代码可以在 https://pan.baidu.com/s/1uN120-18hvAzELpJCQfbXA 处下载
开始,创建一个paiziDm 的分支 git checkout -b paiziDm ,我们再写代码
- jsBaseJs 目录里,创建个RoomObj.js 用于写入对象方法与 类方法(被其他js调用)。
- js目录里 创建paizidanmu.js,用于自动换上此房间相应的徽章。
下面来 分析思路
就是模拟点击 换徽章 的过程,如果没有当前房间的徽章,则不戴。
查看 徽章 区域的网页元素,可知 class="fans-entrance" 的节点在网页加载后,鼠标没有进入该区域主动获取牌子列表时就存在,所以我们要 构建出 这个节点 到完成点击节点的 元素。先看 点击 “未佩戴的”节点。
代码很多,我只留下了必要节点
<div class="fans-entrance" data-flag="medal-entrance-warp"> <div class="entrance-content fans-badge-second" style="display: none;" data-flag="medal-info-warp"> <div class="entrance-select" data-flag="medal-list-warp"> <div class="fans-has-badge nowear-badge" data-tag="fans-medal-item" data-flag="medal-take-off"> <label class="radiobox"> </label> </div> </div> </div> </div>
这节我们从 <label class="radiobox"> 逐步向上构建,然写加入到 class="fans-entrance" 的节点内,为防止有代码残留,事后删除构建的节点。
复制,直接 在Console 中即可运行
1 if ($(".radiobox").length<=0 ) { 2 var label =document.createElement("label"); 3 label.setAttribute("class","radiobox"); 4 var fansHasDiv =document.createElement("div"); 5 fansHasDiv.setAttribute("class","fans-has-badge nowear-badge"); 6 fansHasDiv.setAttribute("data-tag","fans-medal-item"); 7 fansHasDiv.setAttribute("data-flag","medal-take-off"); 8 fansHasDiv.appendChild(label); 9 var entranceDiv =document.createElement("div"); 10 entranceDiv.setAttribute("class","entrance-select"); 11 entranceDiv.setAttribute("data-flag","medal-list-warp"); 12 entranceDiv.appendChild(fansHasDiv); 13 var contentDiv =document.createElement("div"); 14 contentDiv.setAttribute("id","tempRemovePaizi"); 15 contentDiv.setAttribute("class","entrance-content fans-badge-second"); 16 contentDiv.setAttribute("style","display: none;"); 17 contentDiv.setAttribute("data-flag","medal-info-warp"); 18 contentDiv.appendChild(entranceDiv); 19 document.getElementsByClassName("fans-entrance")[0].appendChild(contentDiv); 20 } 21 document.getElementsByClassName("radiobox")[document.getElementsByClassName("radiobox").length-1].click(); 22 document.getElementById("tempRemovePaizi").remove();
对于选中当前的牌子,怎么办呢??我们刚打开页面时,出现了“立即佩戴”的 快捷按钮

查下它的节点
<div class="fans-entrance" data-flag="medal-entrance-warp"> <div class="entrance-tipswrap" data-action="medal-tip-warp" data-tip-type="ownerRoomMedalRemain" style="display: block;"> <p> <a href="javascript:;" data-flag="medal-get-use" data-medal-rid="4476951" class="adornbtn">立即佩戴</a> </div> </div>
构建的代码入下 不过,要注意data-medal-rid 其实就是房间id,
先要获取一下
1 var a =document.createElement("a"); 2 a.setAttribute("href","javascript:;"); 3 a.setAttribute("data-flag","medal-get-use"); 4 a.setAttribute("data-medal-rid",roomId); 5 a.setAttribute("class","adornbtn"); 6 var p =document.createElement("p"); 7 p.appendChild(a); 8 var tipswrapDiv =document.createElement("div"); 9 tipswrapDiv.setAttribute("id","tempAddPaizi"); 10 tipswrapDiv.setAttribute("class","entrance-tipswrap"); 11 tipswrapDiv.setAttribute("data-action","medal-tip-warp"); 12 tipswrapDiv.setAttribute("data-tip-type","ownerRoomMedalRemain"); 13 tipswrapDiv.setAttribute("style","display: block;"); 14 tipswrapDiv.appendChild(p); 15 document.getElementsByClassName("fans-entrance")[0].appendChild(tipswrapDiv); 16 document.getElementsByClassName("adornbtn")[0].click(); 17 document.getElementById("tempAddPaizi").remove();
怎么 获取 roomId 呢?
$("link[rel='canonical']")[0].href,我们把它分割成数组。
var roomUrl = $("link[rel='canonical']")[0].href; var roomUrlArr = roomUrl.split("/");
roomUrlArr[3]就是我们要的roomId,
这时,打开页面只要先移除牌子,再戴上相应的牌子即可,如果没有则佩戴失败 为“不佩戴徽章”
怎么 自动 切换 弹幕颜色呢?

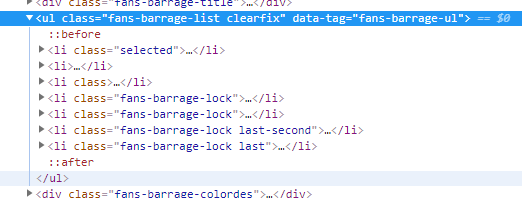
这7种颜色 放在7个li元素里
$(".fans-barrage-list.clearfix li"); 获取里7个li 元素,从后往前 遍历class名,如果 包含 "fans-barrage-lock" ,则为能使用 的最高级颜色,但有时,没有class,就会出现值为null,则要再加个判断。
1 var danmuYs = $(".fans-barrage-list.clearfix li"); 2 for (var i = danmuYs.length - 1; i >= 0; i--) { 3 var liClass = danmuYs[i].getAttribute("class"); 4 if (liClass == null||liClass.indexOf("fans-barrage-lock") ==-1) { 5 var divClass = danmuYs[i].childNodes[0].getAttribute("class"); 6 document.getElementsByClassName(divClass)[0].click(); 7 break; 8 } 9 }
则会 自动使用最高等级的 颜色 了。
好了,,思路与 代码都有了,现在 写入 相应文件中。
我把上面 的代码 写入RoomObj.js ,然后在 paizidanmu,js 调用,
上代码
manifest.json 修改要引用的文件
"content_scripts":[{
"js": [
"js/BaseJs/jquery.min.js",
"js/BaseJs/RoomObj.js",
"js/removeRoom.js",
"js/paizidanmu.js",
"js/content_scripts.js"
], //要注入的js
。。。。。
}]
RoomObj.js 的代码
1 function RoomObj() { 2 }; 3 var roomObj = new RoomObj(); 4 //获取房间id 5 RoomObj.prototype.getRoomId=function () { 6 var roomUrl = $("link[rel='canonical']")[0].href; 7 var roomUrlArr = roomUrl.split("/"); 8 return roomUrlArr[3]; 9 }; 10 //点击"未佩戴" 11 RoomObj.prototype.removePaiZi=function () { 12 if ($(".radiobox").length<=0 ) { 13 var label =document.createElement("label"); 14 label.setAttribute("class","radiobox"); 15 var fansHasDiv =document.createElement("div"); 16 fansHasDiv.setAttribute("class","fans-has-badge nowear-badge"); 17 fansHasDiv.setAttribute("data-tag","fans-medal-item"); 18 fansHasDiv.setAttribute("data-flag","medal-take-off"); 19 fansHasDiv.appendChild(label); 20 var entranceDiv =document.createElement("div"); 21 entranceDiv.setAttribute("class","entrance-select"); 22 entranceDiv.setAttribute("data-flag","medal-list-warp"); 23 entranceDiv.appendChild(fansHasDiv); 24 var contentDiv =document.createElement("div"); 25 contentDiv.setAttribute("id","tempRemovePaizi"); 26 contentDiv.setAttribute("class","entrance-content fans-badge-second"); 27 contentDiv.setAttribute("style","display: none;"); 28 contentDiv.setAttribute("data-flag","medal-info-warp"); 29 contentDiv.appendChild(entranceDiv); 30 document.getElementsByClassName("fans-entrance")[0].appendChild(contentDiv); 31 } 32 document.getElementsByClassName("radiobox")[document.getElementsByClassName("radiobox").length-1].click(); 33 document.getElementById("tempRemovePaizi").remove(); 34 }; 35 36 //点击相应的牌子 37 RoomObj.prototype.addPaiZi=function (roomId) { 38 var a =document.createElement("a"); 39 a.setAttribute("href","javascript:;"); 40 a.setAttribute("data-flag","medal-get-use"); 41 a.setAttribute("data-medal-rid",roomId); 42 a.setAttribute("class","adornbtn"); 43 var p =document.createElement("p"); 44 p.appendChild(a); 45 var tipswrapDiv =document.createElement("div"); 46 tipswrapDiv.setAttribute("id","tempAddPaizi"); 47 tipswrapDiv.setAttribute("class","entrance-tipswrap"); 48 tipswrapDiv.setAttribute("data-action","medal-tip-warp"); 49 tipswrapDiv.setAttribute("data-tip-type","ownerRoomMedalRemain"); 50 tipswrapDiv.setAttribute("style","display: block;"); 51 tipswrapDiv.appendChild(p); 52 document.getElementsByClassName("fans-entrance")[0].appendChild(tipswrapDiv); 53 document.getElementsByClassName("adornbtn")[0].click(); 54 document.getElementById("tempAddPaizi").remove(); 55 }; 56 //设置弹幕颜色 57 RoomObj.prototype.setDanMuYanSe=function () { 58 var danmuYs = $(".fans-barrage-list.clearfix li"); 59 for (var i = danmuYs.length - 1; i >= 0; i--) { 60 var liClass = danmuYs[i].getAttribute("class"); 61 if (liClass == null||liClass.indexOf("fans-barrage-lock") ==-1) { 62 var divClass = danmuYs[i].childNodes[0].getAttribute("class"); 63 document.getElementsByClassName(divClass)[0].click(); 64 break; 65 } 66 } 67 }; 68 69 70 Paizidanmu.js 的代码 71 var roomId=""; 72 73 function delayOnload() { 74 roomObj.removePaiZi(); 75 var ss = setTimeout("roomObj.addPaiZi(roomId);", 2000);//与移除牌子设置下时间间隔 76 roomObj.setDanMuYanSe(); 77 78 }; 79 window.onload=function(){ 80 roomId = roomObj.getRoomId(); 81 var delayOnloadTimer = setTimeout("delayOnload()", 1500); 82 };
然后 打开自己喜欢的 直播间,就会自动 带牌子,弹幕颜色 也会切换啦。
更新 github上的代码。