
1.安装nw,(也可在官网下载然后配置变量)
npm install nw -g
一个最最简单的nw应用,只需要有index.html和package.json文件即可
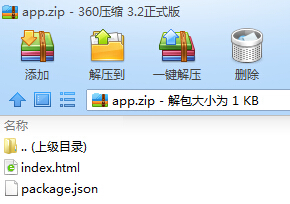
2.项目准备,目录结构
app文件夹
+----index.html
+----package.json
index.html代码:
<!DOCTYPE html>
<html>
<head>
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
package.json代码:(可使用npm init生成,下面两项属性必须)
{
"name": "app",
"main": "index.html"
}
3.运行看看
nw app 或 nw .

4.压缩文件夹并更名为app.nw

5.将app.nw跟nw一起打包成一个可执行文件
把app.nw复制到nw目录下,执行
copy /b nw.exe+app.nw app.exe
然后就出现了这个app.exe可执行文件

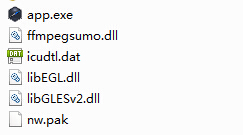
6.可以新建一个文件夹,把必须的文件放里面,如下为app.exe执行必须的文件:

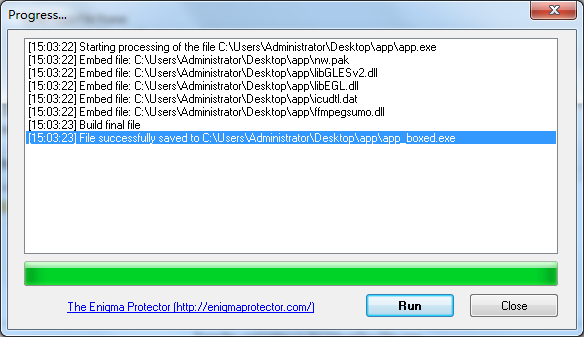
7.下载安装Enigma Virtual Box将文件打包,
打开软件,
输入输入app.exe的路径和输出路径,
再把第6步的相关文件Add进去,

最后按右下角“Process”

我们得到了一个app_boxed.exe 的文件,,挪动到哪里都可以,只要把这个文件交给用户,双击就可以出现第三步运行效果。
