测试工程师不只是负责发现问题,除了发现问题这种基本功外,定位问题,提出解决方案,提出预防方案也是要掌握的技能。这里先说定位问题的要求,定位问题要向深入,前提当然是对功能、产品的流程、开发方案、开发人员非常熟悉了,以我们部门为例,定位bug至少要到下面这种程度。
首先确定是界面显示问题还是功能问题,
如果是界面问题,如贴图错误,文字错误,样式错误,则需要截图
如果是功能问题:
控制台的问题至少定位到:www的问题还是数据库问题,如果是www问题至少要定位到是前端还是后端问题;如果是数据库问题至少要定位到是服务端接口问题还是中间件问题
客户端的问题至少定位到:哪个dll模块或者逻辑出的问题
服务端的问题至少定位到:什么接口出的问题,导致数据库哪里不对
另外,
1)测试时不要全按照用例走,要多发散思维
2)测试时要尽量考虑得更全面,把一些多用户多终端或其他极端的情况都考虑到。
最后,
跟进重点问题的修改进度和方案,询问开发时如何修改的,反思开发的修改方案是否存在漏洞。
为何要学会区分前端和后台BUG?
-
如果是一个多人开发的系统,不能明确定位到这个bug是谁造成的,容易提交给错误的开发人员,于是bug会像皮球一样被开发踢来踢去,耽误开发解决bug的时间。
-
即便提交给对的开发,开发也未必能查到bug产生的原因和代码有问题的地方,因此不一定能修复bug,往往修改了自己认为可能有问题的地方,然后测试发现还有问题,继续发回给开发,开发继续查,来来回回耽误解决bug的时间。
-
再退一步来说,如果开发水平很高,没有1和2的问题,对于测试来说也很容易提交重复的bug,因为可能很多bug都是由于一个地方引起的,只是表现出问题不一样,但本质却是一样的,这样也是耽误了测试时间。
当然能遇到的远远不止以上3种情况,所以对于测试来说仅仅提交bug是不够的,无论对于测试自身的提高积累,还是对于项目进度推进都是非常重要的。
要怎么样才能定位bug呢?
当bug出现时,一般来说分大致3种情况,
-
数据库层面的:可能少某个字段,或者字段值为空等等,这些可能在设计数据库时就埋下了错误的种子,导致程序调用数据库错误的数据产生bug,这一类问题不算普遍,但也是最容易忽视的一种情况,有时候从数据库入手定位bug说不定还能发现数据库的设计缺陷呢。
-
网络层面的:通常这种都是网络情况较差的时候产生的,比如手机的移动网络信号不好,又或是公司网络不稳定,导致js/css未加载完全或者请求超时等等,这种问题其实非程序bug造成的,可以不用提交bug,也不用让开发毫无头绪的去查代码的问题。当然如果可以的话也可以当优化建议提给开发,让他优化代码,比如压缩js/css,增加超时时间,超时后的重试机制。
-
代码层面的:普遍的bug基本都是代码有问题造成的,排除掉1和2剩下后就可以确定是程序bug了。对于了解网络架构的人来说,其实程序也分前端和后端的,一般对于界面显示有问题直接可以判断是前端的问题,比如系统兼容性,浏览器兼容性。
而对于数据或者逻辑上的问题,则需要(检查接口)前端和后台之间是通过接口文件相互联系的,通过抓包工具来进行分析 :
1)请求未返回数据,可能是client(客户端)请求数据错误,可能是server端处理错误。
2)请求返回错误的数据,那就是server端(服务器端)处理错误。
3)请求返回正确的数据,那就是前端处理server端(服务器端)返回数据有错误
定位bug就像这样抽丝剥茧一层层排除,从而把最后剩下的可能性给找出来,说难其实也不难,但需要有足够的逻辑思维能力来推断,也需要足够的耐心去寻找bug的根源。
什么是前端和后台?
常常说到的一个IT项目,包括前端开发,后台开发,软件测试,架构,项目经理,产品需求。那么对于一位优秀的软件测试工程师来说,需要区分前端和后台的工作就显得尤为重要。
-
简而言之,前端一般是指界面的设计居多,他们往往需要调用后台的一个接口,进行一个HTTP请求,根据后台反馈回来的数据,渲染到页面上。从而实现按钮(如果前端只是画了页面,接口未调试,点击页面按钮是无反应的),数据显示的正常。
- 测试工程师如何区分前端和后台的BUG----------- 前台的bug通常是功能、界面和兼容性等有关;后台的bug与逻辑、性能和安全性有关。与数据相关的错误、排序问题大多是后台问题,对于APP页面toast提示可能是后台给的,可能是APP给的
1、检查接口
前端和后台之间是通过接口文件相互联系的,同样,测试人员也是可以看到这个一接口文件,很多人以为,这一点都不重要,那你大错特错了。因为这是区分前端和后台bug的关键。
2、情况分析
a、检查请求的数据是什么,反馈的数据又是什么
HTTP请求中,如果是get请求,那么表单参数以name=value&name1=value1的形式附到url的后面,如果是post请求,那么表单参数是在请求体中,也是以name=value&name1=value1的形式在请求体中。通过chrome的开发者工具可以看到如下(这里是可读的形式,不是真正的HTTP请求协议的请求格式):
get请求:
RequestURL:http://127.0.0.1:8080/test/test.do?name=mikan&address=street -------请求参数
Request Method:GET
Status Code:200 OK
Request Headers
Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Encoding:gzip,deflate,sdch
Accept-Language:zh-CN,zh;q=0.8,en;q=0.6
AlexaToolbar-ALX_NS_PH:AlexaToolbar/alxg-3.2
Connection:keep-alive
Cookie:JSESSIONID=74AC93F9F572980B6FC10474CD8EDD8D
Host:127.0.0.1:8080
Referer:http://127.0.0.1:8080/test/index.jsp
User-Agent:Mozilla/5.0 (Windows NT 6.1)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/33.0.1750.149 Safari/537.36
Query String Parameters
name:mikan
address:street
Response Headers
Content-Length:2
Date:Sun, 11 May 2014 10:42:38 GMT
Server:Apache-Coyote/1.1
Post请求:
RequestURL:http://127.0.0.1:8080/test/test.do
Request Method:POST
Status Code:200 OK
Request Headers
Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Encoding:gzip,deflate,sdch
Accept-Language:zh-CN,zh;q=0.8,en;q=0.6
AlexaToolbar-ALX_NS_PH:AlexaToolbar/alxg-3.2
Cache-Control:max-age=0
Connection:keep-alive
Content-Length:25
Content-Type:application/x-www-form-urlencoded
Cookie:JSESSIONID=74AC93F9F572980B6FC10474CD8EDD8D
Host:127.0.0.1:8080
Origin:http://127.0.0.1:8080
Referer:http://127.0.0.1:8080/test/index.jsp
User-Agent:Mozilla/5.0 (Windows NT 6.1)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/33.0.1750.149 Safari/537.36
Form Data--------其中显示请求的参数
name:mikan
address:street
Response Headers
Content-Length:2
Date:Sun, 11 May 2014 11:05:33 GMT
Server:Apache-Coyote/1.1
这里要注意post请求的Content-Type为application/x-www-form-urlencoded,参数是在请求体中,即上面请求中的Form Data。
通过chrome的开发者工具看到请求头如下:
RequestURL:http://127.0.0.1:8080/test/test.do
Request Method:POST
Status Code:200 OK
Request Headers
Accept:*/*
Accept-Encoding:gzip,deflate,sdch
Accept-Language:zh-CN,zh;q=0.8,en;q=0.6
AlexaToolbar-ALX_NS_PH:AlexaToolbar/alxg-3.2
Connection:keep-alive
Content-Length:28
Content-Type:text/plain;charset=UTF-8
Cookie:JSESSIONID=C40C7823648E952E7C6F7D2E687A0A89
Host:127.0.0.1:8080
Origin:http://127.0.0.1:8080
Referer:http://127.0.0.1:8080/test/index.jsp
User-Agent:Mozilla/5.0 (Windows NT 6.1)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/33.0.1750.149 Safari/537.36
Request Payload-------其中显示参数
name=mikan&address=street
Response Headers
Content-Length:2
Date:Sun, 11 May 2014 11:49:23 GMT
Server:Apache-Coyote/1.1
注意请求的Content-Type为text/plain;charset=UTF-8,而请求表单参数在RequestPayload中。

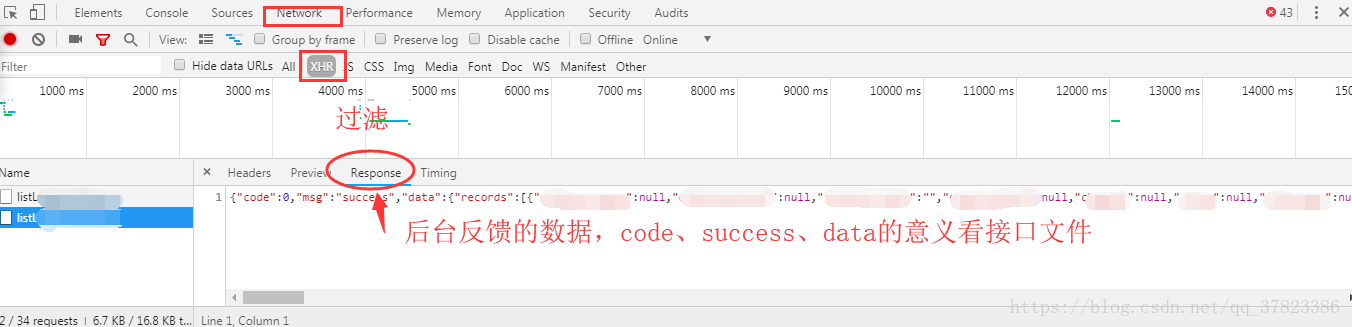
下面是后台响应参数,

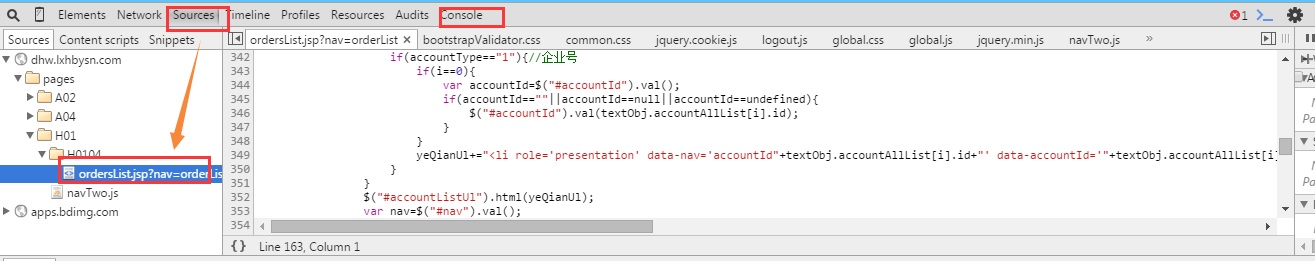
前台bug定位:按F12在console中查看报错信息,对于出错的js可以在Sources下查看对应报错的资源文件,写入禅道提交给开发即可

---------------------
现在来分析bug可能是前台还是后台:
case1:文本框输入不合法的内容,点击提交按钮, 如果不合法的内容提交成功, 那应该是前后台没有做校验, 前后台都有这个bug
case2:文本框输入合法的内容,点击提交按钮, 查看数据库中的数据和输入的内容不一致, 这个时候需要看前台传的数据是否正确,使用fiddler抓包, 查看请求头里面的数据是否和输入一致,如果一致就是后台的问题, 如果不一致,就是前台的bug
case3:界面展示不友好, 重复提交 这些都是前台的bug
---------------------
前台定位方法:
前台bug定位:按F12在console中查看报错信息,对于出错的js可以在Sources下查看对应报错的资源文件,写入禅道提交给开发即可
前台bug注意以下三个方面:
(1)网站前台的权限控制:没有权限的用户是不能直接输入url的方式来进行访问的,必须进行登录。以后涉及到权限的测试,一定不能漏掉url的方式也需要验证一下。而在单个页面进行W3C测试时则需要去掉该权限控制。
(2)网站前台的title,对于这个也很容易忽视。进入到不同的功能页面,title显示应该是有,并且要和你进入的页面一致。title就是在浏览器最左上角看到的那些文字
(3)http和https的注意点:https是一种安全链接,它是需要证书的,而http就是普通链接,所以在你的系统中客户会要求某些关键的地方希望加上这种安全连接,那么此时你需要注意的是,对于不需要的安全链接的地方千万也要去重点测试,有些开发会很容易忽略这一点。
你要打开HTTPS开头的网站,前提是该网站安装了SSL证书,只有安装了SSL证书的网站,并且开启了443端口,你才可以通过HTTPS加密协议无访问。如果没有则不能访问。
你可要测试,比如在某个网站http协议后面加个s去访问,看能否访问成功,能成功,会显示绿色安全小锁,否则就不能访问。给你举几个安装了ssl证书,可要https访问的网站,1号店,天猫,淘宝,支付宝,百度,沃通CA,工信部网站等等
前端bug主要分为3个类别:HTML,CSS,Javascript三类问题
给个最大的区别方式方法:
- 出现样式的问题基本都是CSS的bug
- 出现文本的问题基本都是html的bug
- 出现交互类的问题基本都是Javascript的bug
现在以淘宝的前端人员工作为例进行相关bug定位的剖析
判断前后台问题的区分方法:
F12, 打开错误控制台console
- 区分前后台交互:查看网络请求
a) Html中如果有链接,有相应的情况下,基本可以定位到是属于前端的问题
b) 如果为空,或者有出现error错误信息,我们就可以定位到属于后台开发的问题
- TMS对应的VM模板,出现的一些截断控制,转换功能都属于前端的问题
一、HTML
最常见的HTML的问题—就是标签的问题了,最常见的排查和解决办法就是查看页面源代码,然后通过检查标签的工具,现在暂时提供idea.exe进行检查,有其他更好的工具再进行推荐。
常见问题类别:
- 标签闭合—表象,页面中出现大范围的混乱,就是少了标签的情况,导致标签未闭合
- 标签浮出—例如鼠标移动到文本位置,浮出全名的这种浮出形式都属于标签浮出的问题
- 标签在不同的浏览器的一种解析方式的不同导致的前端bug例如如下结构
该部分可以看做为一个大的框即是标签<a> 内嵌标题的标签<p>,里面再有这些个内容<ing>,那么在不同的浏览器中,可能ie和FF的解析会产生不同,假设IE解析为<a><p><ing></ing></a></p>的一种形式,但在FF下可能解析为
<a><ing></ing></a>
<p></p>
的两行的形式从而导致前端在复古鞋/板鞋这块ing里面的格式产生混乱
结构可看为:
- 页面定点的问题:最明显的前端功能,在于点击某个链接将页面位置定位到对应的位置
a) 我们可以通过右键,查看元素的工具进行定位到毛点所定位到的位置,如果出现问题这种问题很直观,并且能通过这种方法直接定位到问题
- 页面的跳转,也属于html的问题,大家在出现点击未跳转或者跳转方式不正确的问题,直接可以定位到跳转属性的问题,找到对应的跳转对应的块提供给开发人员即可
二、CSS,产生样式问题。例如:排版,布局,颜色,背景等
css的bug主要分为:兼容型bug 、业务性bug 和 内容型bug
- 兼容型bug
a) 表现:仅在少数几个浏览器上出现
b) 原因:浏览器的解析不一致
c) 解决:根据实际情况进行前端代码的通用性
d) 类别:
- 脚本兼容型问题:在出现对应交互的问题就基本可以定位到脚本兼容型bug,例如DIV的显示和层结构。实际可以参考聚划算的几个商品鼠标移动到小图的时候,对应大图展示的功能。
- 页面样式兼容型问题:直接表象在样式上,都是基于框架的页面展示错误,很容易定位
- 业务性bug
a) 表现:在所有浏览器下都有该问题
b) 原因:对业务不熟悉
c) 解决:根据需求进行修改达到业务要求
该类型的定位,主要在和实现的要求不一致,最直接表现在页面的友好型,用户的可用性的bug,可以定位为该类型
- 内容型bug
a) 表现: 前端自测正确,但在填入内容后,出现的错误,内容消失等
b) 原因: 扩展性未考虑周全
c) 解决: 进行overflow test
输入内容的长度限制等功能可定位为内容型bug
三、Javascript
最直接的判断方法,刷新页面,出现滞后显示的一些模块基本都为脚本的输出块。该部分的一些问题可以参照兼容型bug中类别的脚本兼容型bug。
- 有产生交互类的问题,大多数都可以定位到是属于javascript产生的问题,该部分大多不会报错
- 有错误提示类的。页面左下方有出现javascript的错误提示;有弹出错误信息提示的bug;浏览器返回的一些错误弹出框都属于javascript的bug
后台bug定位:根据后台日志文件
系统使用secureCRT进行日志获取
(1)编码问题:tomcat是新的,需要改编码 修改tomcat的server.xml文件<Connector port="8080" URIEncoding="UTF-8"/>
特别是windows下的项目重新部署到linux系统下,
(2)空指针:程序问题,一般没有考虑到为空情况,或者主外键约束的数据为空,或者删除关联数据,导致为空
(3)长度过长,超过最大长度,测试环境修改数据库字段长度后生产环境未修改,导致报错!!
(4)非法数据:
(5)内存溢出:重启
系统使用secureCRT进行日志获取,或者服务器控制方面的操作(关闭和重启)
重启的一般情况:
1)热部署 (新增部分功能,或者修改部分bug)
2)发布新版本 (整个系统)
3)内存溢出,此时重启服务器即可
由于项目中有线程程序,./shutdown脚本关闭tomcat程序,不能把启动的线程全部关闭,造成服务器启动线程未关闭的错误。
Linux系统中重启Tomcat的一般步骤:(一般是先关闭进程,然后进行重启 ,如果 /要删除某个文件:rm 文件名,或者不为空的文件夹:rm -rf 文件夹名)
cd usr/local/ //测试服务器名称/bin
ps -exf //看测试服务器下运行的项目的主进程(最前面的数字为PID进程号)
kill -9 PID //强制关闭某一项目的主进程
./startup.sh // ./**.sh 即执行重启shell脚本文件 ,此时在测试服务器的bin下面,直接执行即可,其余的加上 chmod a+x shell脚本文件,也可用./执行
小知识:
ps aux和ps -ef命令区别
ps aux 是用BSD的格式来显示java这个进程
显示的项目有:USER,PID,%CPU,%MEM,VSZ,RSS,TTY,STAT,START,TIME,COMMAND
ps -ef 是用标准的格式显示java这个进程
显示的项目有:UID,PID,PPID,C,STIME,TTY,TIME,CMD)
3.如何查看日志?
一台服务器可以部署多个应用:
cd usr/local/测试服务器名称/logs //查看先进入到服务器的logs目录下
tail -f catalina.out //监视catalina.out 文件的尾部内容(默认10行)
4.日志中常见的问题
获取日志文件中常遇到的问题:
1)编码问题:tomcat是新的,需要改编码 修改tomcat的server.xml文件<Connector port="8080" URIEncoding="UTF-8"/>
特别是windows下的项目重新部署到linux系统下,
2)空指针:程序问题,一般没有考虑到为空情况,或者主外键约束的数据为空,或者删除关联数据,导致为空
3)长度过长,超过最大长度,测试环境修改数据库字段长度后生产环境未修改,导致报错!!
4)非法数据:
5)内存溢出:重启
5.一般的问题原因总结:
程序:为空判断,增删改查,不同公众号调用的接口也不一样
数据初始化:数据库表结构和数据初始化,权限配置,
特别注意生产环境上的用户数据修改,此时用户在使用,很重要!!!
故障无法重现时:
1)看日志,根据日志定位原因,则在测试环境中按照日志提示构造条件相同的测试案例测试,尝试在测试环境中将问题重现。
2)测试环境和配置与实际的工程环境和配置有哪些差异等等。同时主动与开发负责人、工程实施人员以及有经验的项目经理讨论,分析可能导致的原因。
测试环境ok,生产环境新增时保存失败,查看后台日志报长度溢出,数据库内容字段要求和生产环境不一致!!
6.辅助工具:linux和SQL
linux查看日志
SQL用来筛选数据或直接进行数据修改状态,多用于集成测试过程中前后流程相连接
三.浏览器兼容性和网页规范标准测试
浏览器兼容性测试(偏主流浏览器,如谷歌,火狐,IE8以上):
https://dev.windows.com/en-us/microsoft-edge/tools/staticscan/
W3C网页验证:(判断网页书写是否符合规范,记住此处必须去掉权限控制,单个单元页面url需要跟参数)
https://validator.w3.org/
W3C手机端页面检测(如手机微信菜单下的页面):
https://validator.w3.org/mobile-alpha/
互联网测试与传统测试的区别
1.最大的不同:互联网产品需要自己部署和运营,用户使用瘦客户端(浏览器,app或一个需要安装的client),核心的数据和业务逻辑在互联网公司的机房,在IDC,在云端。
如:我们做的系统用户只需一个浏览器,服务器用的阿里云,部署和运营只需要一个运维人员即可。
考虑现网(生产环境)存在下面两个问题:
(1)如何发布功能到现网
互联网测试完一般可直接发布,测试周期短,有时候需要进行灰度发布,先让部分用户用起来,发布完做生产验证。
(2)如何保证测试环境和生产环境同步
测试环境比较难搞,拿我们做的懒企鹅来说,牵扯的系统平台比较多,用到很多微信平台的接口,这个很难自己搭建或者用mock。
另外保证测试环境和到生产环境都是好的,需要代码和数据库,以及环境配置都要保持一致,这需要相应的机制和工具来验证和同步。
2.互联网产品节奏很快
有的软件公司,基本是进行二次开发,周期长,每次都需要经过下面几个完整的测试流程:
客户提出需求--BA和客户沟通,确定出需求和解决方案--测试人员根据需求说明书和解决方案编写测试用例---进行概要评审--进行详细设计评审--开始测试--回归测试--生产验证。
现在的互联网产品测试基本为:
产品经理确定好测试需求--开发人员写详设-(此阶段可以进行设计bug检查)--开发人员开发--测试人员测试,上线
来不及测试设计,来不及自动化,短时间内如何保证测试的覆盖率和质量?--(探索式测试应势而生)
3.更多的人参与到测试中
互联网公司有专门的测试团队的比较少,一般开发和测试比例: 7:1,如何保证质量?
1)开发人员的自测
开发人员进行单元测试,测试用例的通过率,同一个版本拉代码的次数
2)产品或运营人员的体验
在这里基本我就相当于用户,进行产品体验,或者根据免费试用者反馈的意见进行优化
3)发布之前的评审
注意环境,配置,数据方面的问题
4.有一些是免测试的
并不是所有发布到生产环境的东西都需要在测试环境检验,如:图片样式改动,小bug修复,但是哪些免测是个复杂的问题
5.海量用户带来的挑战
1)性能方面
如何做轻量级的性能测试
2)浏览器的兼容性
现在的系统大多基于主流的火狐,谷歌,IE8以上,放弃浏览器兼容就等于放弃一部分客户。
6.测试工具和技术方面
传统的企业花钱购买商业软件,如QTP,loadrunner,或者自己开发的项目管理工具
大部分的互联网公司使用开源或自主研发的,如 selenium,appium,robotium,monkeyrunner,jmeter
相同点:
1.都需要非常熟悉产品和业务
2.都需要了解产品的技术(深度测试方面性能分析,内存泄露,web服务器,cache,代理)
3.具体的测试技术
4.测试设计的方法
5.测试人员的技术体系:
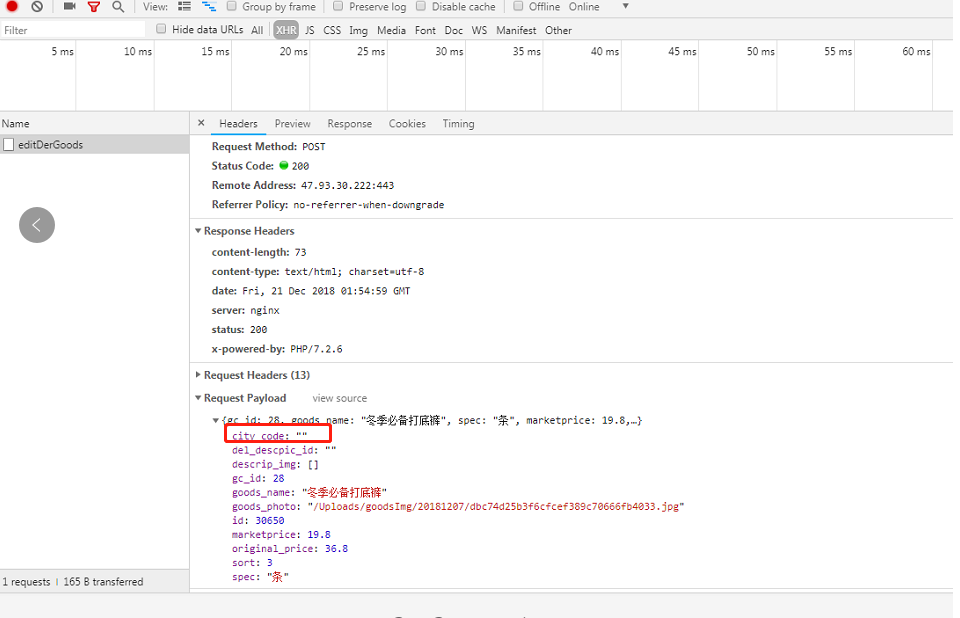
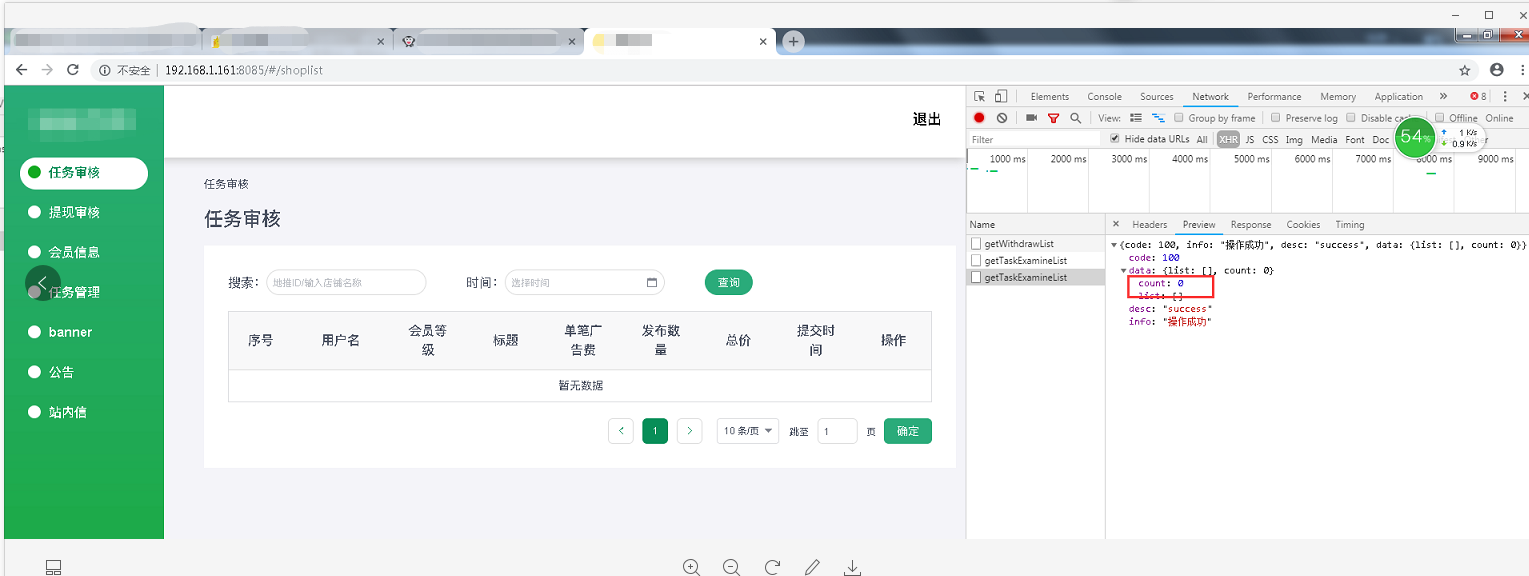
实战

图中参数city code 为空此时不应该为空,为空就可能导致前端看不到该数据

后台返回的一条数据没有----后台BUG