一、javascript原型认识
很多编程语言都有类的概念,我们可以拿原型和类进行比较,看看它们之间的区别以及相同点在哪里。
1、类:类是一个具体事物的抽象所以类是一个抽象的东西,在面向对象中类可以用来构造对象,这就是一个抽象—具体的过程。在现实生活中就好比:图纸造汽车。
2、原型:javascript中用原型来构造对象是一个具体—具体的过程。在现实生活中就好比某品牌汽车—其他牌子汽车。
二、设置对象的原型
1、Object.create(proto[,propertiesObject])
proto一个对象,作为新创建对象的原型。
实例:
//新建一个原型对象car
var car = {
name:'car',
start: function(){
console.log(this.logo);
}
}
//使用原型对象创建新的对象
var Bensz = Object.create(car);
Bensz.logo = 'bensz';
//用新的对象Bensz调用start方法
Bensz.start();
上述代码运行结果是打印出了‘bensz’。
2、构造函数
构造函数可以用prototype属性设置原型,使用new创建对象。
实例:
//首先构造函数car
function Car(logo){
this.logo = logo || 'unkown name';
}
//设置car的prototype属性,这个属性是一个对象
Car.prototype = {
strat: function(){
console.log(this.logo);
}
}
var bensz = new Car('bensz');
bensz.strat();
上述代码也能打印中'bensz'
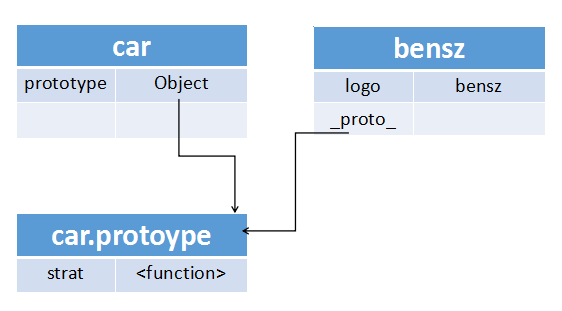
图解过程:

在用new关键字创建新的对象bensz时其实是有三个步骤。1、创建新对象bensz 2、设置bensz的_proto_ ,这是_proto_属性是指向car.prototype,3、Car.apply(bensz,[]),bensz执行Car上的logo赋值操作,这时bensz对象有了logo属性。
三、原型链
实例:
//首先构造函数car
function Car(logo){
this.logo = logo || 'unkown name';
}
//设置car的prototype属性,这个属性是一个对象
Car.prototype = {
strat: function(){
console.log(this.logo);
}
}
//创建一个构造函数bensz
function Bensz(serialno){
this.serialno = serialno;
}
//设置bensz的prototype属性 为了一个car类型的对象
Bensz.prototype = new Car('bensz');
var bensz1 = new Bensz(12345);
//定义了两个构造函数,第二个构造函数的原型不是一个普通的Object,而是Car类型的对象。
过程:1、创建一个Car构造函数,且设置它的prototype属性。2、创建一个Bensz构造函数,它的prototype属性是Car类型的对象,这个时候由于是new关键字创建的对象,这个对象就具有了_proto_属性,这个属性就指向Car.prototype。3、创建一个bensz1对象,也是由于是new关键字创建,它也有一个_proto_属性,这个属性就指向构造函数Bensz的prototype属性,即Bensz.prototype。
除此之外,我们可以发现Car.prototype可以利用new Object创建,因为它本身就是一个对象,所以它也具有_proto_属性,且指向的是Object.prototype。
所以整条原型链是:1、bensz1._proto_ —— 2、Bensz.prototype(new Car('bensz')) , Bensz.prototype._proto_—— 3、Car.prototype,Car.prototype._proto_——4、Object.prototype。
访问属性:先在本身的对象上找,如果没有沿着原型链往上找
修改与删除属性:只能修改和删除对象自身的属性
