DOM(文档对象模型)是针对 HTML 和 XML 文档的一个 API(应用程序编程接口)。
DOM 描绘了一个层次化的节点树,允许开发人员添加、移除和修改页面的某一部分。
总共有 12 种节点类型,这些类型都继承自一个基类型Node。
1 判断一个节点是不是元素节点,以及是什么元素节点

2 判断一个节点是否有子节点
有三种方法:
1 someNode.hasChildNodes()
2 someNode.childNodes.length
3 someNode.firstChild === null && someNode.lastChild === null
每个节点都有一个 childNodes 属性,其中保存着一个 NodeList 对象。NodeList 是一种类数组对象。
它实际上是基于 DOM 结构动态查询的结果,因此 DOM 结构的变化能够自动反映在 NodeList 对象中。
我们常说,NodeList 是有生命、有呼吸的对象。
下面的例子展示了如何访问保存在 NodeList 中的节点——可以通过方括号,也可以使用 item()方法。

每个节点都有一个 parentNode 属性,该属性指向文档树中的父节点。
每个节点的 previousSibling和 nextSibling 属性,可以访问同一列表中的其他同胞节点。
父节点的 firstChild 和 lastChild属性分别指向其 childNodes 列表中的第一个和最后一个节点。
3 添加节点
最常用的方法是appendChild(),用于向 childNodes 列表的末尾添加一个节点。
如果需要把节点放在 childNodes 列表中某个特定的位置上,而不是放在末尾,那么可以使用insertBefore()方法。
如果参照节点是null,则 insertBefore()与 appendChild()执行相同的操作,如下面的例子所示。

4 移除和替换
replaceChild()方法接受的两个参数是:要插入的节点和要替换的节点。

如果只想移除而非替换节点,可以使用 removeChild()方法。
这个方法接受一个参数,即要移除的节点。返回值:被移除的节点。
5 复制
cloneNode(),用于创建调用这个方法的节点的一个完全相同的副本。
cloneNode()方法接受一个布尔值参数,表示是否执行深复制。
在参数为 true 的情况下,执行深复制,也就是复制节点及其整个子节点树;
在参数为 false 的情况下,执行浅复制,即只复制节点本身。
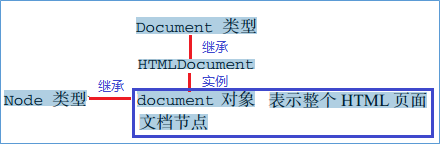
6 Document类型

有两个内置的访问其子节点的快捷方式。
第一个就是 documentElement属性,该属性始终指向 HTML 页面中的<html>元素。
作为 HTMLDocument 的实例, document 对象还有一个 body 属性,直接指向<body>元素。
文档标题


例如,如果 document.URL 等于 http://www.wrox.com/CDA/,那么 document.domain 就等于 www.wrox.com。
在这 3 个属性中,只有 domain 是可以设置的
但由于安全方面的限制,也并非可以给 domain 设置任何值。
7 取得页面中的所有元素
一共有三种方法:
getElementById()
getElementsByTagName()
getElementsByName()
要想取得文档中的所有元素,可以向 getElementsByTagName()中传入"*"。

8 元素标签名
要访问元素的标签名,可以使用 nodeName 属性,也可以使用 tagName 属性;这两个属性会返回相同的值。

在 HTML 中,标签名都以大写表示;

9 取得特性
<div id="myDiv"></div>
<script>
var div = document.getElementById("myDiv");
console.log(div.id);
console.log(div.getAttribute("id"));
</script>
注意:这个方法和通过HTMLElement类型的属性,获得同样的效果。但区别是什么?
区别1:通过 getAttribute()方法也可以取得自定义特性(即标准 HTML 语言中没有的特性)的值。
区别2:有两类特殊的特性,通过属性得到的值与通过 getAttribute()返回的值并不相同。
第一类特性就是 style,用于通过 CSS 为元素指定样式。
通过 getAttribute()访问时,返回的 style 特性值中包含的是 CSS 文本,而通过属性来访问它则会返回一个对象。
第二类与众不同的特性是 onclick 这样的事件处理程序。

10 设置特性

这个方法接受两个参数:要设置的特性名和值。
如果特性已经存在,setAttribute()会以指定的值替换现有的值;如果特性不存在,setAttribute()则创建该属性并设置相应的值。

通过这个方法设置的特性名会被统一转换为小写形式,即"ID"最终会变成"id"。
最后一个方法是 removeAttribute(),这个方法用于彻底删除元素的特性。

11 创建元素

12 动态的NodeList
理解 NodeList 及其“近亲” NamedNodeMap 和 HTMLCollection,是从整体上透彻理解 DOM 的关键所在。
这三个集合都是“动态的”。
例如,下列代码会导致无限循环:

一般来说,应该尽量减少访问 NodeList 的次数。因为每次访问 NodeList,都会运行一次基于文档的查询。
所以,可以考虑将从 NodeList 中取得的值缓存起来。