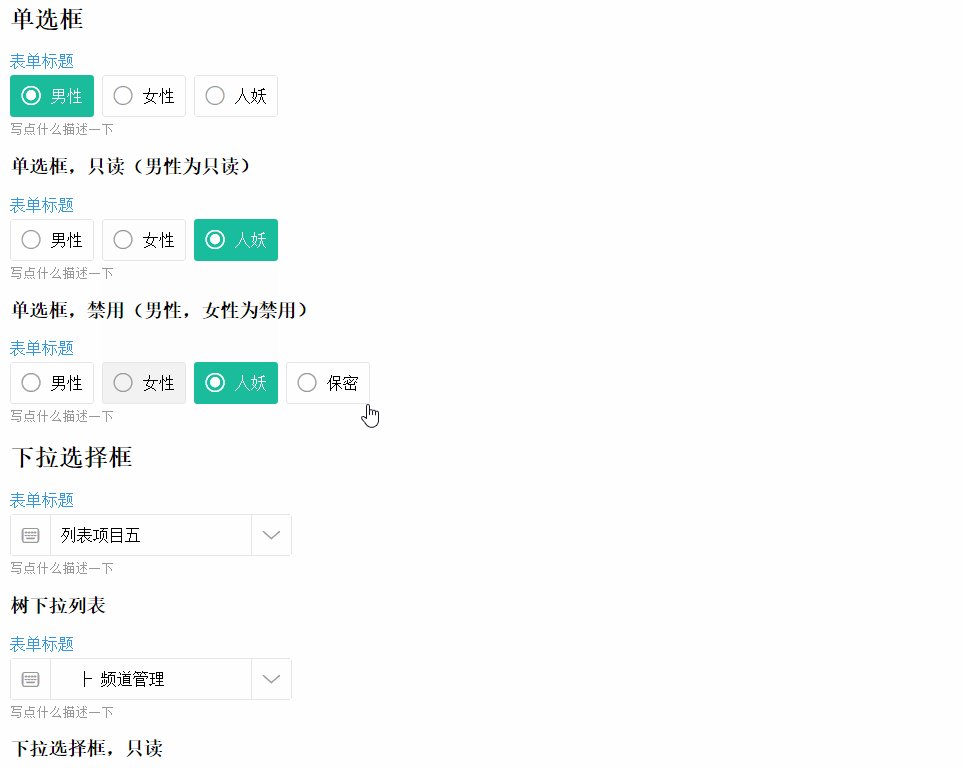
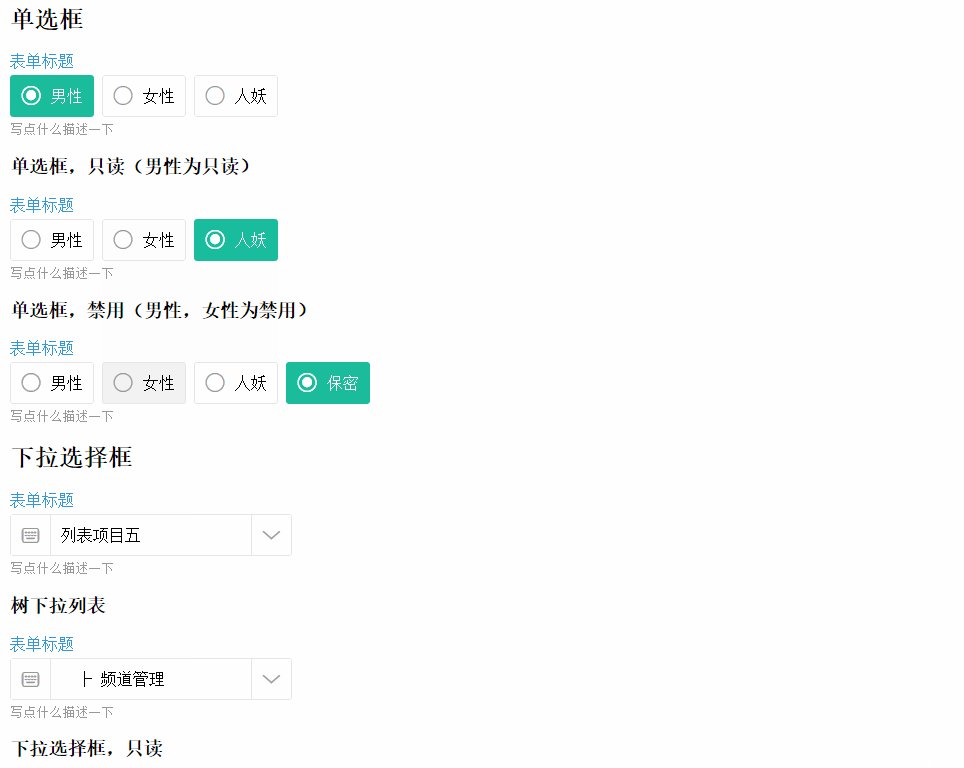
单选框

正常
|
1
2
3
4
5
6
7
8
9
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-radio-list"> <input type="radio" class="monk-radio" name="sex" value="0" text="男性" /> <input type="radio" class="monk-radio" name="sex" value="1" text="女性" checked="checked" /> <input type="radio" class="monk-radio" name="sex" value="2" text="人妖" /> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
只读
|
1
2
3
4
5
6
7
8
9
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-radio-list"> <input type="radio" class="monk-radio" name="sex1" value="0" text="男性" readonly="readonly" /> <input type="radio" class="monk-radio" name="sex1" value="1" text="女性" checked="checked" /> <input type="radio" class="monk-radio" name="sex1" value="2" text="人妖" /> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
禁用
|
1
2
3
4
5
6
7
8
9
10
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-radio-list"> <input type="radio" class="monk-radio" name="sex2" value="0" text="男性" disabled="disabled" /> <input type="radio" class="monk-radio" name="sex2" value="1" text="女性" checked="checked" disabled="disabled" /> <input type="radio" class="monk-radio" name="sex2" value="2" text="人妖" /> <input type="radio" class="monk-radio" name="sex2" value="3" text="保密" /> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
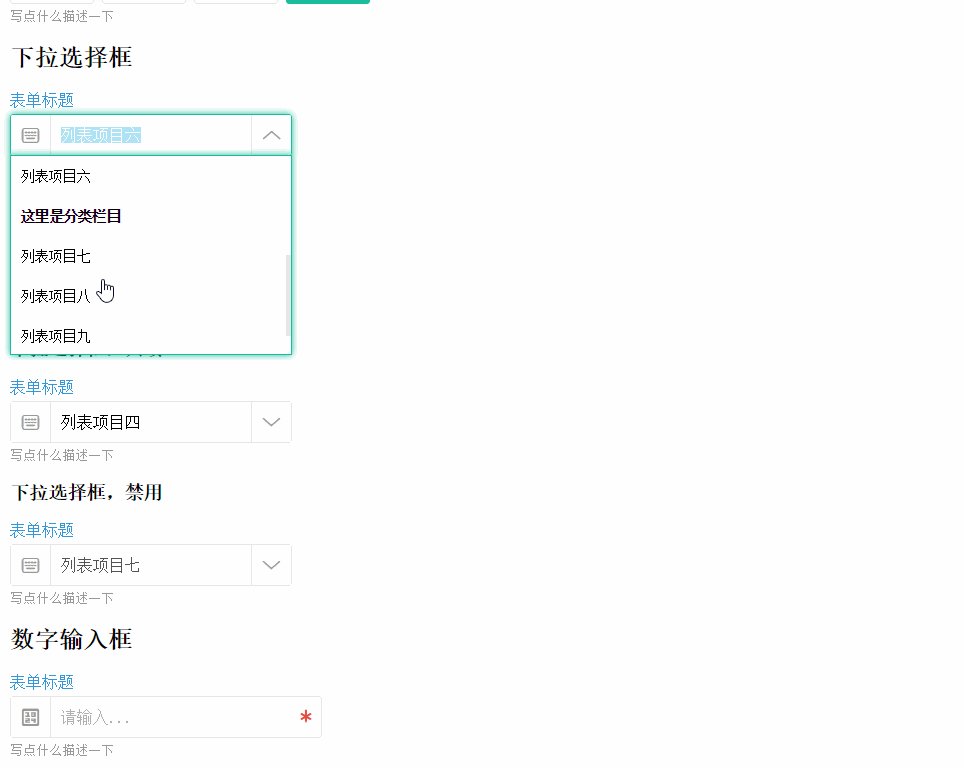
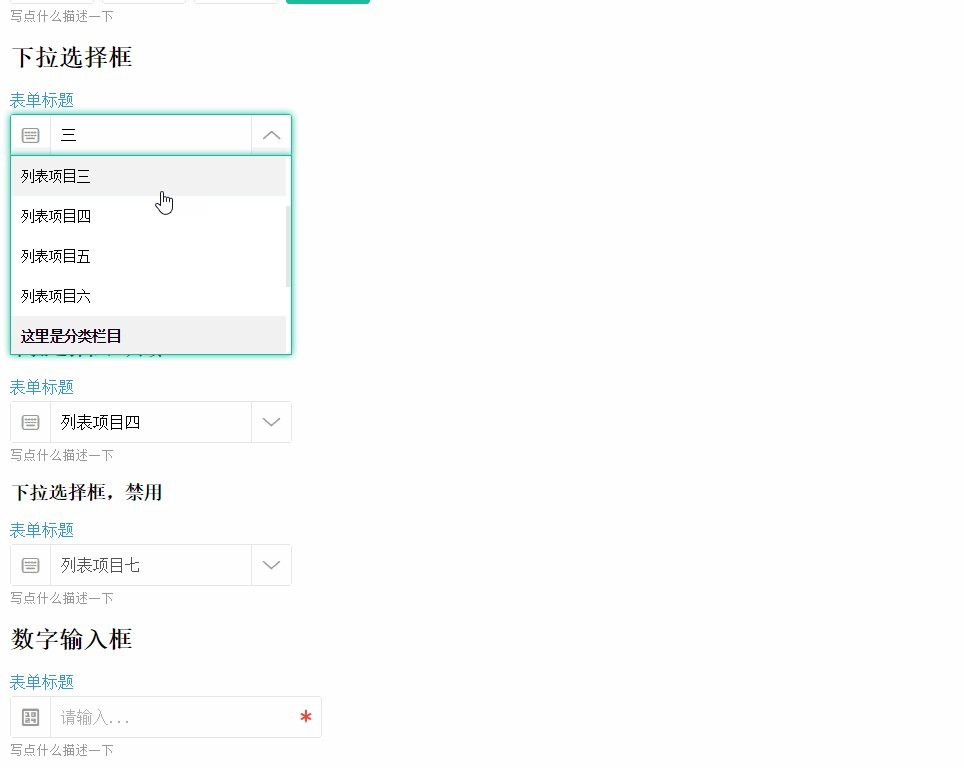
下拉选择框

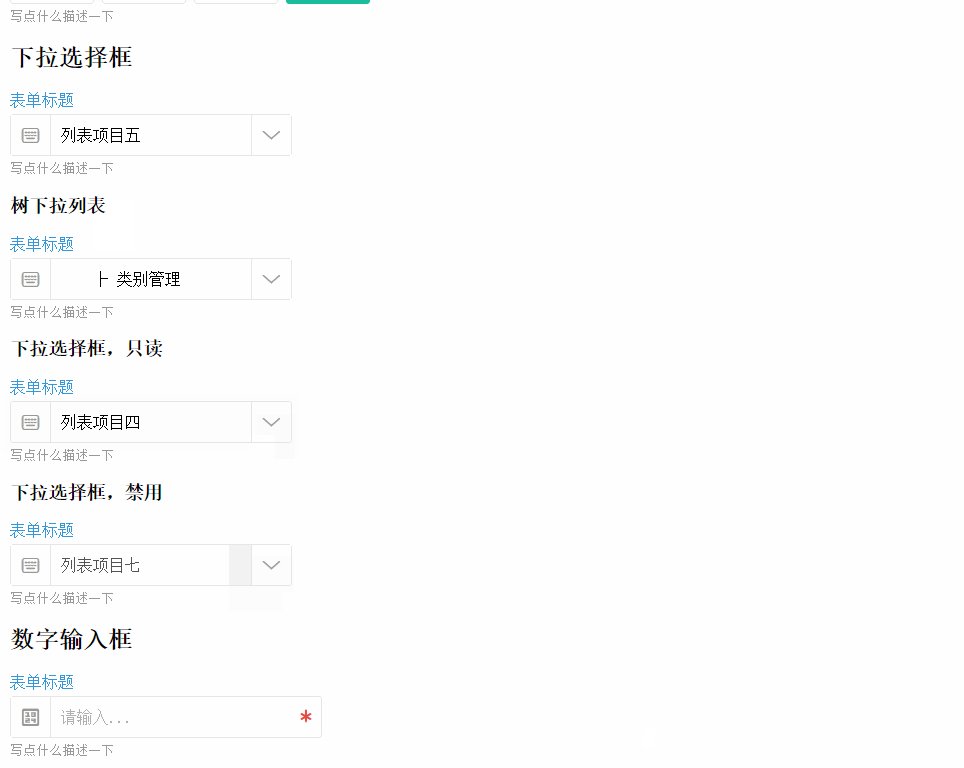
正常
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap monk-form-select-wrap"> <span class="monk-iconfont border-right icon-monk-input"></span> <input type="text" class="monk-form-input middle" placeholder="请输入或选择..." /> <span class="monk-iconfont monk-select-arrow icon-monk-arrowdown border-left"></span> </div> <div class="monk-form-select monk-none"> <select class="monk-select"> <option value="">请选择...</option> <option value="0">列表项目一</option> <option value="1" selected="selected">列表项目二</option> <option value="2">列表项目三</option> <option value="3">列表项目四</option> <option value="4">列表项目五</option> <option value="5">列表项目六</option> <optgroup label="这里是分类栏目"></optgroup> <option value="6">列表项目七</option> <option value="7">列表项目八</option> <option value="8">列表项目九</option> <option value="9">列表项目十</option> </select> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
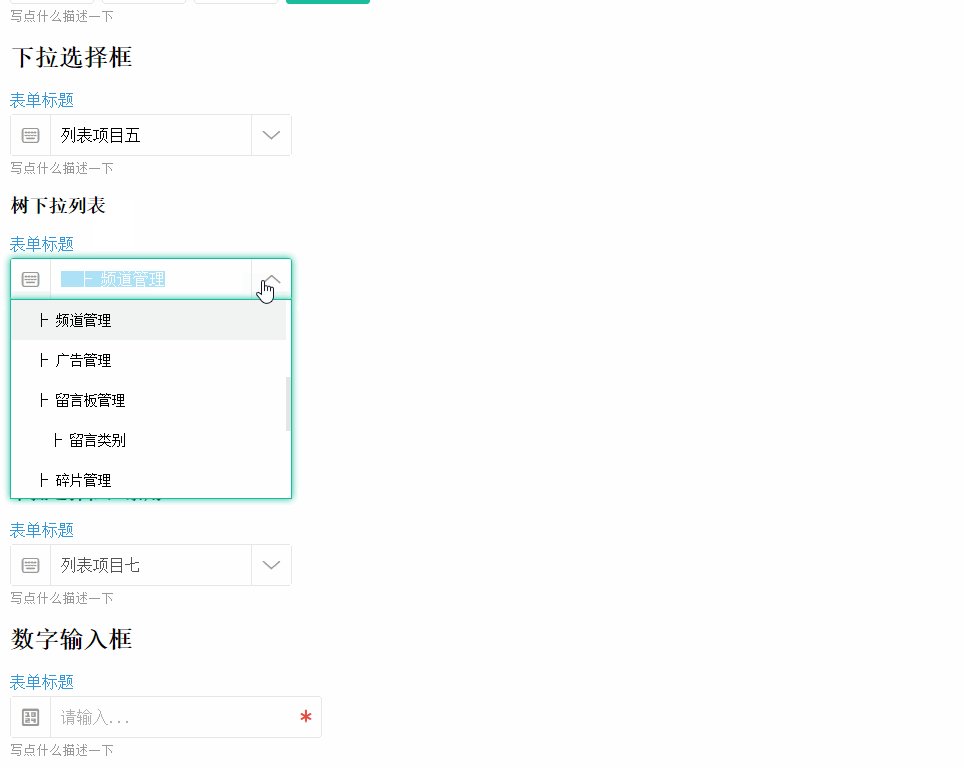
树形下拉
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap monk-form-select-wrap"> <span class="monk-iconfont border-right icon-monk-input"></span> <input type="text" class="monk-form-input middle" placeholder="请输入或选择..." /> <span class="monk-iconfont monk-select-arrow icon-monk-arrowdown border-left"></span> </div> <div class="monk-form-select monk-none"> <select class="monk-select"> <option value="">请选择上级模块</option> <option value="0">系统模块</option> <option value='1'>├ 站点管理</option> <option value='2'> ├ 站点设置</option> <option value='3'> ├ 内容管理</option> <option value='4'> ├ 类别管理</option> <option value='5'> ├ 单页管理</option> <option value='6'> ├ 频道管理</option> <option value='7'> ├ 广告管理</option> <option value='8'> ├ 留言板管理</option> <option value='9'> ├ 留言类别</option> <option value='10'> ├ 碎片管理</option> <option value='11'> ├ 友情链接管理</option> <option value='12'> ├ 类别管理</option> <option value='13'>├ 微信管理</option> <option value='14'> ├ 基本设置</option> <option value='15'>├ 移动管理</option> <option value='16'> ├ 基本设置</option> </select> </div> <div class="monk-form-tip">写点什么描述一下</div> </div> |
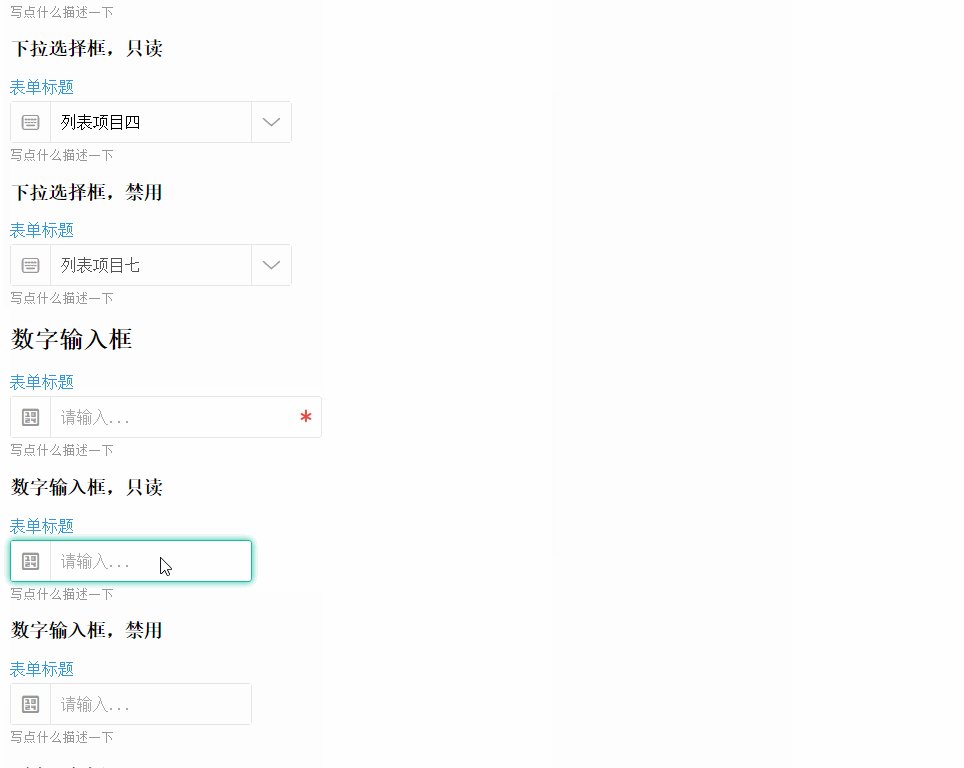
只读
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap monk-form-select-wrap"> <span class="monk-iconfont border-right icon-monk-input"></span> <input type="text" class="monk-form-input middle" placeholder="请输入或选择..." readonly="readonly" /> <span class="monk-iconfont monk-select-arrow icon-monk-arrowdown border-left"></span> </div> <div class="monk-form-select monk-none"> <select class="monk-select"> <option value="">请选择...</option> <option value="0">列表项目一</option> <option value="1">列表项目二</option> <option value="2">列表项目三</option> <option value="3" selected="selected">列表项目四</option> <option value="4">列表项目五</option> <option value="5">列表项目六</option> <optgroup label="这里是分类栏目"></optgroup> <option value="6">列表项目七</option> <option value="7">列表项目八</option> <option value="8">列表项目九</option> <option value="9">列表项目十</option> </select> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
禁用
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap monk-form-select-wrap"> <span class="monk-iconfont border-right icon-monk-input"></span> <input type="text" class="monk-form-input middle" placeholder="请输入或选择..." disabled="disabled" /> <span class="monk-iconfont monk-select-arrow icon-monk-arrowdown border-left"></span> </div> <div class="monk-form-select monk-none"> <select class="monk-select"> <option value="">请选择...</option> <option value="0">列表项目一</option> <option value="1">列表项目二</option> <option value="2">列表项目三</option> <option value="3">列表项目四</option> <option value="4">列表项目五</option> <option value="5">列表项目六</option> <optgroup label="这里是分类栏目"></optgroup> <option value="6" selected="selected">列表项目七</option> <option value="7">列表项目八</option> <option value="8">列表项目九</option> <option value="9">列表项目十</option> </select> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
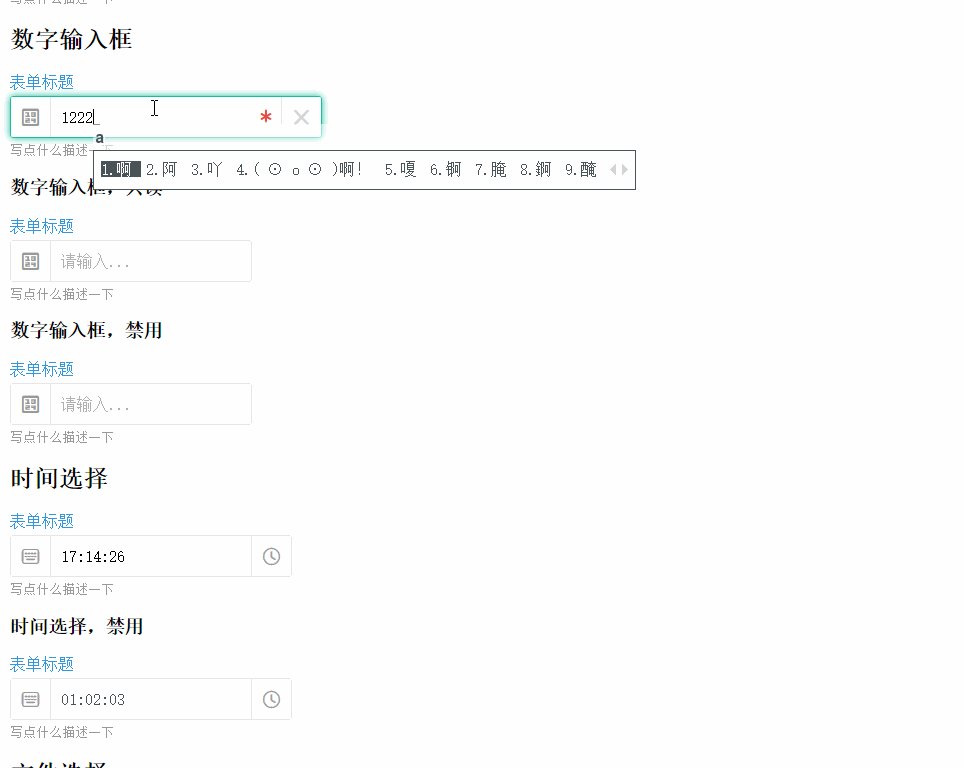
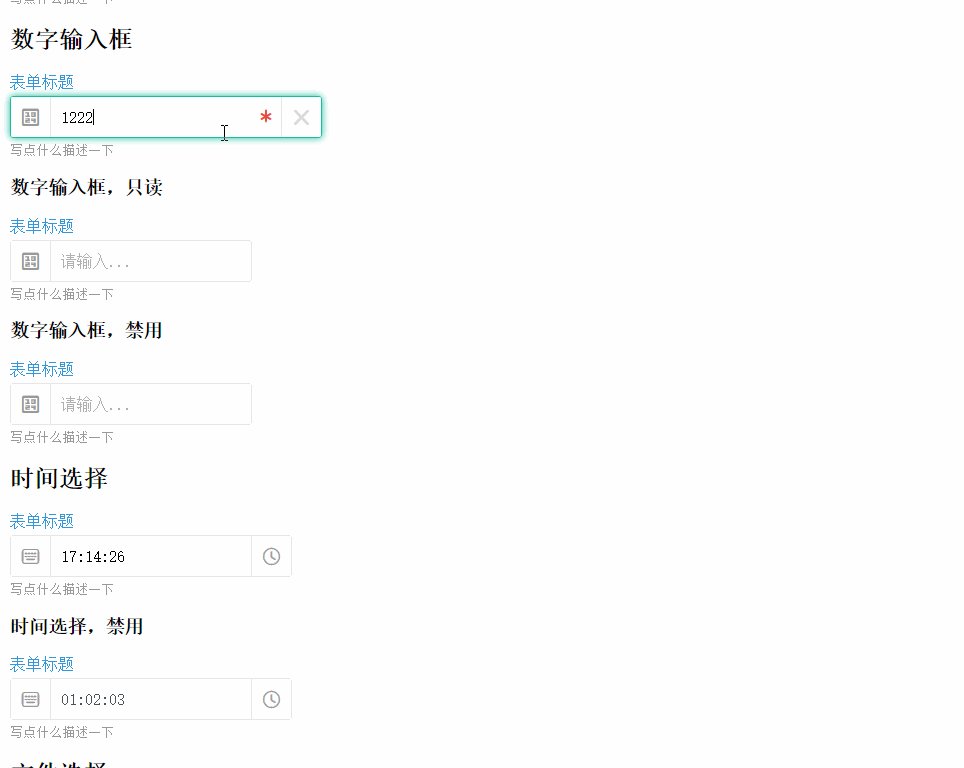
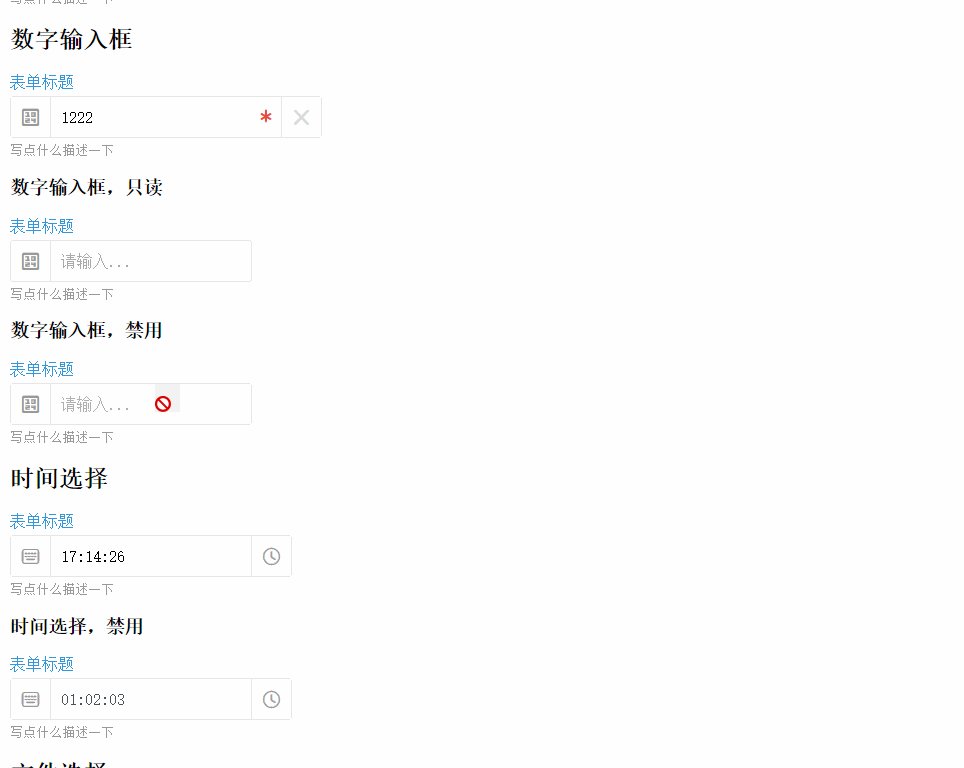
数字输入框

正常
|
1
2
3
4
5
6
7
8
9
10
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-number"></span> <input type="number" class="monk-form-input middle" onkeyup="this.value=this.value.replace(/!^[0-9]*$/g,'')" onafterpaste="this.value=this.value.replace(/!^[0-9]*$/g,'')" placeholder="请输入..." /> <span class="monk-iconfont icon-monk-required"></span> <span class="monk-iconfont border-left icon-monk-dacha monk-clear-input"></span> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
只读
|
1
2
3
4
5
6
7
8
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-number"></span> <input type="number" class="monk-form-input middle" onkeyup="this.value=this.value.replace(/!^[0-9]*$/g,'')" onafterpaste="this.value=this.value.replace(/!^[0-9]*$/g,'')" readonly="readonly" placeholder="请输入..." /> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
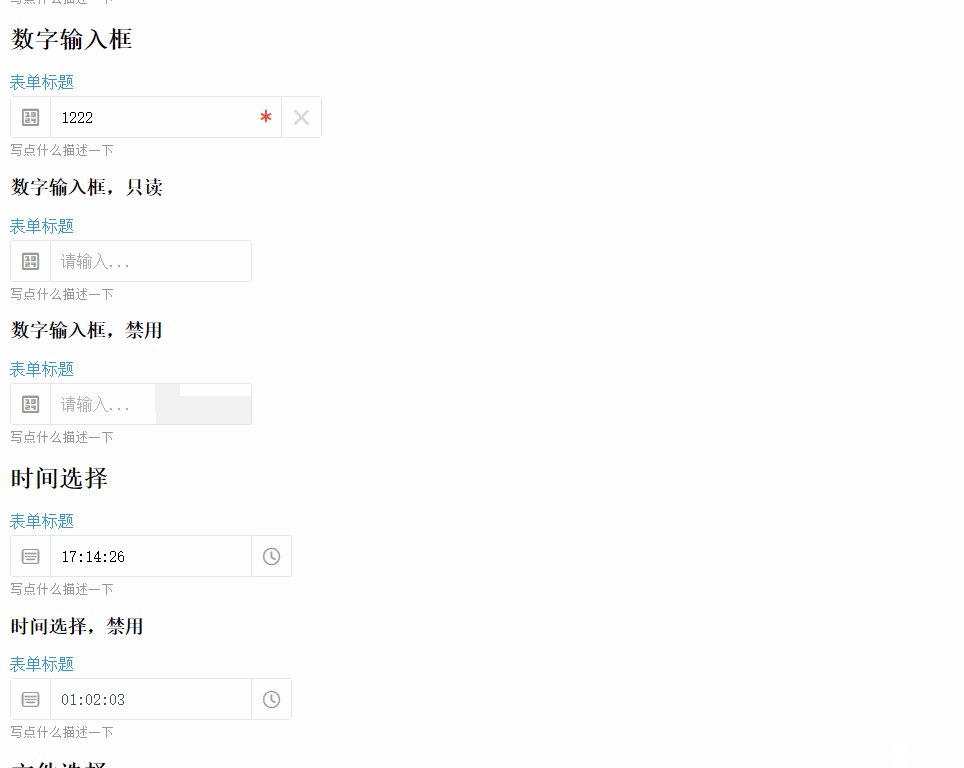
禁用
|
1
2
3
4
5
6
7
8
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-number"></span> <input type="number" class="monk-form-input middle" onkeyup="this.value=this.value.replace(/!^[0-9]*$/g,'')" onafterpaste="this.value=this.value.replace(/!^[0-9]*$/g,'')" disabled="disabled" placeholder="请输入..." /> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
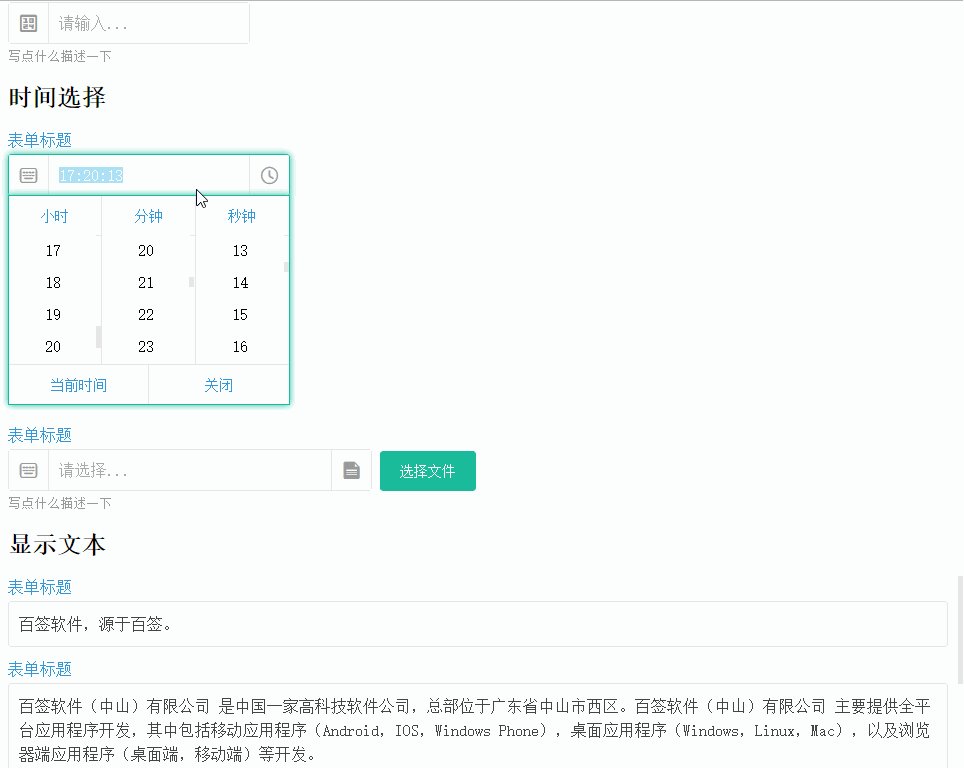
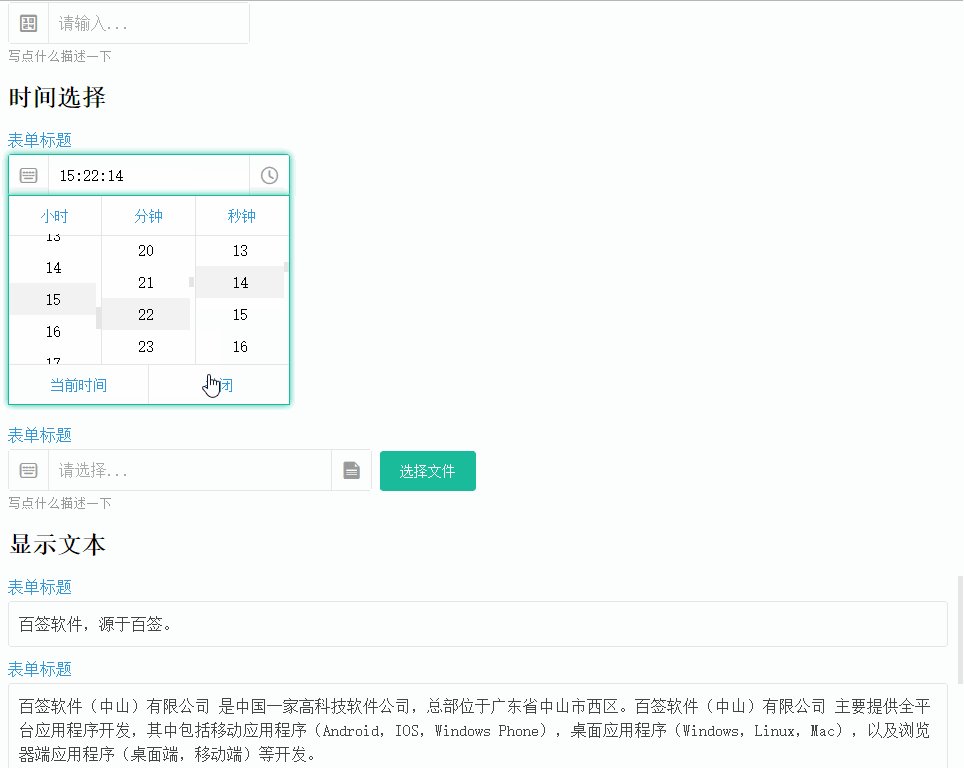
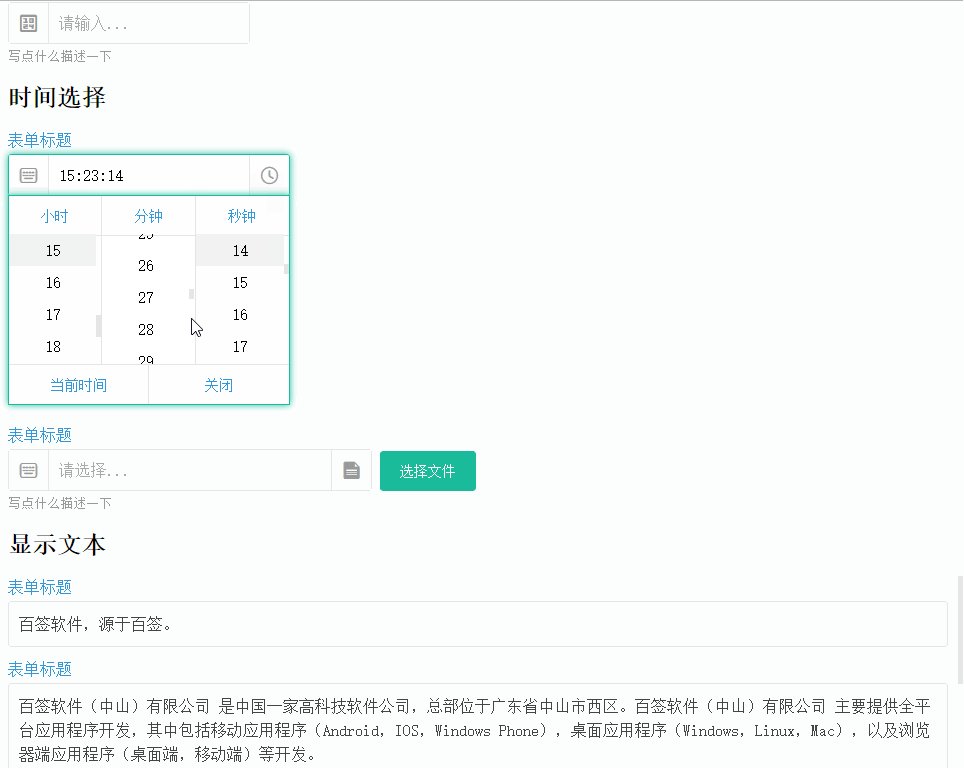
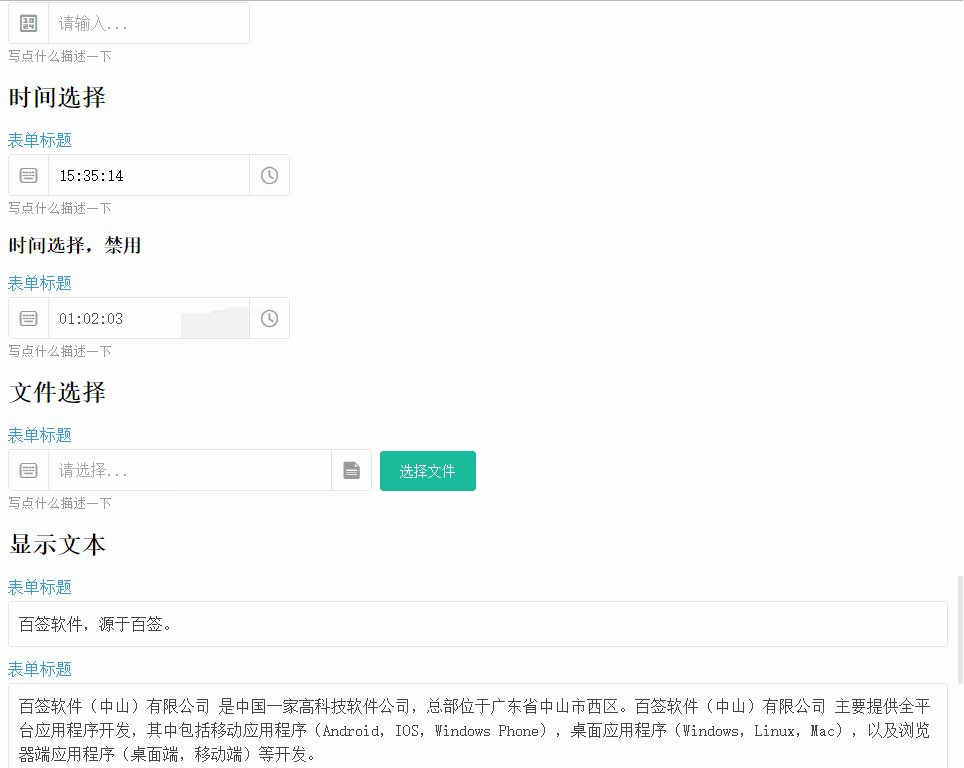
时间选择

正常
|
1
2
3
4
5
6
7
8
9
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap monk-form-time-wrap"> <span class="monk-iconfont border-right icon-monk-input"></span> <input type="text" class="monk-form-input middle" placeholder="请选择..." value="01:02:03" readonly="readonly" /> <span class="monk-iconfont border-left icon-monk-time"></span> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
禁用
|
1
2
3
4
5
6
7
8
9
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap monk-form-time-wrap"> <span class="monk-iconfont border-right icon-monk-input"></span> <input type="text" class="monk-form-input middle" placeholder="请选择..." value="01:02:03" disabled="disabled" /> <span class="monk-iconfont border-left icon-monk-time"></span> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
文件选择

正常
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-input"></span> <input type="text" class="monk-form-input normal" placeholder="请选择..." /> <span class="monk-iconfont border-left icon-monk-file"></span> </div> <div class="monk-form-wrap monk-form-image-wrap"> <input type="file" class="monk-file" /> <button class="monk-input-button turquoise">选择文件</button> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
显示文本

单行
|
1
2
3
4
5
6
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap monk-form-detail-wrap monk-full"> 百签软件,源于百签。 </div></div> |
多行
|
1
2
3
4
5
6
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap monk-form-detail-wrap monk-full"> 百签软件(中山)有限公司 是中国一家高科技软件公司,总部位于广东省中山市西区。百签软件(中山)有限公司 主要提供全平台应用程序开发,其中包括移动应用程序(Android,IOS,Windows Phone),桌面应用程序(Windows,Linux,Mac),以及浏览器端应用程序(桌面端,移动端)等开发。 </div></div> |
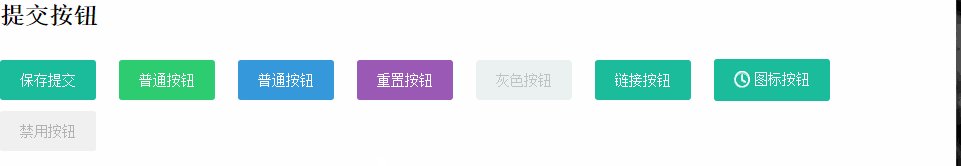
按钮

提交按钮
|
1
|
<input type="submit" class="monk-input-button turquoise monk-form-submit" value="保存提交" /> |
普通按钮
|
1
|
<button class="monk-input-button emerland">普通按钮</button> |
普通按钮2
|
1
|
<input type="button" class="monk-input-button peterRiver" value="普通按钮" /> |
重置按钮
|
1
|
<input type="reset" class="monk-input-button amethyst" value="重置按钮" /> |
灰色按钮
|
1
|
<input type="button" class="monk-input-button clouds" value="灰色按钮" /> |
链接按钮
|
1
|
<a class="monk-input-button turquoise">链接按钮</a> |
图标按钮
|
1
|
<a class="monk-input-button turquoise"><span class="monk-iconfont icon-monk-time"></span>图标按钮</a> |
禁用按钮
|
1
|
<button class="monk-input-button emerland" disabled="disabled">禁用按钮</button> |
开源地址
Github地址:https://github.com/MonkSoul/Monk.UI/
码云地址:http://git.oschina.net/baisoft_org/Monk.UI
好了,轮子就造到这里,造轮子只是为了能够更好的开发,也能够学习到新东西!