参考地址 https://blog.csdn.net/qq_34381084/article/details/81485319
一、修改打包形式
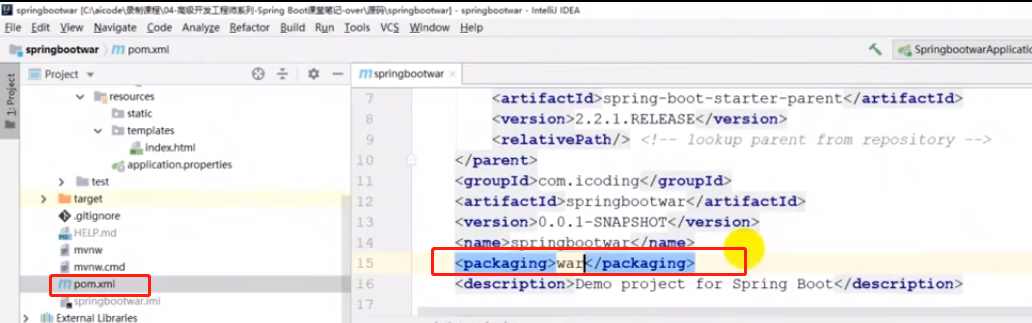
在pom.xml里设置 <packaging>war</packaging>
二、移除嵌入式tomcat插件
在pom.xml里找到spring-boot-starter-web依赖节点,将<exclusions></exclusions>之间的内容删除,
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> <!-- 移除嵌入式tomcat插件 --> <exclusions> <exclusion> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-tomcat</artifactId> </exclusion> </exclusions> </dependency>
三、添加servlet-api的依赖
下面两种方式都可以,任选其一
方式一:
<dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>3.1.0</version> <scope>provided</scope> </dependency>
方式二:
<dependency> <groupId>org.apache.tomcat</groupId> <artifactId>tomcat-servlet-api</artifactId> <version>8.0.36</version> <scope>provided</scope> </dependency>
四、修改启动类,并重写初始化方法
我们平常用main方法启动的方式,都有一个App的启动类,代码如下:
@SpringBootApplication public class Application { public static void main(String[] args) { SpringApplication.run(Application.class, args); } }
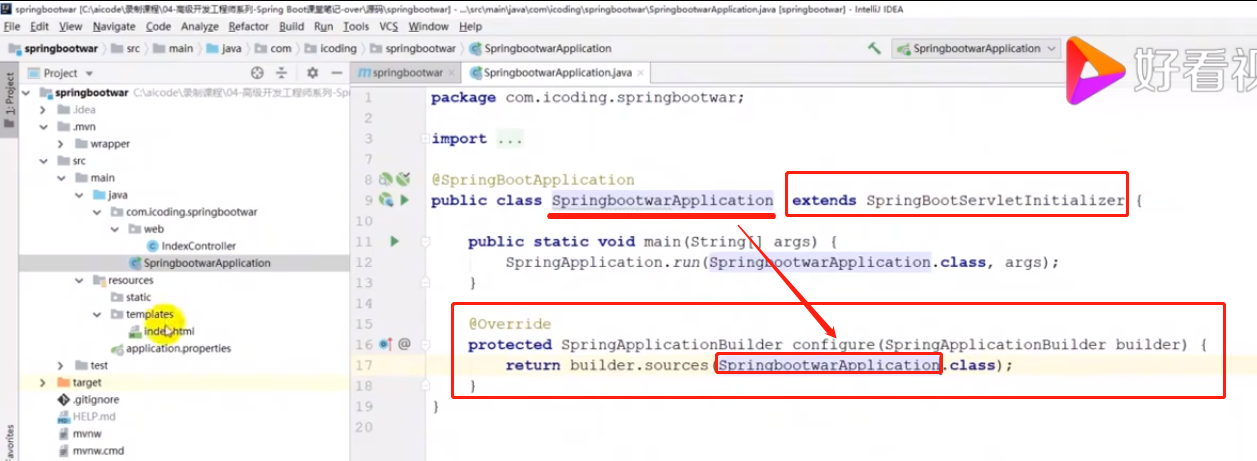
我们需要类似于web.xml的配置方式来启动spring上下文了,在Application类的同级添加一个SpringBootStartApplication类,其代码如下:
/** * 修改启动类,继承 SpringBootServletInitializer 并重写 configure 方法 */ public class SpringBootStartApplication extends SpringBootServletInitializer { @Override protected SpringApplicationBuilder configure(SpringApplicationBuilder builder) { // 注意这里要指向原先用main方法执行的Application启动类 return builder.sources(Application.class); }
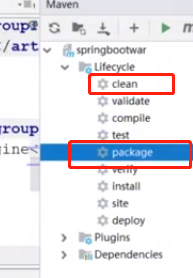
打包部署
在项目根目录下(即包含pom.xml的目录),点击键盘的shift键加上鼠标右键,出现命令窗口,选择powershell命令,然后在命令行里输入: mvn clean package即可, 等待打包完成,出现[INFO] BUILD SUCCESS即为打包成功。 mvn clean package -Dmaven.test.skip=true(我用这个打包报错)

然后把target目录下的war包放到tomcat的webapps目录下,启动tomcat,切记页面中访问controller的路劲要加上项目名,才能正常访问,即可自动解压部署。 最后在浏览器中输入 http://localhost:[端口号]/[打包项目名]/ 发布成功
图片示例:
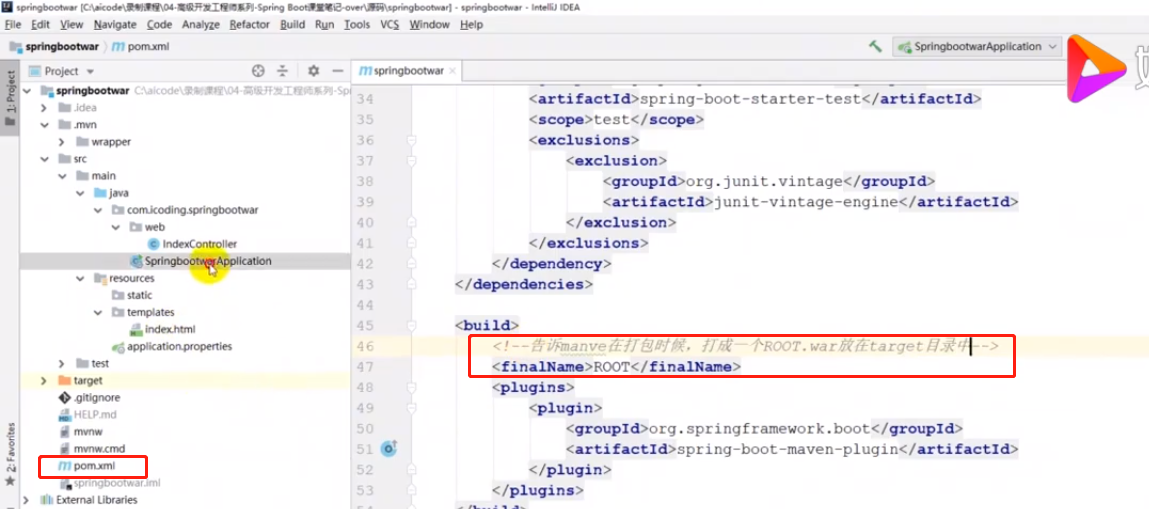
pom,xml中
1.设置打包形式



2.启动类继承
重写一个方法
鼠标右键—》Generate—》Override Methods...—》configurebullderSpringApplicationBullder):SpringApplicationBuilder



2.把war包放到tomcat的webapps下,启动tomcat,访问接口地址

3.tomcat的confserver.xml更改端口号
打开server.xml文件,找到<Connector port="8080" protocol="HTTP/1.1"
connectionTimeout="20000" redirectPort="8443" />,把port = "8080"修改为port="8081"。

访问地址:
localhost:8081