SpinBox
SpinBox允许用户通过单击向上或向下指示按钮,或通过按键盘上的向上或向下来选择一个整数值。另外,SpinBox也可以是可编辑的,这样用户就可以在输入字段中输入文本值。默认情况下,SpinBox提供[0-99]范围内的整数值,步数stepSize为1。
SpinBox的常用属性如下所示:
- down.pressed : bool,只读属性,返回true,表示向下指示按钮被点击了.
- down.indicator : Item,向下指示按钮指标器,可以重写它自定义样式
- down.hovered : bool,只读属性,返回true,表示鼠标徘徊在向下指示按钮的上方
- editable : bool,输入字段是否可以编辑,默认为false
- from : int,此属性保存范围的起始值。默认值为0。
- inputMethodHints : flags,用来提示QML键盘应该输入的类型的值
- stepSize : int,步长
- textFromValue : 由整数值切换为显示文本时的函数,函数可以有一个或两个参数,第一个参数是要转换的值,第二个可选参数是用于转换的区域设置,可以重写它,让我们显示自定义数值文本
- to : int,此属性保存范围的结束值。默认值为99。
- up.pressed : bool,只读属性,返回true,表示向上指示按钮被点击了.
- up.indicator : Item,向上指示按钮指标器,可以重写它自定义样式
- up.hovered : bool,只读属性,返回true,表示鼠标徘徊在向上指示按钮的上方
- validator : Validator,输入字段编辑的验证器,必须editable为true,并且SpinBox默认是用IntValidator来接受整数的输入,我们也可以改为DoubleValidator,这样就可以写浮点数了
- value : int,当前值,默认值为0。
- valueFromText : function,由当前显示的内容切换为整数值的函数,,函数可以有一个或两个参数,第一个参数是要转换的text,第二个可选参数是用于转换的区域设置,可以重写它,来获取显示的自定义文本对应的数值
示例-SpinBox显示浮点数
Window { visible: true; Column { anchors.centerIn: parent SpinBox { id: spinbox from: 0 value: 110 to: 100 * 100 stepSize: 100 editable: true implicitWidth: 150 property real realValue: value / 100 validator: DoubleValidator { bottom: spinbox.from / 100 top: spinbox.to / 100 decimals: 2 } textFromValue: function(value, locale) { return value / 100 } valueFromText: function(text, locale) { return Number(text) * 100 } } Text { text : "当前值为"+ spinbox.textFromValue(spinbox.value) } } }
效果如下所示:

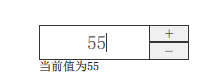
示例-自定义SpinBox
import QtQuick 2.2 import QtQuick.Window 2.0 import QtQuick.Controls 2.12 import QtQuick.Layouts 1.2 Window { visible: true; Column { anchors.centerIn: parent Loader { id: load sourceComponent: dynamicSpin onLoaded: { item.font.pixelSize = 19 } } Text { text : "当前值为"+ load.item.value } } Component { id: dynamicSpin SpinBox { id: control property var valueColor: "#353535" // 文本颜色 property string borderColor: "#8B8B8B" // 边框颜色 property string selectdBorderColor: "#363636" // 选中的边框颜色 property var indicatorColor: "#282828" // 指标器颜色 property var indicatorBkColor: "#F0F0F0" // 指标器背景颜色 property var indicatorPressBkColor: "#7E807F" // 指标器按下背景颜色 property var hintText: "" // 字段为空时显示的文本 value: 50 editable: true implicitWidth: 150 implicitHeight: 35 leftPadding: 0 rightPadding: upIndicator.width - 1 topPadding: 0 bottomPadding: 0 onActiveFocusChanged: { console.log("fouc1"+activeFocus+","+back.border.color) } contentItem: TextField { z: 2 text: control.textFromValue(control.value, control.locale) font: control.font color: valueColor selectionColor: "#5456A1" selectedTextColor: "#ffffff" horizontalAlignment: Qt.AlignHCenter verticalAlignment: Qt.AlignVCenter readOnly: !control.editable validator: control.validator inputMethodHints: Qt.ImhFormattedNumbersOnly clip: true control.width - upIndicator.width + 1 placeholderText : hintText background: Rectangle { id: back border.color: control.activeFocus ? selectdBorderColor : borderColor } } up.indicator: Rectangle { id: upIndicator x: control.mirrored ? 0 : parent.width - width height : parent.height / 2 40 y: 0 color: control.up.pressed ? indicatorPressBkColor : indicatorBkColor border.color: enabled ? (control.activeFocus ? selectdBorderColor : borderColor) : Qt.lighter(borderColor, 1.2) Text { text: "+" font.pixelSize: control.font.pixelSize * 2 color: indicatorColor anchors.fill: parent fontSizeMode: Text.Fit horizontalAlignment: Text.AlignHCenter verticalAlignment: Text.AlignVCenter } } down.indicator: Rectangle { x: control.mirrored ? 0 : parent.width - width height : parent.height - upIndicator.height 40 y: parent.height / 2 color: control.down.pressed ? indicatorPressBkColor : indicatorBkColor border.color: enabled ? (control.activeFocus ? selectdBorderColor : borderColor) : Qt.lighter(borderColor, 1.2) Text { text: "-" font.pixelSize: control.font.pixelSize * 2 color: indicatorColor anchors.fill: parent fontSizeMode: Text.Fit horizontalAlignment: Text.AlignHCenter verticalAlignment: Text.AlignVCenter } } Component.onCompleted: { console.log(control.width + "," + upIndicator.width+ "," + control.padding) } } } }
效果如下所示: