好多用过jQuery的朋友都为jQuery的强大功能和易用性折服,有了jQuery菜鸟也能做javascript特效,有了jQuery高手写代码的效率会进一步提升。
学习jQuery的第一课就是学会在编辑器里敲上$(document),ready(),然后把所有要做的操作写在这个方法下,因为如果不这么写的话我们就可能看不到代码发挥的效果,这是因为我们所操作的元素还没来得及加载到页面就执行了操作。
$(document),ready()可能会不好用,有时候第一次访问页面的时候这个方法下的操作并没有执行,需要刷新一次才会看到效果,这是为什么呢?
其实虽然看似$(document),ready()与body的load属性以及页面的window.load功能一样,但其实还是有差别的,我们用代码做一个测试:
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 2 <html> 3 <head> 4 <title> New Document </title> 5 <script type="text/javascript" src="./jquery-ui-1.10.3.custom/js/jquery-1.9.1.js"></script> 6 <script type="text/javascript"> 7 var time=(new Date()).valueOf(); 8 window.onload=hehe('window.onload'); 9 hehe('head top'); 10 function hehe(str){ 11 console.log((new Date()).valueOf()-time+'ms '+$('img').css('width')+' '+str); 12 } 13 $(document).ready(function(){ 14 hehe('head $(document).ready()'); 15 }); 16 hehe('head buttom'); 17 </script> 18 </head> 19 <body onload="hehe('body onload')"> 20 <script type="text/javascript"> 21 hehe('body top'); 22 $(document).ready(function(){ 23 hehe('body $(document).ready() over'); 24 }); 25 </script> 26 <img src="http://f1.bj.anqu.com/orgin/ZTgyYQ%3D%3D/allimg/120615/29-120615142929.jpg?"+(new Date()).valueOf() 27 onload="hehe('img onload')"> 28 <script type="text/javascript"> 29 $(document).ready(function(){ 30 hehe('body $(document).ready() under'); 31 }); 32 hehe('body buttom'); 33 </script> 34 </body> 35 </html>
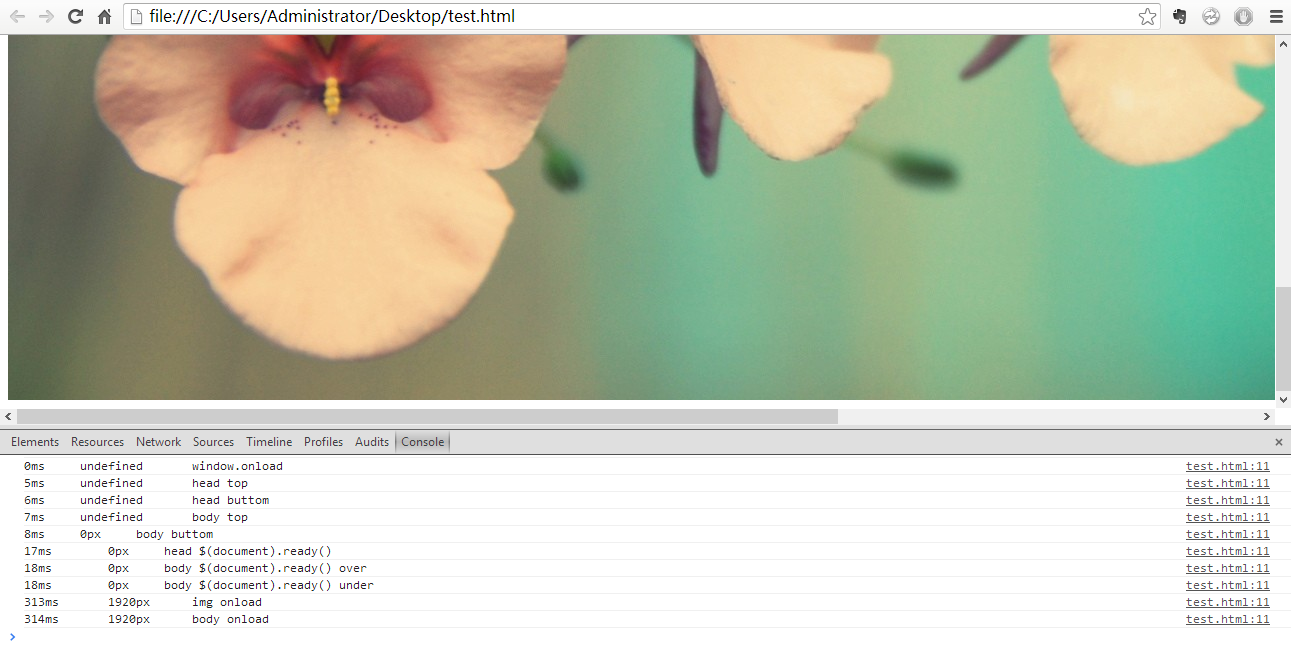
得到的效果如下:

如图片中,console输出如下:
1 0ms undefined window.onload 2 5ms undefined head top 3 6ms undefined head buttom 4 7ms undefined body top 5 8ms 0px body buttom 6 17ms 0px head $(document).ready() 7 18ms 0px body $(document).ready() over 8 18ms 0px body $(document).ready() under 9 313ms 1920px img onload 10 314ms 1920px body onload
这个结果虽然不足够说明所有情况,但是至少足够说明三点:
1.head中的内容执行(或被调用)的时候可能body中的内容并没有加载完。
2.$(document).ready()方法无论放在哪里,执行时机都是页面内容基本加载完毕,但图片等资源还没有开始下载的时候。
3.body的onload属性所赋方法是在整个页面所有元素均下载和显示完毕后执行的。
所以如果我们想在页面打开后现实一些如改变图片大小之类的效果的话,就只能在图片的onload属性或者body的onload属性中调用,否则图片还没有完全加载显示就对图片进行操作往往是无效的。
本文章系受著作权法保护,未经著作人同意,不得盗用;使用或引用本文章内容请注明作者名、原地址:书中叶http://www.cnblogs.com/libook