目录
一、XML简介
1、历史起源
gml(1969)->sgml(1985)->html(1993)->xml(1998)
gml :通用标记语言
IBM 1969 砖家共同研究一个课题:一个程序如何运行在多个系统中(系统可移植性)
sgml :标准通用标记语言
IBM 1985 对基本的gml进行了升级
html :英国科学家博纳斯.李 由 sgml 中定义了20个html标签实现了世界上第一个网页
html :1993 W3C 进行推广和使用
xml :1998年
2、什么是xml
XML
全 称:Extensible Markup Language
中文名:可扩展标记语言
用于标记电子文件使其具有结构性的标记语言,可以用来标记数据,定义数据类型,允许用户对自己的标记语言进行定义的源语言。
<html>
<head></head>
<body></body>
</html>
<游戏></游戏>
面试题:什么是XML,XML主要用途是什么?
答:可扩展标记语言,XML用于传输数据与存储数据。
3、xml与html区别
1)html标签不能自定义,从标签上不能达到“见词知意”的目的
<table></table>
<表格></表格>
2)html将数据与格式绑定在一起
xml只负责数据的传输与存储,其标签没有任何意义
3)不同浏览器解html不同
html语法要求不严格
等等
html主要用于数据的显示,xml主要用于数据传输
4、xml应用场景
1)充当程序间交互的中间件(通讯标准)
快递100接口(Java) XML PHP
2)配置文件
config.php php
config.xml php、java、c#
3)小型数据库
php+mysql 金山词霸
php+xml 金山词霸
4)规范数据格式(DTD+XML)
PHPExcel
1 2 3 4
产品编号 产品名称 产品数量 产品单价
itcast001 php教程 100 998
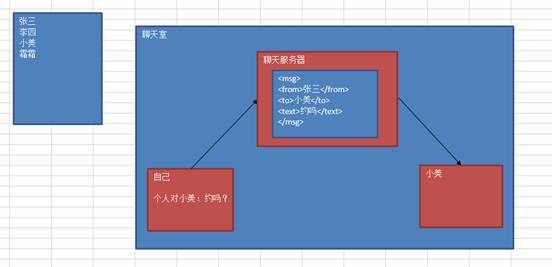
5、xml传输原理
二、XML基本语法
1、快速入门
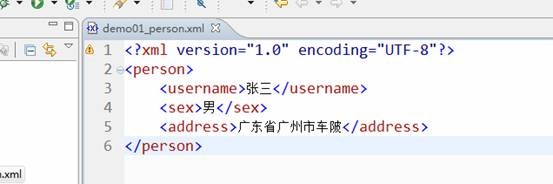
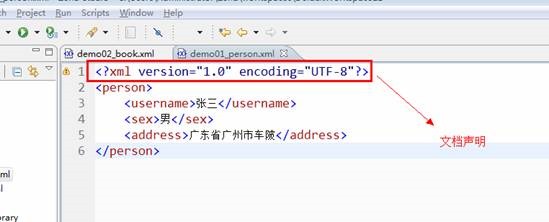
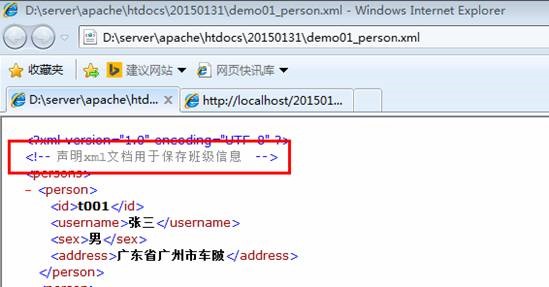
描述人的信息
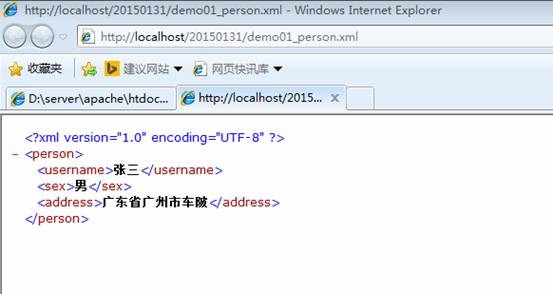
运行效果:
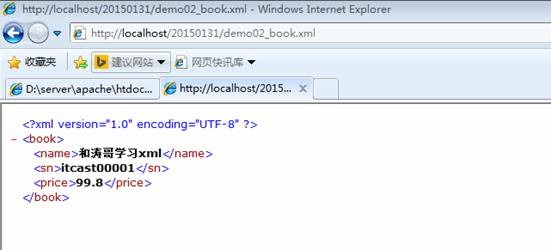
描述书的信息
运行效果:
说明:xml运行调试方式有两种:
第一种:在xml文档上直接鼠标右键,打开方式选择浏览器直接打开
第二种:直接在浏览器地址栏输入网址,直接访问即可
2、xml基本语法
l 文档声明
l 元素
l 元素属性
l 注释
l 特殊字符
l CDATA区段
l 处理指令
1)文档声明
需要先使用文档声明来声明XML文档
最简单的语法:
l <?xml version=“1.0” encoding=“utf-8”?>
l version 版本为1.0 (代表当前xml文档的版本)
l encoding 编码格式 (编码格式utf-8、big5、gb2312)
l standalone 是否独立(是否依靠dtd文件) 默认yes
作用:告诉浏览器在解释时所采用的版本与格式等信息
2)元素(标记、标签)
l 一个标签分为起始和结束标签(不能省略)
错误:<title>三国志
正确:<title>三国志</title>
<title />
l 一个标签中可以嵌套若干子标签,但所有标签必须合理的嵌套,不允许有交叉嵌套
错误:<title><price></title></price>
正确:<title><price></price></title>
l 一个XML文档必须有且仅有一个根标签,其他标签都是这个根标签的子标签
<html>
<head></head>
</html>
元素的命名规则
l 元素(标签)的名称可以包含字母、数字、减号、下划线和英文句点
正确的:<abc></abc>
错误的:<!@#></!@#>
l 严格区分大小写;
正确的:<abc></abc>
错误的:<abc></ABC>
l 只能以字母或下划线开头;
正确的:<abc123></abc123>
错误的:<123abc></123abc>
l 名称字符之间不能有空格或制表符;
正确的:<abc></abc>
错误的:<a b c></a b c>
l 名称字符之间不能使用冒号
正确的:<abc></abc>
错误的:<ab:c></ab:c>
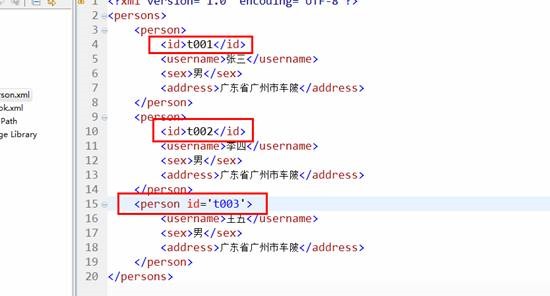
3)元素属性
l 一个元素可以有多个属性
l 属性值一定要用引号(单引号或双引号)引起来
l 属性名称的命名规范与元素的命名规范相同
l 元素中的属性是不允许重复的
l 标签属性所代表的信息也可以被改成用子元素的形式来描述
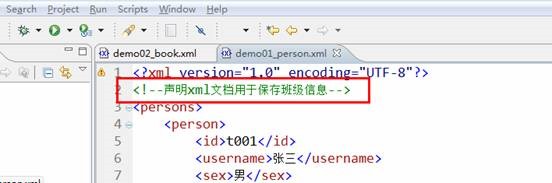
4)注释
基本语法:
<!—注释内容-->
注:XML声明之前不能有注释,注释不能嵌套
运行效果:
5)特殊字符
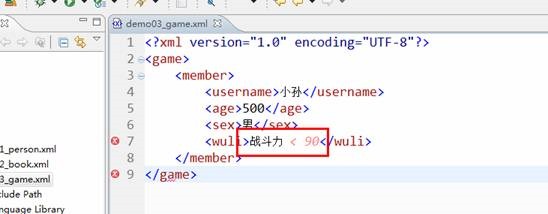
观看一下示例:
我们在运行时发现,系统在第7行发现了一个错误,主要是由于系统中的特殊字符导致浏览器无法对特殊字符的解析而产生的,如何解决?
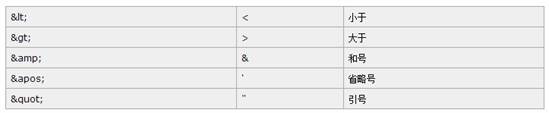
答:可以使用以下字符代替xml文档中的特殊字符
说明:第四个字符代表单引号
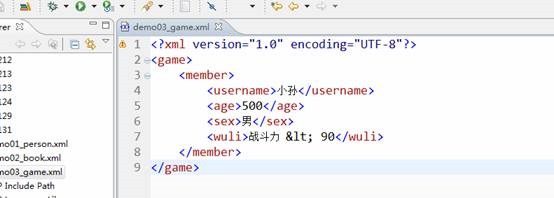
以上错误案例,可以采用如下方式解决:
6)CDATA区段(CDATA节)
CDATA:Character Data
作用:把标签当做普通文本内容
语法:<![CDATA[内容]]>
示例代码:
对于特殊字符与CDATA区段,比较?
共同点:都是用于对特殊字符的转化
不同点:特殊字符只能用于数据量较少的情况,比如小于号、大于号等情况
CDATA区段可以用于大批量数据的转化,如文章描述、文章内容等信息
7)处理指令PI
功能:主要用于xml数据的显示
作用:用来指挥软件如何解析XML文档。
语法:必须以“<?”作为开头,以“?>”作为结尾。
常用处理指令:
xml指令
xml-stylesheet指令:调用相应的css显示数据
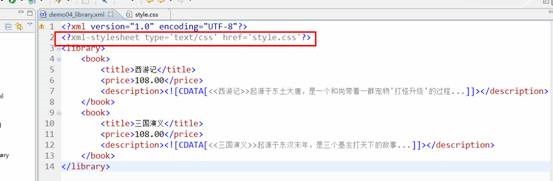
例: <?xml-stylesheet type="text/css“ href=“style.css"?>
xml示例代码:
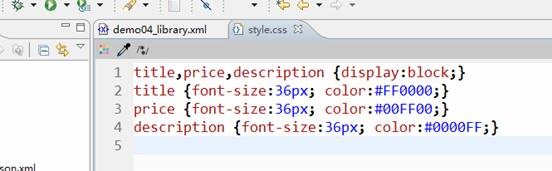
style.css代码
3、扩展:车载系统中的RSS实现
rss:是一种订阅服务,在很多网站如(新浪、网易)等系统中都可以看到
在网站系统中可以提供一个api接口,来实现rss信息的输出
1)rss基本结构
通过阅读rss手册,可以确定rss也是一种基于xml的特殊格式
在xml文档中,定义文档声明
2)载入rss格式
在文档声明下方,载入rss格式
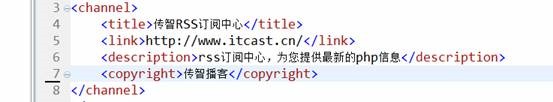
3)定义channel显示标签
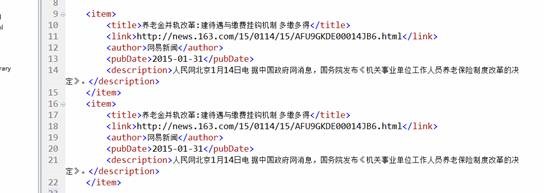
4)定义rss内容(定义item标签)
运行效果如下: