网上大部分判断鼠标移入div移入移出都是使用一下方法:

这个方法确实十分奇特,使用起来十分方便。
后来自己看了一些文章,看到有另一种以斜率的方法来判断鼠标的移动方向。

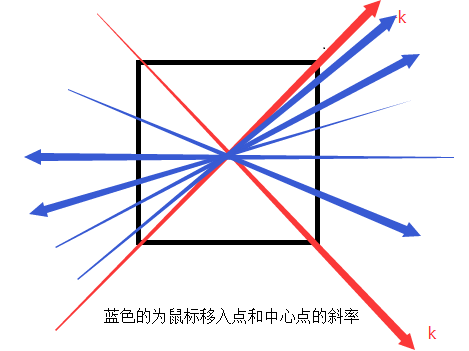
上图是此方法的示意图,以浏览器左上角做原点,水平轴作为x轴,往右为正;竖直轴作为y轴,向上为正。
中间的div的左上角坐标(x1,y1),右下角坐标(x2,y2),中心点的坐标(x0,y0)。
设如图两点的斜率为k(k<0),关于x轴对称的斜率为-k。
另外鼠标刚移入时,鼠标的坐标设为(x,y);
window.onload = function(){
var oDiv = document.getElementById('div1');
var x1 = oDiv.offsetLeft,
y1 = -oDiv.offsetTop, //注意坐标,所有的y坐标都是负数
x2 = x1 + oDiv.offsetWidth,
y2 = y1 - oDiv.offsetHeight, //同样y坐标为负数
x0 = (x1 + x2) / 2,
y0 = (y1 + y2) / 2;
var k = (y2 - y1) / (x2 - x1); //斜率k
// alert(-k)
oDiv.onmouseover = function(e){
var e = e || window.event;
var x = e.clientX, //鼠标刚移入div内,记录下当前的x坐标
y = -e.clientY; //鼠标刚移入div内,记录下当前的y坐标
var K = (y - y0) / (x - x0); //K是鼠标移入点和中心点的斜率
//当K大于k并且小于-k时,则肯定是左右移入,当移入点的x坐标大于中心点 ,则为右移入,小于则是左移入
if(k < K && K < -k){
if(x > x0){
alert('右');
}else{
alert('左');
}
}else{
//注意此处y是负数,判断上下的方法同上
if(y > y0){
alert('上');
}else{
alert('下');
}
}
}
}
首先我们计算出了斜率k和-k,主要是通过鼠标进入div的坐标和中心点之间的斜率判断‘左右’或者‘上下’;

通过这张图可以看出,当鼠标移入点和中心点的斜率K在 k和-k 之间时,可以判断出是左右移入。所以K在其他区间内都是上下移入;
至于怎么分辨左还是右,则就通过移入点的x坐标值是否大于中心点的x0值,大于就是右移入,小于就是左移入。
上下的判断跟左右的原理一样,不过要注意y坐标都是负的,不可将大小分辨错了。
