写在前面
记得以前facebook做过一款HTML5游戏。开场动画是一块软体类似豆腐的东西一起摇摆。类似的效果如下面的gif所示:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<img src="alloy.png" id="test" style="display: block; 210px;height: 210px;position: absolute;left: 50%;margin-left: -105px;margin-top: -105px;top:50%;">
<a href="https://github.com/AlloyTeam/AlloyTouch/tree/master/transformjs" target="_blank" style="position: absolute; right: 0; top: 0;">
<img src="http://alloyteam.github.io/AlloyGameEngine/AlloyPaper/example/asset/img/github.png" alt="" />
</a>
<script src="../transform.min.js" ></script>
<script src="createjs.tween.js"></script>
<script>
var element = document.querySelector("#test");
Transform(element);
element.originY = 100;
element.skewX = -20;
var Tween = createjs.Tween,
sineInOutEase = createjs.Ease.sineInOut;
Tween.get(element, {loop: true}).to({scaleY: .8}, 450, sineInOutEase).to({scaleY: 1}, 450, sineInOutEase);
Tween.get(element, {loop: true}).to({skewX: 20}, 900, sineInOutEase).to({skewX: -20}, 900, sineInOutEase);
</script>
</body>
</html>
facebook当时使用的是createjs下的子项目easeljs和tweenjs去制作,基于Canvas的动画。基本的原理主要是:循环运动Canvas抽象的DisplayObject的skewX和scaleY来实现软体摇摆。
目前来看transformjs也能做到,因为transformjs也能运动skewX和scaleY。先来看看facebook的方式。
tweenjs + transformjs
注意这里的tweenjs是createjs下的子项目,而不是github上的tween.js项目。
var element = document.querySelector("#test");
Transform(element);
element.originY = 100;
element.skewX = -20;
var Tween = createjs.Tween,
sineInOutEase = createjs.Ease.sineInOut;
Tween.get(element, {loop: true}).to({scaleY: .8}, 450, sineInOutEase).to({scaleY: 1}, 450, sineInOutEase);
Tween.get(element, {loop: true}).to({skewX: 20}, 900, sineInOutEase).to({skewX: -20}, 900, sineInOutEase);在线演示地址: http://alloyteam.github.io/AlloyTouch/transformjs/example/soft2.html
上面的代码很精简。这里稍微解释下:
- 元素的初始skewX是-20,为了和scale的步调一致
- 元素的originY是100,为的以企鹅的bottom center为基准点
可以看到,由于transformjs高度抽象,可以和tweenjs轻松搭配使用,没有任何压力。
AlloyFlow + transformjs
可能上面的代码不是很明白具体实现的流程?说实话,第一次看到上面的代码也没有一下看清晰流程。那么就使用AlloyFlow分解工作流的方式去实现同样的效果。
var element = document.querySelector("#test");
Transform(element);
element.originY = 100;
element.skewX = -20;
function sineInOut(a) {
return 0.5 * (1 - Math.cos(Math.PI * a));
}
var alloyFlow = new AlloyFlow({
workflow: [
{
work: function () {
To.go(element, "scaleY", .8, 450, sineInOut);
To.go(element, "skewX", 20, 900, sineInOut)
},
start: 0
}, {
work: function () {
To.go(element, "scaleY", 1, 450, sineInOut)
},
start: 450
}, {
work: function () {
To.go(element, "scaleY", .8, 450, sineInOut);
To.go(element, "skewX", -20, 900, sineInOut)
},
start: 900
}, {
work: function () {
To.go(element, "scaleY", 1, 450, sineInOut);
},
start: 1350
}, {
work: function () {
this.start();
},
start: 1800
}
]
}).start();在线演示地址: http://alloyteam.github.io/AlloyTouch/transformjs/example/soft.html
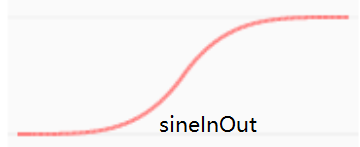
可以看到上面的workflow里面有一堆work按照start的时间依次序执行,最后在1800ms的时候调用this.start()会回到起点重新开始运行。还需要解释一下为什么选择sineInOut的easing。可以来看看其缓动图像:

sineInOut速率是先慢后快再慢,刚好符合软体自身约束作用力的模拟。
那么,AlloyFlow是何方神器?且听下回单独开篇分解。
开始transformjs之旅
有很多童鞋问,transformjs还能做什么酷炫特效?怎么在官网看到的都是简单的效果?
其实transformjs他只是提供了基础的transformation能力,不与时间、和运动库耦合。可以和任意时间运动库配合使用。所以怎么酷炫完全靠大家创意和想象力,搭配transformjs使用就对了。
transformjs会计算出matrix3d赋给dom的 transform msTransform OTransform MozTransform webkitTransform,保证硬件加速和兼容性的同时,不丢失可编程性,点个赞....
主页:http://alloyteam.github.io/AlloyTouch/transformjs/
Github :https://github.com/AlloyTeam/AlloyTouch/tree/master/transformjs