方式一:.把代码html页面放在static文件夹下,可以直接访问
访问方式:localhost:+端口号+页面名称.html
方式二:springBoot项目配置freemarker插件
链接地址:https://blog.csdn.net/qq_34253619/article/details/83824956
Freemarker完整使用步骤:
1.创建SpringBoot项目
2.添加freemarker依赖,对其进行相关的配置
3.创建Index类添加.html或者.ftl文件
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
1.创建SpringBoot项目
我这里使用的是IDEA,打开IDEA,具体操作如下:
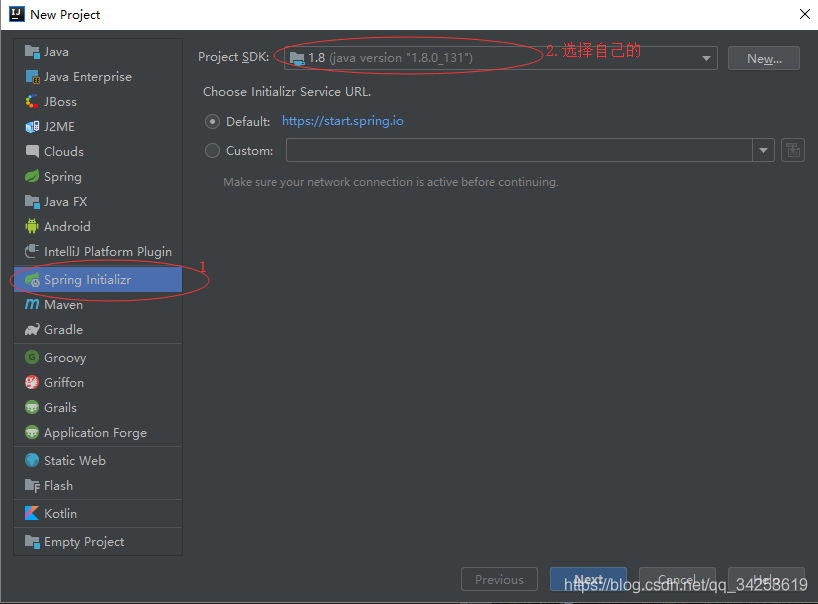
第一步:

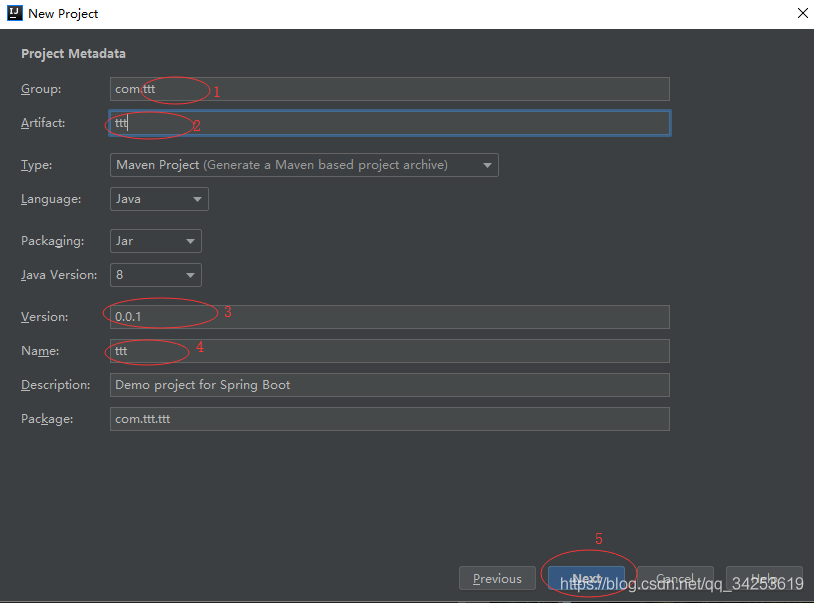
第二步:

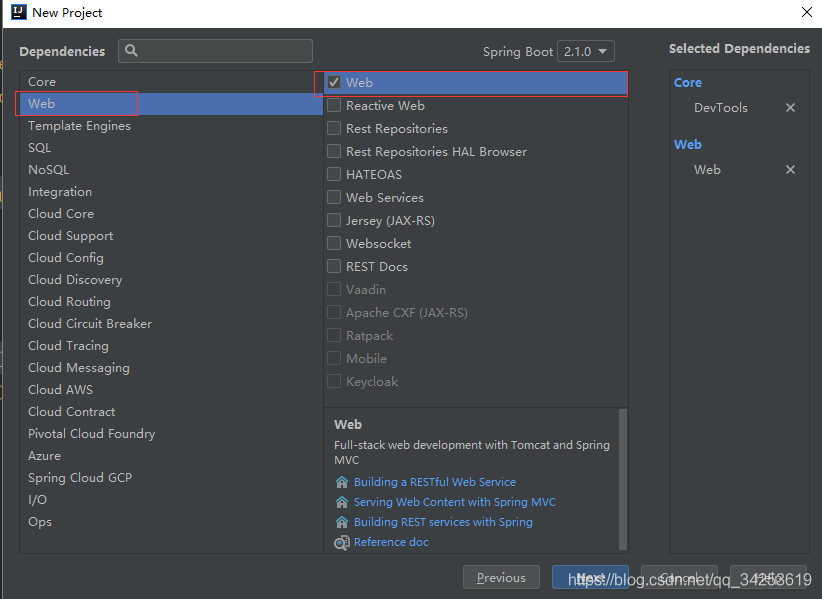
第三步:

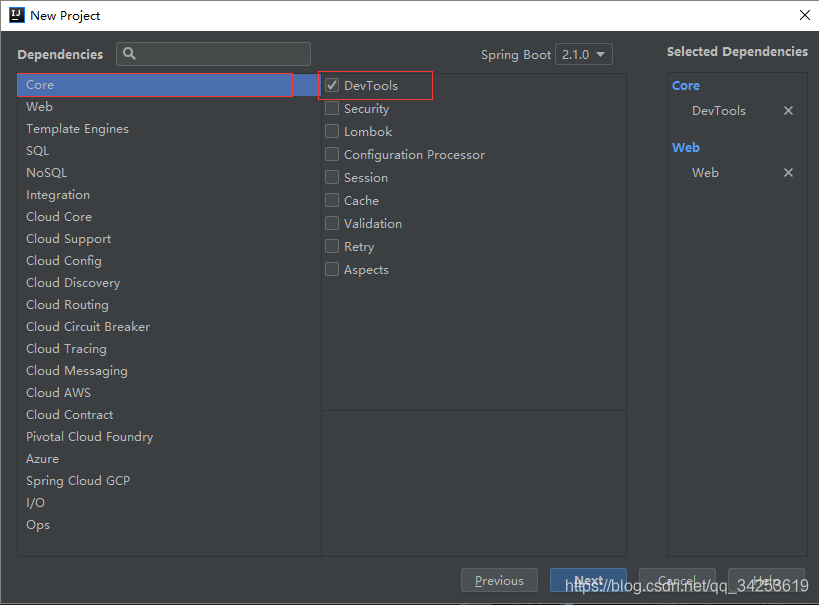
第四步:


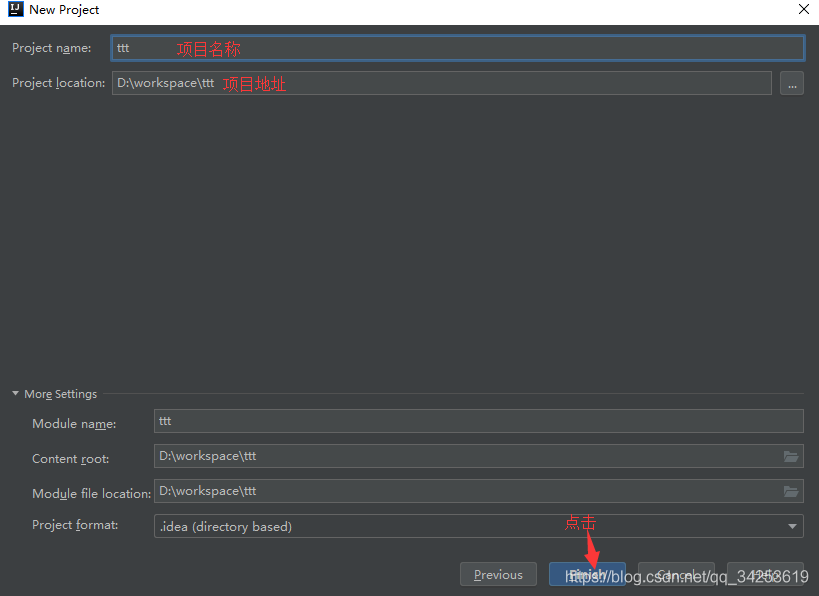
第五步 :

到现在为止SpringBoot已经创建完成了。
-
2.添加freemarker依赖,对其进行相关的配置
2.1在项目中的pom.xml中添加freemarker依赖,依赖如下:
1 <dependency> 2 <groupId>org.springframework.boot</groupId> 3 <artifactId>spring-boot-starter-freemarker</artifactId> 4 </dependency>
2.2在application.properties配置文件中对freemarker进行配置,配置如下;
1 ## Freemarker 配置 2 ##模版存放路径(默认为 classpath:/templates/) 3 spring.freemarker.template-loader-path=classpath:/templates/ 4 ##是否生成缓存,生成环境建议开启(默认为true) 5 spring.freemarker.cache=false 6 ##编码 7 spring.freemarker.charset=UTF-8 8 spring.freemarker.check-template-location=true 9 ##content-type类型(默认为test/html) 10 spring.freemarker.content-type=text/html 11 ## 设定所有request的属性在merge到模板的时候,是否要都添加到model中(默认为false) 12 spring.freemarker.expose-request-attributes=false 13 ##设定所有HttpSession的属性在merge到模板的时候,是否要都添加到model中.(默认为false) 14 spring.freemarker.expose-session-attributes=false 15 ##RequestContext属性的名称(默认为-) 16 spring.freemarker.request-context-attribute=request 17 ##模板后缀(默认为.ftl) 18 spring.freemarker.suffix=.html 19 ———————————————— 20 版权声明:本文为CSDN博主「高先森_gxs」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 21 原文链接:https://blog.csdn.net/qq_34253619/article/details/83824956
3.创建Index类添加.html或者.ftl文件

3.1创建Iindex类,内容如下:
1 import org.springframework.stereotype.Controller; 2 import org.springframework.web.bind.annotation.RequestMapping; 3 import org.springframework.web.servlet.ModelAndView; 4 5 @Controller 6 @RequestMapping("/") 7 public class IndexController { 8 @RequestMapping("/") 9 public ModelAndView test(){ 10 ModelAndView modelAndView=new ModelAndView("/test"); 11 modelAndView.addObject("name","老铁"); 12 return modelAndView; 13 } 14 }
3.2添加.html文件(添加的.html后缀必须在配置中配好,放置的路径一定也要是配置中的路径下,否则会出错)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div> 9 Hello,${name} 10 </div> 11 </body> 12 </html>
访问方式:localhost:+端口号+test