起名方式与CSS
一.起名方式(起名方式也叫选择器)
起名的目的是为了给标签添加属性
常见的3种选择器有 标签选择器 id选择器(使用的时候加#) class选择器(使用的时候加.)
样式的要求是由选择器的权重来决定的
标签的权重为1 class的权重是10 id的权重是100
权重是可以叠加的。
比如
注意给一个标签起两个名字的时候千万不要这样起:

要在一个class或者id属性里面直接写两个名字的属性值 在两个名字之间加一个空格来区分两个名字:

之前咱们说了选择器有标签名 id class 其实选择器有很多种
1.后代选择器(使用的时候在父标签名和子标签名之间加一个空格)
<p>
段落里的文字
<a>这里的内容就会是红色</a>
</p>
 标签嵌套多层关系(包含一层)
标签嵌套多层关系(包含一层)
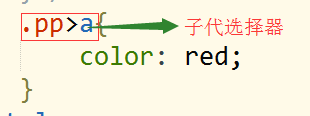
2.子代选择器
<div class="pp">
<a>这里会是红色<a>这里就不会变</a></a>
</div>
 标签嵌套只有一层关系
标签嵌套只有一层关系
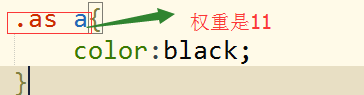
3.交集选择器(给一个标签起多个名字来单独修改这条标签的样式)
<div id="p" class="aa"></div>

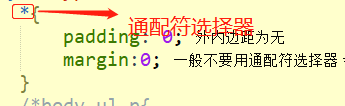
4.通配符选择器(全选)
 使用通配符选择器会加大浏览器的负荷
使用通配符选择器会加大浏览器的负荷
5.并集选择器

补充:在样式属性值后面加一个!importank表示权重无限大(表示这条样式权重最大不会被修改)

CSS
css(层叠样式表)就是给html添加样式
网页中有四种style样式
1.行间样式 将style当做属性写在标签内。(权重1000)

2.行内样式 把style当做标签来用 写在head之间

3.外部引用(把style当做css文件来用)(在head里加一条<link type="text/css" rel="stylesheet" href="css路径">)

这里的type可以舍去因为href后面的文件名是.css会默认这条标签是css
rel和href 是必不可少的。
4.嵌入式(这个前期一般用不到)
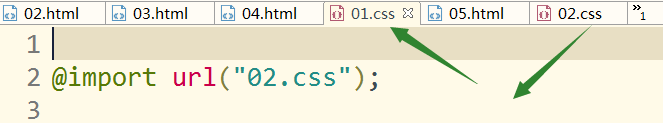
就是一个css样式表里引入另一个的css样式表