最近被问到如何在 vuejs 中集成 cesium,首先想到的官网应该有教程。官网有专门讲 Cesium and Webpack(有坑),按照官网的说明,动手建了一个Demo,在这记录下踩坑过程。
一、vue 工程创建,使用 vue-cli
vue init webpack cesium-demo
二、cesium 安装
npm install cesium --save
三、webpack 配置
1、build/webpack.base.conf.js 文件中添加 Cesium module name
1 resolve: { 2 alias: { 3 // Cesium module name 4 cesium: path.resolve(__dirname, '../node_modules/cesium/Source') 5 } 6 },
2、build/webpack.dev.conf.js 文件中添加 static files 管理
1 plugins: [ 2 ... 3 // Copy Cesium Assets, Widgets, and Workers to a static directory 4 new CopyWebpackPlugin([ { from: path.join('node_modules/cesium/Source', '../Build/Cesium/Workers'), to: 'Workers' } ]), 5 new CopyWebpackPlugin([ { from: path.join('node_modules/cesium/Source', 'Assets'), to: 'Assets' } ]), 6 new CopyWebpackPlugin([ { from: path.join('node_modules/cesium/Source', 'Widgets'), to: 'Widgets' } ]), 7 new webpack.DefinePlugin({ 8 // Define relative base path in cesium for loading assets 9 CESIUM_BASE_URL: JSON.stringify('') 10 }) 11 ],
四、Hello World!
App.vue 中输入以下代码
1 <template> 2 <div id="app"> 3 <div id="cesiumContainer"></div> 4 </div> 5 </template> 6 7 <script> 8 import Cesium from 'cesium/Cesium' 9 import 'cesium/Widgets/widgets.css' 10 export default { 11 name: 'App', 12 mounted () { 13 this.$nextTick(() => { 14 const viewer = new Cesium.Viewer('cesiumContainer') 15 console.log('viewer: ', viewer) 16 }) 17 } 18 } 19 </script> 20 <style> 21 html, 22 body { 23 100%; 24 height: 100%; 25 padding: 0; 26 margin: 0; 27 } 28 #app,#cesiumContainer { 29 font-family: "Avenir", Helvetica, Arial, sans-serif; 30 100%; 31 height: 100%; 32 overflow: hidden; 33 } 34 </style>
五、运行
npm run dev
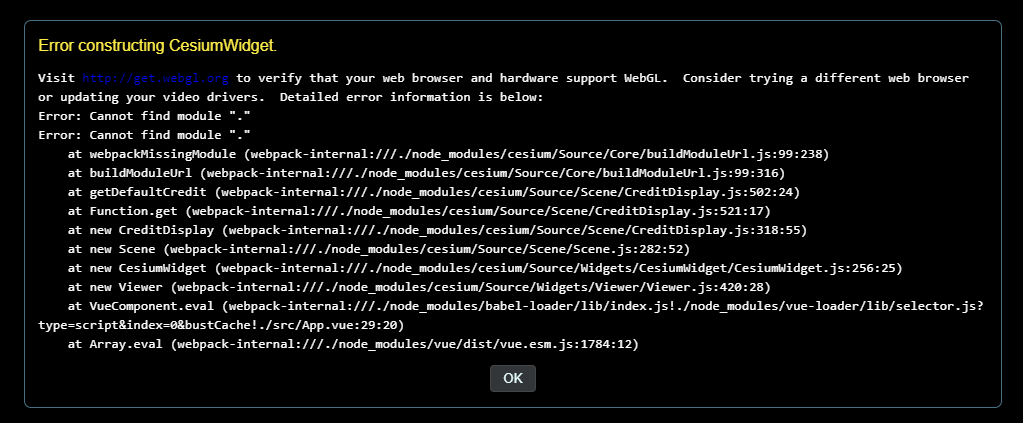
根据官网的说明,浏览器运行结果如下

。。。
最后在 github 上找到这个问题的解决方法,
在 build/webpack.base.conf.js 文件中添加如下二行
module: { unknownContextCritical: false, unknownContextRegExp: /^./.*$/, ... }
重新运行

运行成功,不过界面底部有一个 access token 的提示,去官网上申请一个 access token ,在 new Cesium.Viewer 前添加 一行代码
Cesium.Ion.defaultAccessToken = ‘your_access_token’
放一张最终效果图
