<script type="text/javascript" src="Scripts/jquery-1.8.2.min.js"></script> <link type="text/css" rel="Stylesheet" href="jquery-easyui-1.6.11/themes/default/easyui.css" /> <link type="text/css" rel="Stylesheet" href="jquery-easyui-1.6.11/themes/icon.css" /> <script type="text/javascript" src="jquery-easyui-1.6.11/jquery.min.js"></script> <script type="text/javascript" src="jquery-easyui-1.6.11/jquery.easyui.min.js"></script> <script type="text/javascript"> $(function () { $.ajax({ type: "Post", url: "easyuiComboBox.aspx/GetBrowser", // data: "{}", contentType: "application/json;charset=utf-8", dataType: "json", success: function (data) { $('#first_catalogue').combobox({ data: eval(data.d), //eval(data.d)将JSON的字符串解析成JSON数据格式 valueField: 'value', textField: 'text', groupField: 'group', required: true, editable: false, onLoadSuccess: function () { //加载完成后,设置选中第一项 var val = $(this).combobox("getData"); //设置第一个值为选中值 $(this).combobox("select", val[0].text); }, onChange: function () { //getValue,getText分别获取value值,text var val = $('#first_catalogue').combobox("getText"); alert(val); } }); }, error: function (err) { alert(JSON.parse(err.responseText).Message); } }); }); </script>
html
<input class="easyui-combobox" id="first_catalogue" style=" 30%;" value="--请选择所属分类--">
后台代码
[WebMethod] public static string GetBrowser() { string json = "[{"value":"f20","text":"Firefox 2.0 or higher","group":"Firefox"}" + ",{"value":"f15","text":"Firefox 1.5.x","group":"Firefox"}," + "{"value":"f10","text":"Firefox 1.0.x","group":"Firefox"}," + "{"value":"ie7","text":"Microsoft Internet Explorer 7.0 or higher","group":"Microsoft Internet Explorer"}" + ",{"value":"ie6","text":"Microsoft Internet Explorer 6.x","group":"Microsoft Internet Explorer"}]"; return json; //List<Browser> browsers=new List<Browser>(); //Browser b= new Browser(); //b.value ="f20"; //b.text ="Firefox 2.0 or higher"; //b.group="Firefox"; //browsers.Add(b); //JavaScriptSerializer jsSerializer = new JavaScriptSerializer(); //return jsSerializer.Serialize(browsers); }
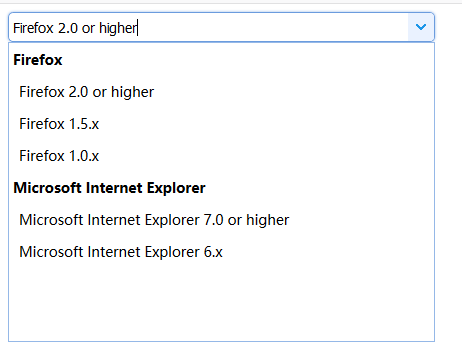
显示效果