这段时间一直在看https://developers.arcgis.com/javascript/beta/sample-code/index.html,
下面直接看图片:

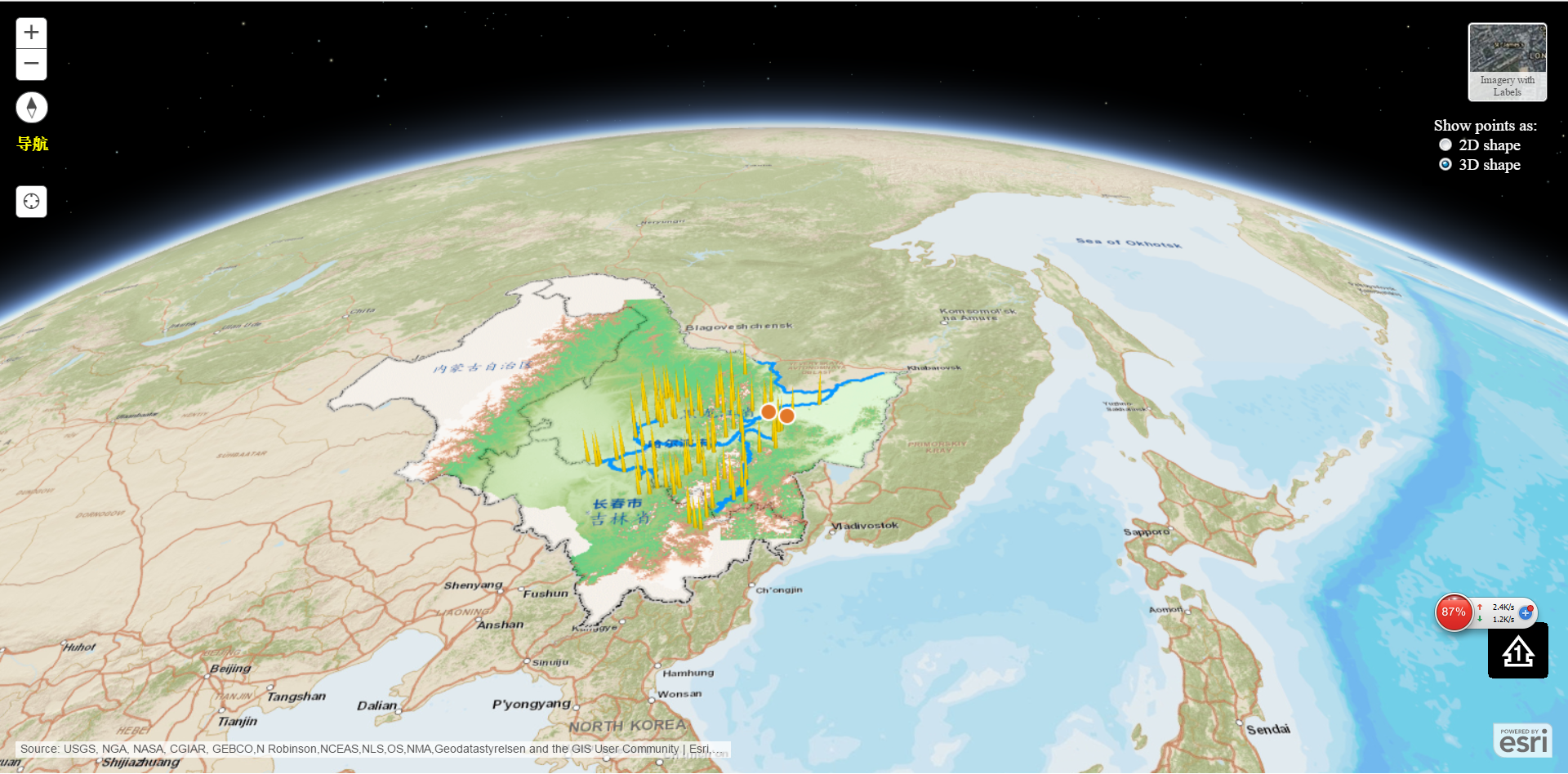
叠加了二维arcgis server服务,就是酷~~~

增加了3维元素,还在试探中~~~

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>3D Graphics - 4.0beta3</title>
<link rel="stylesheet" href="https://js.arcgis.com/4.0beta3/esri/css/main.css">
<script src="https://js.arcgis.com/4.0beta3/"></script>
<style>
html,
body {
padding: 0;
margin: 0;
}
</style>
<script>
require([
"esri/Map",
"esri/views/SceneView",
"esri/Camera",
"esri/layers/GraphicsLayer",
"esri/Graphic",
"esri/geometry/Point",
"esri/geometry/Polyline",
"esri/geometry/Polygon",
"esri/symbols/SimpleMarkerSymbol",
"esri/symbols/SimpleLineSymbol",
"esri/symbols/SimpleFillSymbol",
"dojo/domReady!"
],
function(
Map, SceneView, Camera, GraphicsLayer,
Graphic, Point, Polyline, Polygon,
SimpleMarkerSymbol, SimpleLineSymbol, SimpleFillSymbol
) {
var map = new Map({
basemap: "hybrid"
});
var view = new SceneView({
container: "viewDiv",
map: map,
camera: new Camera({
position: new Point({
x: -0.17746710975334712,
y: 51.44543992422466,
z: 1266.7049653716385
}),
heading: 0.34445102566290225,
tilt: 82.95536300536367
})
});
/*********************
* Add graphics layer
*********************/
var graphicsLayer = new GraphicsLayer();
map.add(graphicsLayer);
/*************************
* Add a 3D point graphic
*************************/
// London
var point = new Point({
x: -0.178,
y: 51.48791,
z: 1000
}),
markerSymbol = new SimpleMarkerSymbol({
color: [226, 119, 40],
outline: new SimpleLineSymbol({
color: [255, 255, 255],
2
})
});
var pointGraphic = new Graphic({
geometry: point,
symbol: markerSymbol
});
graphicsLayer.add(pointGraphic);
/****************************
* Add a 3D polyline graphic
****************************/
var polyline = new Polyline([
[-0.178, 51.48791, 0],
[-0.178, 51.48791, 1000]
]),
lineSymbol = new SimpleLineSymbol({
color: [226, 119, 40],
4
});
var polylineGraphic = new Graphic({
geometry: polyline,
symbol: lineSymbol
});
graphicsLayer.add(polylineGraphic);
/***************************
* Add a 3D polygon graphic
***************************/
var polygon = new Polygon([
[-0.184, 51.48391, 400],
[-0.184, 51.49091, 500],
[-0.172, 51.49091, 500],
[-0.172, 51.48391, 400],
[-0.184, 51.48391, 400]
]),
fillSymbol = new SimpleFillSymbol({
color: [227, 139, 79, 0.8],
outline: new SimpleLineSymbol({
color: [255, 255, 255],
1
})
});
var polygonGraphic = new Graphic({
geometry: polygon,
symbol: fillSymbol
});
graphicsLayer.add(polygonGraphic);
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
你的一个3D WebGIS就呈现了!