(一) Promise基础
所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise是一个对象,从它可以获取异步操作的消息。Promise提供统一的API,各种异步操作都可以用同样的方法进行处理。
1.1-Promise对象的两个特点
(1)对象的状态不受外界影响。Promise对象代表一个异步操作,有三种状态:Pending(进行中)、Resolved(已完成,又称Fulfilled)和Rejected(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。这也是Promise这个名字的由来,它的英语意思就是“承诺”,表示其他手段无法改变。
(2)一旦状态改变,就不会再变,任何时候都可以得到这个结果。Promise对象的状态改变,只有两种可能:从Pending变为Resolved和从Pending变为Rejected。只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果。就算改变已经发生了,你再对Promise对象添加回调函数,也会立即得到这个结果。这与事件(Event)完全不同,事件的特点是,如果你错过了它,再去监听,是得不到结果的。
有了Promise对象,就可以将异步操作以同步操作的流程表达出来,避免了层层嵌套的回调函数。此外,Promise对象提供统一的接口,使得控制异步操作更加容易。
1.2-Promise的一些缺点
第一,无法取消Promise,一旦新建它就会立即执行,无法中途取消。
第二,如果不设置回调函数,Promise内部抛出的错误,不会反应到外部。
第三,当处于Pending状态时,无法得知目前进展到哪一个阶段(刚刚开始还是即将完成)。
如果某些事件不断地反复发生,一般来说,使用stream模式是比部署Promise更好的选择。
1.3-Promise标准类库
Promise状态变迁图

示例分析:

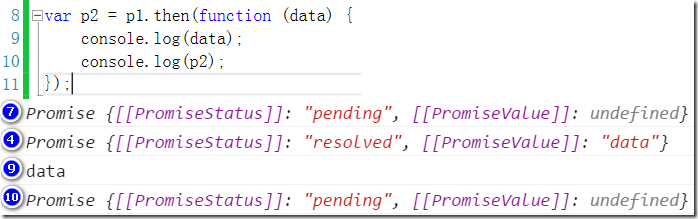
以上图中定义一个Promise,其中有一个setTimeout异步方法,当超时1秒时调用函数中间的处理过程(即第三行),此时先在第六行处的p1输出如果图6,此p1的状态为pending状态。超时1S后再次输入p1状态仍然为pending状态。说明在Promise内部异步函数执行完成后状态没有改变。如下图只须在其中内部调用resolve('data')将改变p1的状态为resolved状态。

上图是没有定义then(function(data){})函数的输出,如下图可以看到定义了then()函数的输出部分,可以看到p2返回一个Promise对象且其状态是pending。从此可以看出Promise可以返回一个链式调用

1.4-关于then(onFulfilled, onRejected)的返回值与链式调用
看下图所示:在p2没有加入return语句时p2.then(function(data){})处将得到data=undefined,在加入第8行的return语句后将得到相应返回值。若在p3内的12行处console.log(p2)会得到Promise {[[PromiseStatus]]: "resolved", [[PromiseValue]]: undefined};说明p2.then()执行完成return返回后会自动修改其状态为resolved,如果return retValue将PromiseValue:retValue。这样就可以实现链式方式的调用。

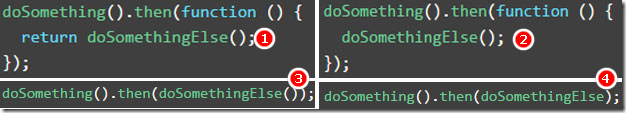
以上图只是返回了undefined和一个非自定义的Promise对象,以下图是返回一个自定义的Promise对象代码,在p2中又封装了一个异步回调,这种情况在实际工作很常见,当⑪行处代码不启用时,p3处的p2.then()将不会调用,因为此时的p2=p21,处于pending状态,因此无法调用⑲行处的then(),启用⑪代码后才会调用因此输出20行,21行

1.5-Promise四个模式的分析比较

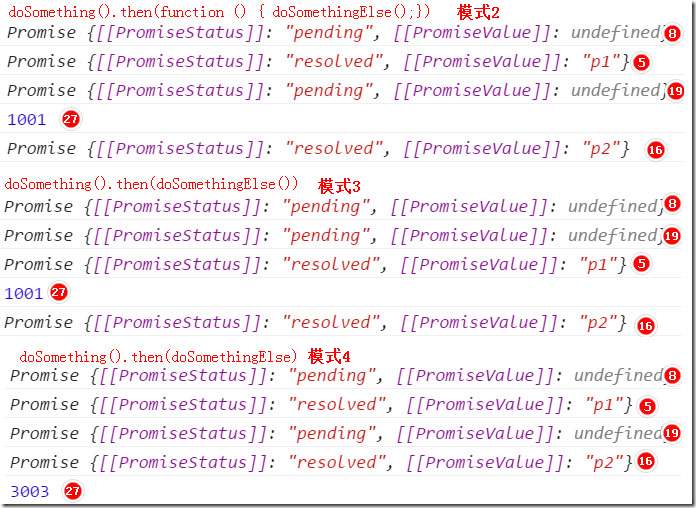
如下图所示:当第⑨行处没有返回时会报错没有then()方法。启用⑨后得到的输出如下,此时测试时间为3001正是两个异步时间的总和。

其他三种模式的对照输出图

http://blog.csdn.net/kingppy/article/details/50487814
