很多同学一定都听过MVVM、组件、数据绑定之类的专业术语,而vue框架正是这样的一种框架。vue的作用是:通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
第一部分:vue介绍与使用
话不多说,我们先来看一看最简单的vue是怎么使用的。实际上,我们只需要引入一个js文件即可(当然,这只是一种相对简单的方法,还有其他的方法),这个js文件即对vue的封装。下面的例子可以输出hello world。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="example">
{{message}}
</div>
<script>
var example=new Vue({
el:'#example',
data:{
message: "hello word"
}
});
</script>
</body>
</html>
其中,我们可以看到{{message}}这实际上类似于模版字符串,其中的message为模版,我们在js文件中可以给其设置值。注意:这里{{}}是两个大括号,并且这里既然看作了一个模版,终究会被字符串所代替,所以没有加分号,它不是语句。比如,我们还可以写成:
<div id="example">
哈哈, {{message}} 是模版字符串
</div>
即{{message}}可以穿插在任何地方,而不需要
另外,我们可以看到var example = new Vue();这个语句实际上是创建了一个Vue的实例对象,显然这个Vue构造函数是已经封装好的,我们直接使用即可。注意:正因为Vue是构造函数,所以Vue中的V要大写!
且Vue中可以接收一个JSON字符串,所以我们在圆括号里是一个{}。而el是element的缩写,我们把el的值写成# . 等形式来获取dom元素,这一点和jQuery非常像,而data又是一个JSON字符串,我们这时可以给message赋任意想要的值,注意:这里的message还可以写成其他任意的形式如mes等。而< div id="example" >也可以写成 <div class="example">或<div>,在js中只需要使用el:".example"和"div"分别来引用即可。
这样,一个最简答的vue例子就做出来了。并且这还是响应式的,也就是vue中的双向数据绑定,为什么这样说呢?因为vue是一款MVVM框架,M表示Module是数据的意思(属于js),V表示View是视图的意思(属于html)。
第二部分:vue中的指令( v-bind、v-if、v-for、v-on)
我们知道我们可以通过在div内部显示文本处添加{{message}}再通过js来添加模版,但是如果我们希望这个模版作为一个属性值存在于一个div的title属性中,我们可以通过<div title="message">的方式吗? 答案是否定的,大家可以自行尝试。这时,我们就需要使用vue中的v-bind了。举例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div v-bind:title="message" >
使用鼠标划过我哦
</div>
<script>
var example=new Vue({
el:'div',
data:{
message: "我是通过指令被绑定的"
}
});
</script>
</body>
</html>
这个v-bind即称为指令,它带有前缀 v- ,dfjfafdf
显然,这表示它是由Vue.js提供的特殊的属性。意思是:将元素节点的title属性和Vue实例的message属性绑定到一起。于是,我们可以通过修改message来修改title属性的值。
当然,vue中的指令绝不仅限于此,v-if就是一个判断指令,用于控制显示可隐藏之间的切换。举例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div v-if="seen">
哈哈,我会根据v-if的判断来显示或者隐藏。
</div>
<script>
var example=new Vue({
el:'div',
data:{
seen:true
}
});
</script>
</body>
</html>
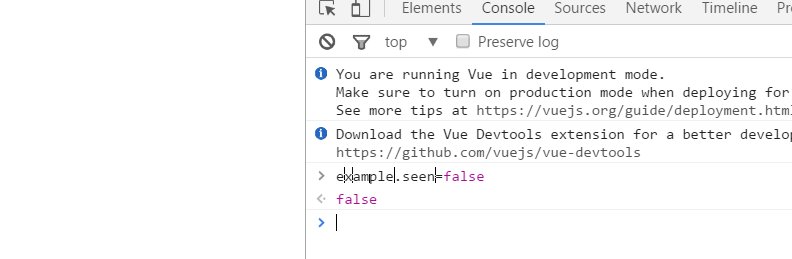
这里,我们给div添加特殊属性v-if,其值为seen。而在Vue中的data下的seen设置位true,这时我们就可以在浏览器中看到该div的内容。但是如果我们在控制台中输入example.seen=false那么div的内容就会被隐藏。如下所示:

值得注意的是:这里最为重要的是判断v-if的值的值是否为true,而v-if的值的名称是无关紧要的,也就是说,我们可以写成v-if="hah",在Vue中的data里,只要改成hah:true即可,效果相同。
还有一个常用的指令v-for,它可以绑定数据到数组来渲染一个列表。举例如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div>
<p v-for="person in people">
{{person.name}}
</p>
</div>
<script>
var example=new Vue({
el:'div',
data:{
people:[
{name:'zzw'},
{name:'htt'},
{name:'aini'}
]
}
});
</script>
</body>
</html>
最终效果如下所示:

而关于v-for指定的使用,有以下几点需要注意:
- 添加v-for指令的元素节点一定不能是body的直接子元素,也就是说,该元素之外必须要有其他元素,这样,这个元素才能在某一个元素内(有v-for属性元素的父元素)全部列举出来。
- 在Vue中el的值,一定是有v-for属性的父元素,因为我们需要在这个父元素内全部列举。
- 我们可以看到,之前的几个例子包括这个例子,data的数据格式都是JSON字符串,而JSON中的people可以是数组,且既然用到了v-for列举,那么一定是数组被列举。
- 我们在控制台输入example.people.push({name:'Jack'})之后我们就可以看到在原来的基础上多显示了一行Jack。
当然,如果我们希望用户能和我们的应用互动,那么我们需要使用v-on添加一个监听事件来调用我们在Vue实例中的方法。如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<style>
.string{color:red;}
</style>
</head>
<body>
<div>
<p>点击按钮,下面的文字将会反转</p>
<p class="string">{{message}}</p>
<button v-on:click="reverseMessage">反转</button>
</div>
<script>
var example = new Vue({
el:'div',
data:{
message:'i like coding'
},
methods:{
reverseMessage:function(){
this.message=this.message.split("").reverse().join("")
}
}
})
</script>
</body>
</html>
效果如下所示:

对于v-on指定我们需要注意以下几点:
- 当有关Vue的使用只在一个元素时,el对应的就是这个元素;如果有关Vue的有多个元素,那么Vue实例中的el所对应的元素就是包含这多个元素的父元素。如本例所示。
- 这里,我们看到了method的使用,而之前只使用过el和data。
- split()方法可以将字符串分解为数组,如果是split("")则会把所有的字符都分成数组。
而如果我们希望将应用状态和表单同时双向数据绑定,这时我们就需要使用v-model指令了。举例如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div>
<p>{{message}}</p>
<input type="text" v-model="message">
</div>
<script>
var example = new Vue({
el:'div',
data:{
message:'hello world'
}
});
</script>
</body>
</html>
效果如下所示:

当然,我们也可以使用如同title例子所将的v-bind指令,如<input type="text" v-bind:value="message">。
第三部分:组件化
组件系统是Vue.js中的一个非常重要的概念,因为它提供了一种抽象,让我们可以通过独立可重复的小组件来构建大型应用,如果我们考虑到这点,几乎任意类型的应用的界面都可以抽象成一个组件树。
那么怎么构建一个组件呢?大体思路如下所示:
<div>
<ol>
<comp></comp>
<comp></comp>
<comp></comp>
</ol>
</div>
<script>
Vue.component('comp',{template:'<li>helloword</li>'});
</script>
但是我们可以发现一个问题,就是这样得到的comp都是重复的,是没有意义的,那么怎么让这个组件可以变动呢?于是Vue给component方法提供了另一个参数props,举例如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div>
<ol>
<comp v-for="person in people" v-bind:item="person"></comp>
</ol>
</div>
<script>
Vue.component('comp',{props:['item'],template:'<li>{{item.name}}</li>'});
var example=new Vue({
el:'div',
data:{
people:[
{name:'zzw'},
{name:'htt'},
{name:'love'},
]
}
});
</script>
</body>
</html>
这里利用了组件component,但是为了不重复,这里就使用了v-for指令,并且将person绑定到每个comp的item属性上,这样组件就是变化的了。另外还需要注意的是component方法的第二个参数props的值是一个数组,因为这样组件中就可以包括不只一种的变动的量,这样的功能才更强大。
注:这里记录的vue学习笔记主要参自中文官方文档。
