很多时候我们做网站时单纯的用bootstrap等前端框架实现的前端自适应带给用户的体验并不太好,所以为了提高用户体验会专门针对PC端网页重新设计一套移动端网页,但是怎么才能做到在移动端访问PC页面的时候返回对应的移动端页面,而不是PC端页面呢?下面我们就简单的进行介绍。主要技术是asp.net core。
第一步:自定义一个校验请求客户端类型的过滤器。该过滤器要实现3个功能:1.能够校验请求客户端为移动端还是PC端;2.能够配置请求路径的映射,即当前请求的PC端的路径对应的移动端路径;3.能够配置请求参数的映射。过滤器的实现如下
public class UserClientFilter : Attribute, IAuthorizationFilter { /// <summary> /// 是否检测客户端类型 /// </summary> public bool IsCheckClient { get; set; } = false; /// <summary> /// 跳转路径 /// </summary> public string RediRectPath { get; set; } /// <summary> /// 参数映射,格式:id=id|lawyerId=lawyerId| /// </summary> public string Paras { get; set; } //regex from http://detectmobilebrowsers.com/ private static readonly Regex b = new Regex(@"(android|bbd+|meego).+mobile|avantgo|bada/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|mobile.+firefox|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)/|plucker|pocket|psp|series(4|6)0|symbian|treo|up.(browser|link)|vodafone|wap|windows ce|xda|xiino", RegexOptions.IgnoreCase | RegexOptions.Multiline); private static readonly Regex v = new Regex(@"1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw-(n|u)|c55/|capi|ccwa|cdm-|cell|chtm|cldc|cmd-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc-s|devi|dica|dmob|do(c|p)o|ds(12|-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(-|_)|g1 u|g560|gene|gf-5|g-mo|go(.w|od)|gr(ad|un)|haie|hcit|hd-(m|p|t)|hei-|hi(pt|ta)|hp( i|ip)|hs-c|ht(c(-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i-(20|go|ma)|i230|iac( |-|/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |/)|klon|kpt |kwc-|kyo(c|k)|le(no|xi)|lg( g|/(k|l|u)|50|54|-[a-w])|libw|lynx|m1-w|m3ga|m50/|ma(te|ui|xo)|mc(01|21|ca)|m-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|-([1-8]|c))|phil|pire|pl(ay|uc)|pn-2|po(ck|rt|se)|prox|psio|pt-g|qa-a|qc(07|12|21|32|60|-[2-7]|i-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55/|sa(ge|ma|mm|ms|ny|va)|sc(01|h-|oo|p-)|sdk/|se(c(-|0|1)|47|mc|nd|ri)|sgh-|shar|sie(-|m)|sk-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h-|v-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl-|tdg-|tel(i|m)|tim-|t-mo|to(pl|sh)|ts(70|m-|m3|m5)|tx-9|up(.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas-|your|zeto|zte-", RegexOptions.IgnoreCase | RegexOptions.Multiline); private bool IsMobileBrowser(HttpRequest request) { var userAgent = request.UserAgent(); if ((b.IsMatch(userAgent) || v.IsMatch(userAgent.Substring(0, 4)))) { return true; } return false; } private string UserAgent(HttpRequest request) { return request.Headers["User-Agent"]; } public void OnAuthorization(AuthorizationFilterContext context) { if (IsCheckClient && IsMobileBrowser(context.HttpContext.Request)) { string requesturl = RediRectPath; if (!Paras.IsNull() && !context.HttpContext.Request.QueryString.Value.IsNull()) { var pramsetP = Paras.Split("|", StringSplitOptions.RemoveEmptyEntries); Dictionary<string,string> ParaDic = new Dictionary<string, string>(); if (pramsetP!=null) { foreach (var p in pramsetP) { var pList = p.Split("="); ParaDic[pList[0]] = pList[1]; } } string pram = context.HttpContext.Request.QueryString.Value.Replace("?",""); requesturl = requesturl + "?"; var parmList = pram.Split("&"); if (parmList!=null) { foreach (var s in parmList) { var kv = s.Split("=",StringSplitOptions.RemoveEmptyEntries); if (kv!=null && kv.Length>0) { string ve = ""; string k = kv[0]; if (kv.Length>1) { ve = kv[1]; } requesturl = $"{requesturl}{ParaDic[k]}={ve}&"; } } } requesturl = requesturl.Remove(requesturl.Length - 1); } context.Result = new RedirectResult(requesturl); } } }
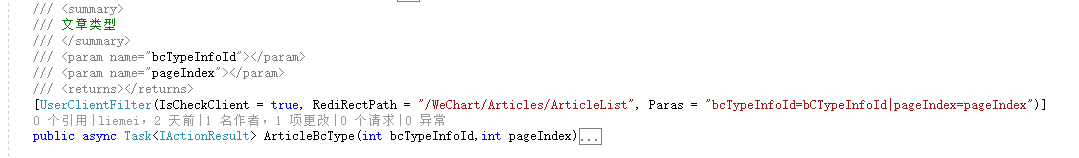
第二步,在需要实现PC端页面适应移动端页面的控制器前加入过滤器,如

这样,在PC端访问文章类型页的时候返回的就是PC端页面,移动端请求的时候返回的就是移动端页面。当然也可以在移动端控制器加入,判断一下是否为PC端请求,如果为PC端请求就返回PC端的页面。