1.Weex是什么?
背景:weex基于vue.js(2W+ star),由阿里团队推出。是一款小巧轻量的前端开发框架,支持组件化和数据绑定。目前,尤雨溪以技术顾问的形式加入weex开发。weex目前在阿里已被用于去年天猫双十一,并准备投入今年双十一活动,有一定的业务实践经验。
核心思想:write once run everywhere && Native Speed in Native Platform
目前获取资源的主要平台:
官网:https://alibaba.github.io/weex/
Github:https://github.com/alibaba/weex
weex中文社区:http://weex.help/
weex 文章: https://github.com/weexteam/article/issues
weex 调试: https://github.com/weexteam/article/issues/50
weex交流室: https://gitter.im/weexteam/cn?utm_source=share-link&utm_medium=link&utm_campaign=share-link
weex学习实践指南:https://github.com/vczero/weex-learning
2.特性
2.1语法

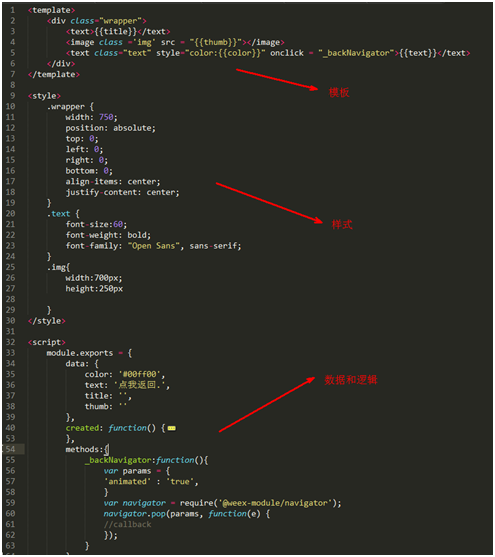
每个we文件由:<template>页面结构、<style>界面样式、<script>数据和逻辑组成。
<template>:
类似传统HTML结构
<style>:
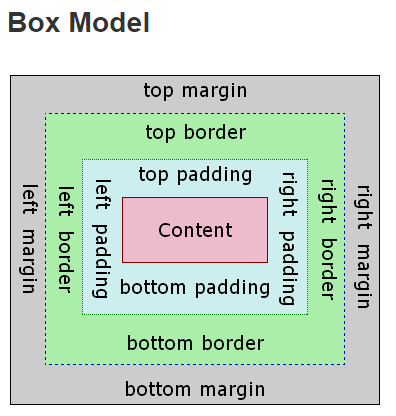
支持盒模型和flex布局。样式写法:weex采用羊肉串的写法:background-color,RN采用驼峰backgroundColor。

<script>:
数据和逻辑
分离思想对应传统web的语法:原生的css、html、javascript的语法 语法学习成本较低。
基于Vue的语法结构,与传统web开发所遵循的结构样式分离逻辑一致。模板可理解为普通的html,数据绑定使用mustache风格,样式直接使用css(实现了flexbox)。更接近常用的web开发方式,语法学习成本较低。
目前weex的一些文档比较少,但由于基于vue,基本的语法可供参考vue文档。如生命周期在weex文档基本没有论述,可结合vue进行学习。总体而言框架语法学习曲线较平缓。
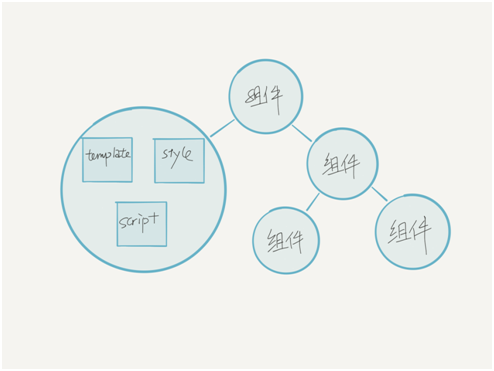
2.2组件化
Weex:组件(<template>页面结构 <style>界面样式 <script> 数据和逻辑)

2.3 跨平台特性 write once run everywhere
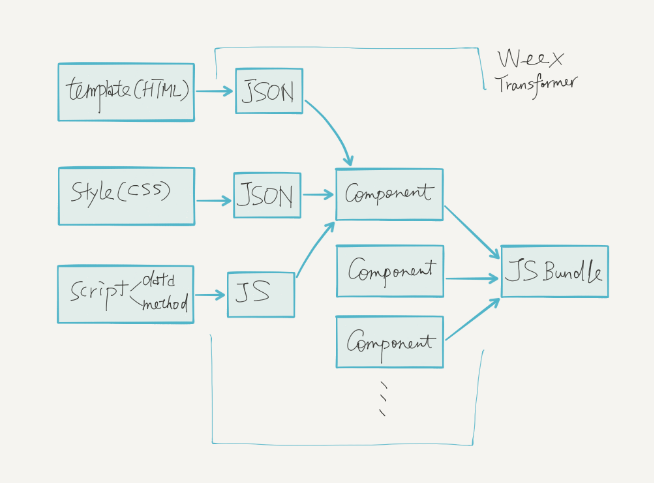
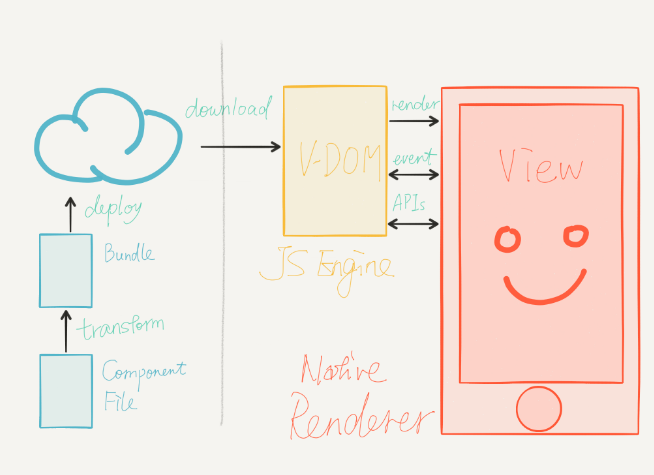
实现原理:1)核心工具是transformer把weex的we文件转换成纯JS代码;

实现原理:2)在客户端运行一个 JavaScript 引擎,随时接收 JavaScript 代码;在客户端设计一套 JS Bridge,让 native 代码可以和 JavaScript 引擎相互通信。

web端的处理:

同构 HTML5 版本主要利用 JS Bridge、组件定义、API 定义方面的高度抽象—— HTML5 的版本在性能和体验上有一定的劣势,并不是最理想化的效果。weex核心的主战场还是客户端,但亦可降级到H5。
2.4 数据绑定
实现:采取了数据监听+依赖收集(data binding + data change)的策略。没有通过脏检查,没有通过全量 diff Virtual DOM 树(和RN不同)的方式。weex注重性能上的优化,相对RN有一定的性能提升。
3.环境搭建
web端:简单。weex **.we即可。基本按照demo文档很快可以运行出helloworld。参照:http://zct1989.oschina.io/2016/07/04/weex1/
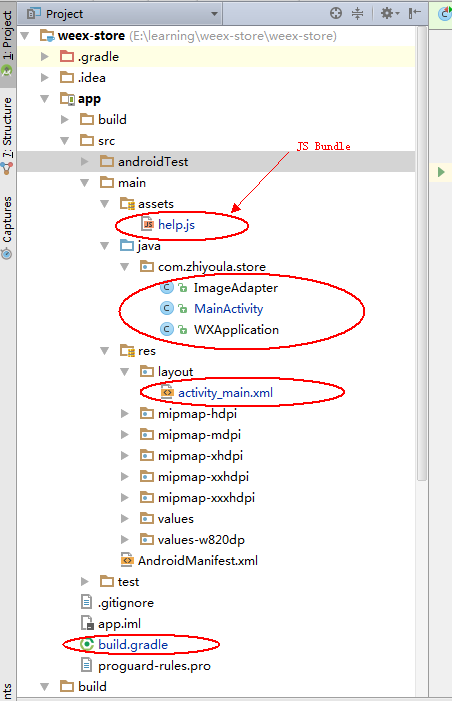
Android端:需要学习Android环境配置和Android项目结构,否则较易出错。

主要关注图中红色圈圈部分:第一个为JS Bundle文件,其余为需配置的Android文件。具体配置方法参考:http://smilevenus.com/2016/07/03/%E9%98%BF%E9%87%8CWeex%E6%A1%86%E6%9E%B6Android%E5%B9%B3%E5%8F%B0%E5%88%9D%E4%BD%93%E9%AA%8C/
ios端:参照 http://blog.csdn.net/dongyu0729/article/details/52104194 http://weex.help/topic/57ada512a16ef6026b9c7595 或可利用weex提供的weexplayground软件扫码直观看运行效果。(原理类似)
4.调试工具
weex devtools:weex debug 可同时检查weex里VDOM属性、原生代码调试、进行Javascript 代码断点调试,支持IOS和Android两个平台。与普通的chrome浏览器调试界面一样。可以在chrome查看,支持节点调试查看,支持真机调试。。https://github.com/weexteam/article/issues/50
5 Demo展示
如下Demo涉及以下几点:
1)组件化开发思路。Demo涉及tabbar,navigator,list,stream等内置组件,及其余自定义组件。采用标准格式设置module.exports后,每一个we文件都可以作为一个组件来require使用。模块化和组件化进行的很彻底。RN类似。
2)List组件,可配置懒加载功能。采用recyclerview来实现。
3)获取后台数据,采用stream模块的fetch方法,满足日常需要。
4)navigator实现页面切换。weex也是基于路由栈的机制,但是需配置好js bundle地址。
5)参数传递。可采用URL,父子组件,兄弟组件传递(采用dispatch和on方法。参见:)等方法。本demo采用URL传递。
6)生命周期,created,类似RN的constructor(props)。weex文档较少。但考虑到weex和RN的基本思想一致,可以借助RN来理解和使用weex。
Demo展示(频道页,列表页,Android上运行):


6 存在问题:
主要是生态问题
1). weex七月底全部开源完成。开源时间较晚。
2). github目前有6k+ start,主要贡献人员以阿里为主,额外贡献人较少。
3). issue和pull request也比较少,社区目前规模比较小。
4.) 文档更新较慢,demo bug较多。
5). KPI项目?部分开发者对阿里后续维护有所担心。
但随着weex的开源、vue作者尤的加入以及weex较优秀的跨平台特性和在性能上的优化。社区前景可观。
SEO问题持续关注。