需求:


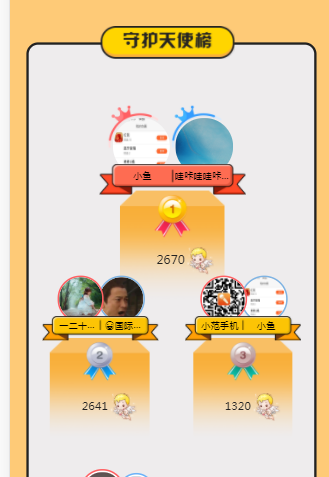
如上图的活动榜单,这样需求是非常常见的,
实现代码:HTML和js部分:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<script src="js/jquery-1.12.1.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/sy.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="css/goldList.css"/>
<title>黄金榜单</title>
</head>
<body>
<div class="banner">
<img src="img/banner.png"/>
</div>
<div class="introduce">
<p>活动时间:11.10 20:00 – 11.13 23:59</p>
<p>参与方式:活动期间获得限时礼物“小天使”,“守护天使榜”以个人获得的“小天使”数排名,本次榜单新增“守护使”(右侧),送给左侧男/女神小天使最多的守护使将和男/女神同步展示。榜单展示TOP15。</p>
</div>
<img class="tip" src="img/biaoti.png"/>
<div class="wrap">
<!-- 第一名-->
<div id="first">
<div class="first_photo1">
<img src="img/no1.png"/>
</div>
<img class="first_crown1" src="img/hg1.png"/>
<div class="first_photo2">
<img src="img/no2.png"/>
</div>
<img class="first_crown2" src="img/hg2.png"/>
<img class="first_t" src="img/1.png" alt="" />
<div class="name_1">十几年的接纳</div>
<div class="name_2">你打算的撒大的</div>
<img class="first_no1" src="img/no1.png"/>
<div class="first_votes">1<img class="first_gif" src="img/gif.png" alt="" /></div>
</div>
<!-- 第二名-->
<div id="two">
<div class="two_photo1">
<img src="img/no1.png"/>
</div>
<div class="two_photo2">
<img src="img/no1.png"/>
</div>
<img class="two_t" src="img/2.png"/>
<div class="two_name1">sdsadas</div>
<div class="two_name2">sdsadas</div>
<img class="two_no2" src="img/no2.png"/>
<div class="two_votes">100000000<img class="first_gif" src="img/gif.png" alt="" /></div>
</div>
<!-- 第三名-->
<div id="three">
<div class="two_photo1">
<img src="img/no1.png"/>
</div>
<div class="two_photo2">
<img src="img/no1.png"/>
</div>
<img class="two_t" src="img/2.png"/>
<div class="two_name1">sdsadas</div>
<div class="two_name2">sdsadas</div>
<img class="two_no2" src="img/no3.png"/>
<div class="two_votes">1000<img class="first_gif" src="img/gif.png" alt="" /></div>
</div>
<!--第四名往下-->
<!--<div class="li">
<div class="number">
1
</div>
<div class="person">
<div class="person_up">
<div class="person_up_left">
<img src="img/no2.png"/>
</div>
<div class="person_up_right">
<img src="img/no2.png"/>
</div>
</div>
<div class="person_down">
<div style="flex: 5;padding-right: 0.2rem;">电脑手机都撒</div>
<div style="flex: 4;text-align: left;">大肚腩的</div>
</div>
</div>
<div class="gif">
9999999 <img src="img/gif.png" alt="" />
</div>
</div>-->
</div>
<div class="bottomBtn">
<a href="http://m.v5music.com/specialtopic/50003004/index.html">
查看活动奖励
</a>
</div>
</body>
<script type="text/javascript">
$(function(){
$.ajax({
type:"post",
url:"/web-share/web/activityController/cpList",
success:function(res){
console.log(res)
if(res.content.length>0){
$("#first .first_photo1 img").attr("src",res.content[0].profilePath);
$("#first .first_photo2 img").attr("src",res.content[0].profilePath2);
$("#first .name_1").html(res.content[0].nickname);
$("#first .name_2").html(res.content[0].nickname2);
$("#first .first_votes").html(res.content[0].sumPrice+"<img class='first_gif' src='img/gif.png' alt='' />");
$("#first").show();
}
if (res.content.length>1) {
$("#two .two_photo1 img").attr("src",res.content[1].profilePath);
$("#two .two_photo2 img").attr("src",res.content[1].profilePath2);
$("#two .two_name1").html(res.content[1].nickname);
$("#two .two_name2").html(res.content[1].nickname2);
$("#two .two_votes").html(res.content[1].sumPrice+"<img class='first_gif' src='img/gif.png' alt='' />");
$("#two").show();
}
if (res.content.length>2) {
$("#three .two_photo1 img").attr("src",res.content[2].profilePath);
$("#three .two_photo2 img").attr("src",res.content[2].profilePath2);
$("#three .two_name1").html(res.content[2].nickname);
$("#three .two_name2").html(res.content[2].nickname2);
$("#three .two_votes").html(res.content[2].sumPrice+"<img class='first_gif' src='img/gif.png' alt='' />");
$("#three").show();
$("#three").css("display","inline-block");
}
if (res.content.length>3) {
for (var i=0; i<res.content.length-3; i++) {
var index = i+3;
var liobj = $("<div class='li'><div class='number'>"+index+"</div><div class='person'><div class='person_up'><div class='person_up_left'><img src='"+res.content[index].profilePath+"'/></div><div class='person_up_right'><img src='"+res.content[index].profilePath2+"'/></div></div><div class='person_down'><div style='flex: 5;padding-right: 0.2rem;'>"+res.content[index].nickname+"</div><div style='flex: 4;text-align: left;'>"+res.content[index].nickname2+"</div></div></div><div class='gif'>"+res.content[index].sumPrice+"<img src='img/gif.png'/></div></div>");
$(".wrap").append(liobj);
}
}
}
});
})
</script>
</html>
css代码(goldList.css):
* {
margin: 0;
padding: 0;
}
html,
body {
100%;
height: auto;
padding-bottom: 1.0rem;
background-color: #feca77;
font-family: FZLTXIHJW--GB1-0, "hiragino sans gb", "Microsoft YaHei", "Helvetica Neue", Helvetica, STHeiTi, Arial, sans-serif;
}
.banner {
100%;
height: 5.5rem;
}
.banner img {
100%;
height: 100%;
}
.introduce {
90%;
padding-left: 5%;
padding-right: 5%;
padding-bottom: 1.0rem;
height: auto;
font-size: 0.3rem;
color: #000000;
line-height: 0.5rem;
}
.tip {
position:absolute;
margin-left: 2.1rem;
margin-top: -0.38rem;
3.11rem;
height: 0.76rem;
z-index: 10;
}
.wrap {
90%;
margin-left: 5%;
margin-right: 5%;
height: auto;
padding-bottom: 1.0rem;
background-color: #eeeced;
border-radius: 15px;
box-sizing: border-box;
border: 3px solid #222222;
position: relative;
}
#first {
margin-top: 1.67rem;
100%;
height: 3.7rem;
position: relative;
display: none;
}
.first_photo1 {
position: absolute;
left: 1.92rem;
top: 0;
1.33rem;
height: 1.33rem;
padding: 2px;
background-color: #eeeced;
border-radius: 0.665rem;
overflow: hidden;
}
.first_crown1 {
position: absolute;
left: 1.77rem;
top: -0.29rem;
1.28rem;
height: 1.06rem;
}
.first_photo1 img {
100%;
height: 100%;
border-radius: 50%;
}
.first_t {
position: absolute;
left: 1.65rem;
top: 1.11rem;
3.4rem;
height: 0.71rem;
}
.name_1 {
position: absolute;
left: 2.0rem;
top: 1.13rem;
1.3rem;
height: 0.5rem;
line-height: 0.5rem;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
font-size: 0.19rem;
color: #000000;
text-align: center;
}
.name_2 {
position: absolute;
left: 3.38rem;
top: 1.13rem;
1.3rem;
height: 0.5rem;
line-height: 0.5rem;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
font-size: 0.19rem;
color: #000000;
text-align: center;
}
.first_no1 {
position: absolute;
left: 2.13rem;
top: 1.73rem;
2.43rem;
height: 2.56rem;
}
.first_photo2 {
position: absolute;
left: 3.38rem;
top: 0;
1.33rem;
height: 1.33rem;
padding: 2px;
background-color: #eeeced;
border-radius: 0.665rem;
overflow: hidden;
}
.first_photo2 img {
100%;
height: 100%;
border-radius: 50%;
}
.first_crown2 {
position: absolute;
left: 3.23rem;
top: -0.29rem;
1.28rem;
height: 1.06rem;
}
.first_votes{
position: absolute;
left: 10%;
top: 3.0rem;
90%;
line-height: 0.5rem;
font-size: 0.28rem;
color: #222222;
text-align: center;
}
.first_gif{
vertical-align: middle;
0.7rem;
height: 0.7rem;
}
#two{
float: left;
50%;
height: 4.0rem;
position: relative;
display: none;
}
.two_photo1{
position: absolute;
left: 0.67rem;
top: 0;
1.08rem;
height: 1.08rem;
box-sizing: border-box;
border-radius: 0.54rem;
border: 2px solid #ff6063;
overflow: hidden;
z-index: 10;
}
.two_photo1 img{
position: absolute;
left: 0;
top: 0;
100%;
height: 100%;
border-radius: 50%;
}
.two_photo2{
position: absolute;
left: 1.62rem;
top: 0;
1.08rem;
height: 1.08rem;
box-sizing: border-box;
border-radius: 0.54rem;
overflow: hidden;
border: 2px solid #80b4e3;
}
.two_photo2 img{
position: absolute;
left: 0;
top: 0;
100%;
height: 100%;
border-radius: 50%;
}
.two_t{
position: absolute;
left: 0.33rem;
top: 0.93rem;
2.68rem;
height: 0.57rem;
z-index: 20;
}
.two_name1{
position: absolute;
left: 0.63rem;
top: 0.95rem;
1.0rem;
height: 0.43rem;
line-height: 0.43rem;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
font-size: 0.18rem;
color: #000000;
text-align: center;
z-index: 30;
}
.two_name2{
position: absolute;
left: 1.7rem;
top: 0.95rem;
1.0rem;
height: 0.43rem;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
font-size: 0.18rem;
line-height: 0.43rem;
color: #000000;
text-align: center;
z-index: 30;
}
.two_no2{
position: absolute;
left: 0.5rem;
top: 1.44rem;
2.31rem;
height: 2.56rem;
}
.two_votes{
position: absolute;
left: 14%;
top: 2.7rem;
86%;
text-align: center;
line-height: 0.5rem;
font-size: 0.26rem;
color: #222222;
}
#three{
display: inline-block;
50%;
height: 4.0rem;
position: relative;
display: none;
}
.li{
margin-left:0.26rem;
margin-right:0.26rem;
height: 1.8rem;
border-bottom: 1px solid #b8abb2;
overflow: hidden;
}
.number{
float: left;
0.89rem;
height:1.8rem;
line-height: 1.8rem;
text-align: center;
font-weight: bold;
font-size: 0.3rem;
color: #222222;
text-decoration: underline;
}
.person{
float: left;
2.28rem;
height:1.8rem;
line-height: 1.8rem;
text-align: left;
}
.person_up{
2.28rem;
height: 1.0rem;
padding-top: 0.30rem;
overflow: hidden;
position: relative;
overflow: hidden;
}
.person_up_left{
float: left;
margin-left: 0.12rem;
0.9rem;
height: 0.9rem;
box-shadow: 0 0 0 2px #FFFFFF,0 0 0 4px #FF6063;
border-radius: 0.45rem;
position: relative;
z-index: 10;
}
.person_up_left img{
position: absolute;
left: 0;
top: 0;
100%;
height: 100%;
border-radius: 50%;
}
.person_up_right{
float: left;
margin-top: 0.1rem;
0.68rem;
height: 0.68rem;
box-shadow: 0 0 0 2px #FFFFFF,0 0 0 4px #6db3f8;
border-radius: 0.34rem;
position: relative;
}
.person_up_right img{
position: absolute;
left: 0;
top: 0;
100%;
height: 100%;
border-radius: 50%;
}
.person_down{
margin-top: -0.07rem;
2.0rem;
height: 0.5rem;
display: flex;
}
.person_down div{
line-height: 0.5rem;
text-align: center;
font-size: 0.18rem;
color: #000000;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.gif{
float: left;
2.9rem;
height: 1.8rem;
line-height: 1.8rem;
text-align: right;
color: #1a1918;
font-size: 0.22rem;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.gif img{
vertical-align: middle;
0.7rem;
height: 0.7rem;
}
.bottomBtn{
position: fixed;
left: 0;
bottom: 0;
100%;
height: 1.0rem;
text-align: center;
line-height: 1.0rem;
font-size: 0.32rem;
background-color: #F04F70;
z-index: 10;
}
a{
text-decoration: none;
color: #FFFFFF;
}
sy.js前面博客有讲
两点:
1:子级是定位元素不能自动撑开父级宽高
2:z-index不能生效
1、父标签 position属性为relative;
2、问题标签无position属性(不包括static);
3、问题标签含有浮动(float)属性。
解决办法有三个(任一即可):
1、position:relative改为position:absolute;
2、浮动元素添加position属性(如relative,absolute等);
3、去除浮动。