递归的概念:直接或者间接地调用自身的算法称为递归算法。
递归让一些复杂的问题变得简单易懂易于分析,如汉诺塔问题和Ackerman函数,在排序快排算法和归并排序算法中也有递归的运用。
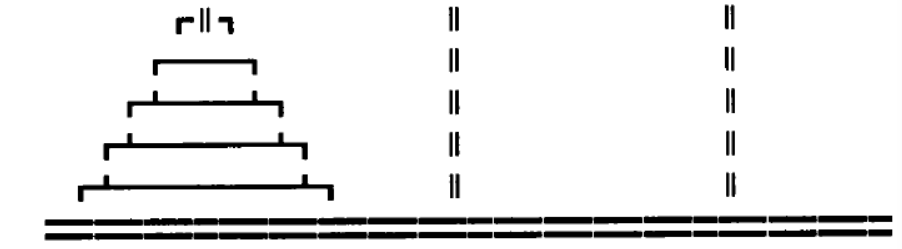
汉诺塔:

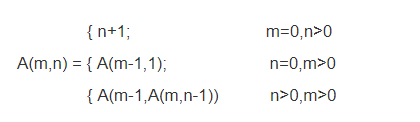
ackerman函数:

递归的缺点:需要不断开拓堆栈空间,占用空间大,可能导致内存溢出,并且运行效率低,不能记录已经计算过的结果,和动态规划比速度慢。
分治法的基本思想:
分治法将一个规模为n的问题分解为k个规模较小的子问题,这些子问题相互独立且与原问题相同。递归地解决这些子问题,然后将各个子问题的解合并得到原问题的解
一般的设算法设计模式
void 分支法(P问题){ 设置问题边界 if(P 小于等于最小问题规模) 调用解决最小规模的方法
将P问题分成k分 for( i : 1 -> k) { yi = 分支法(pi) } return 合并(y1 -> yk) }
分治算法复杂度分析:https://www.cnblogs.com/MarcusJr19/p/11661392.html (已获得作者同意进行转载)


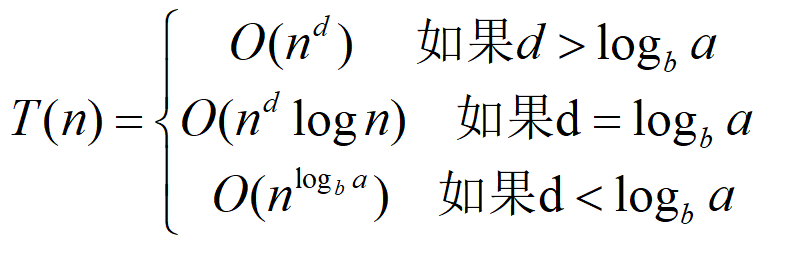
补充 T(n) = aT(n/b) + O(n^d)
a:分成a个子问题
b:将问题规模变为n/b
d:分解和合并a个子问题的时间复杂度为O(n^d)
分治法的核心是找到与原问题相同的子问题,一个题目看是否能用分治法要看它能否分成若干个与原问题相同的子问题,至于怎么看出来的主要看编程经验了。
下面是自己写的快排和归并排序代码 方便使用
https://blog.csdn.net/qq_19841133/article/details/100568593
https://blog.csdn.net/qq_19841133/article/details/100568124