前言
本文用来记录通过OpenSSL生成自定义证书并在浏览器设置可信任
准备
- Linux CentOS7 系统
- nginx 1.12.2
- Windows 10
- IE 11
- chrome 71
OpenSSL配置
在linux系统中修改OpenSSL配置是为了,让chrome浏览器对为网站可信任
拷贝OpenSSL配置文件准备修改
12# cd /etc/pki/tls/# cp openssl.cnf openssl_m.cnf修改openssl_m.cnf文件
1# vi /etc/pki/tls/openssl_m.cnfa. 找到[ req ] 段落,添加req_extentions = v3_req配置:
12345678910####################################################################[ req ]default_bits = 2048default_md = sha256default_keyfile = privkey.pemdistinguished_name = req_distinguished_nameattributes = req_attributesx509_extensions = v3_ca # The extentions to add to the self signed cert#需要添加的配置req_extentions = v3_reqb. 添加v3_req配置信息
12345678[ v3_req ]# Extensions to add to a certificate requestbasicConstraints = CA:FALSEkeyUsage = nonRepudiation, digitalSignature, keyEncipherment#需要添加的配置subjectAltName = @alt_namesc. 添加alt_names配置信息,可以添加多个
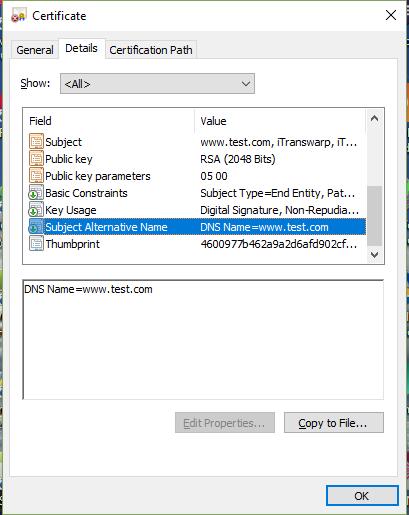
12[ alt_names ]DNS.1 = www.test.com注:这里填入的即为Subject Alternative Names的域名名称
生成证书
直接用脚本生成
|
|
关键点就是:-extfile /etc/pki/tls/openssl_m.cnf -extensions v3_req给证书添加上扩展属性
配置nginx
- 把生成的xxx.crt 和xxx.key 拷贝到/etc/nginx/ssl/
修改nginx.conf
1234567server {ssl on;ssl_certificate /etc/nginx/ssl/www.test.com.crt;ssl_certificate_key /etc/nginx/ssl/www.test.com.key;listen 443 default_server;listen [::]:443 default_server;}重启nginx服务
导入证书
- 把www.test.com.crt拷贝到windows系统中
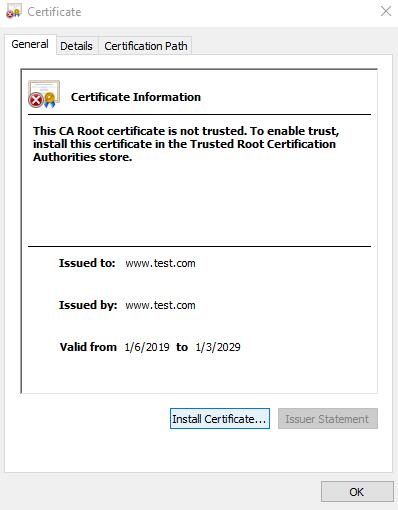
- 双击www.test.com.crt文件打开
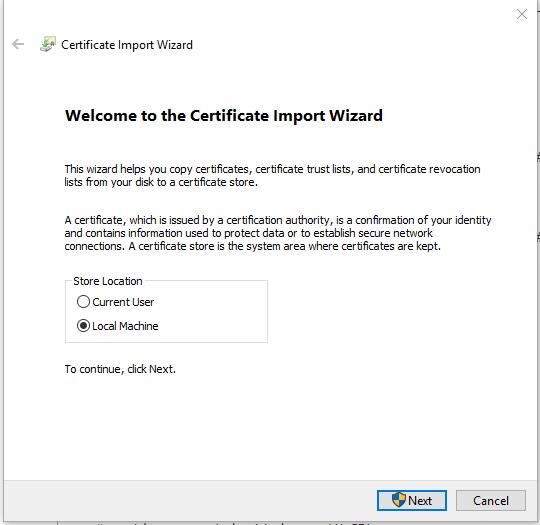
- 点击“Install Certificate”

- 选择“Local Machine” 点击“Next”

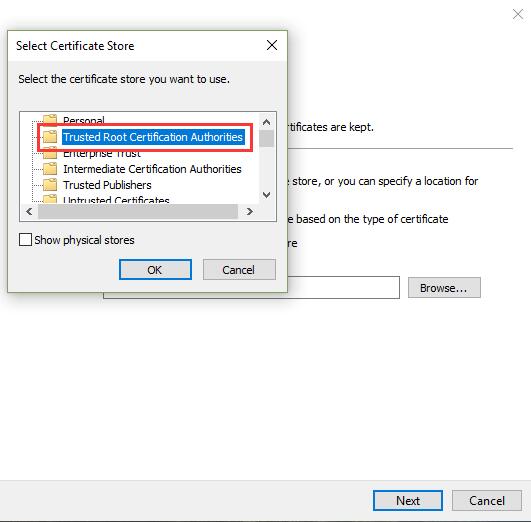
- 选择“Place all certificates in the following store” 点击“Browser”
- 选择“Trusted Root Certification Authorities” 点击“OK”

- 点击“Next” 点击“Finish”
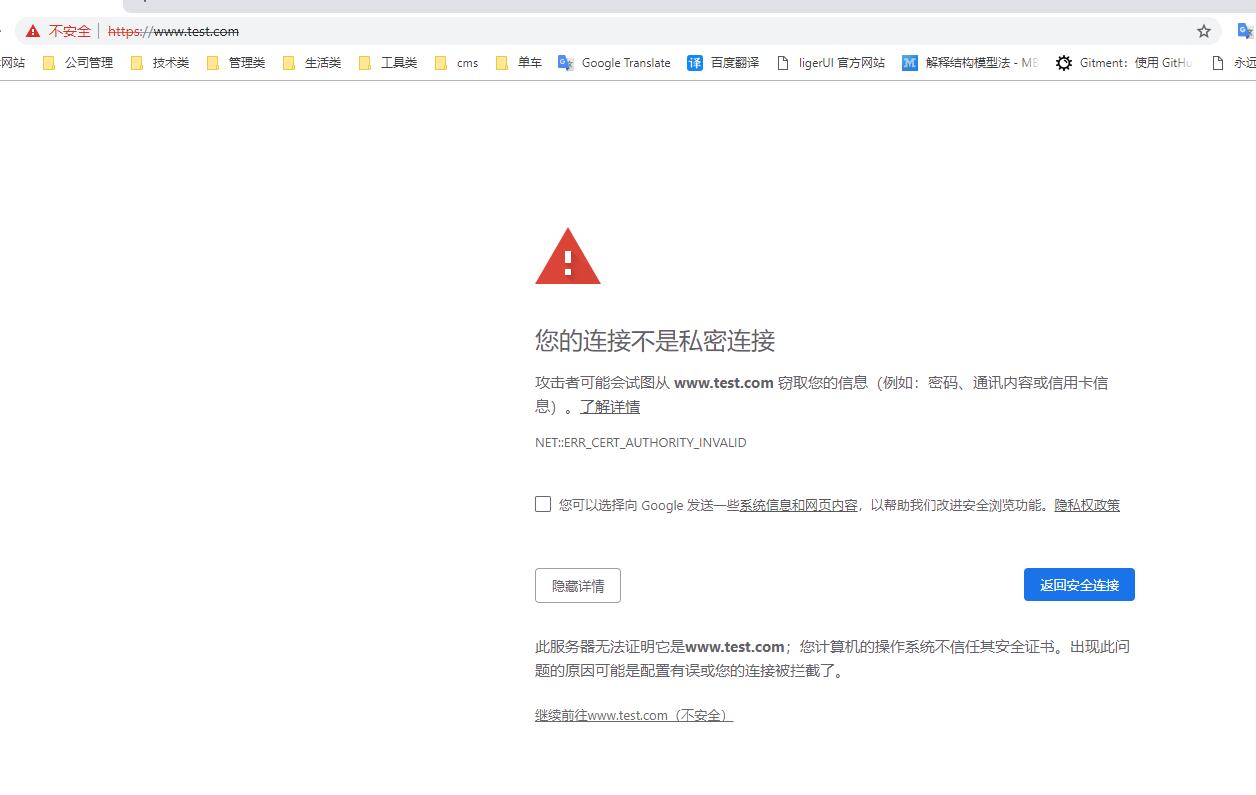
再次访问网站