最近开始学习angular,看到官网上已经发布到4.0的版本了,目前基于4.0版本开始学习。这几天开始利用angular框架写一个简单的前端应用,期望自己能够在开发中深入学习angular框架。在此记录一下开发中的注意点和自己实际遇到的一些问题以及这些问题的解决办法,以后可以不断回顾,说不定有更深入的认识,也可以不断提高自己的水平。
一、angular路由与导航
这部分内容我觉得中文官网“路由与导航”这一章“起步阶段”总结得比较清楚,加上我自己的理解,我觉得在angular中实现路由功能主要由以下几个部分构成:
1、在app.module.ts文件中加载路由库,并且在@NgModule中引入RouterModule.forRoot方法
import { RouterModule } from '@angular/router';
......
@NgModule({
declarations: [......],
imports: [
......,
RouterModule.forRoot(appRoutes),
],
providers: [],
bootstrap: [AppComponent]
})
其中,appRoutes是路由数组,它定义了具体的路由规则。因为现在我要实现的路由还比较简单,所以直接添加配置好的RouterModule到AppModule中,将来,随着应用的扩展,官网建议将路由配置重构到单独的文件,并创建单独的路由模块。不过现在我暂时还没有这么做。
2、在壳组件中增加导航条,其中routerLink指令指向路由的目标,routerLinkActive为选中的标签增加css样式(目前我还没看出来...)
<a routerLink="/home" routerLinkActive="active"></a>
3、往壳组件的模板中添加一个router-outlet指令,视图将会被显示在那里
<router-outlet></router-outlet>
主要就是以上三步实现路由功能,关于路由的具体设置,官网上还有网上都有很多教程说明,我目前还没有完全掌握,以后还需要慢慢学习。
二、angular中第三方库的引用
我的项目中,我想要用到Bootstrap样式库,在网上搜索了一番后,发现在angular中使用第三方库还是比较简单的。以Bootstrap为例,首先使用npm安装Bootstrap:
npm install bootstrap --save
接着,在angular-cli.json中声明相关文件:
"styles": [ "../node_modules/bootstrap/dist/css/bootstrap.min.css", ...... ], "scripts": [ "../node_modules/jquery/dist/jquery.min.js", "../node_modules/bootstrap/dist/js/bootstrap.min.js", ...... ],
好像Bootstrap某些效果对jQuery有依赖,所以我之前还安装了jQuery,这里还要注意引用的顺序,需要把jQuery的js文件写在前面。
三、angular中ECharts的使用
在新的项目中,我想像以前那样,使用ECharts来画图。上网看了一些教程,以及看了大漠穷秋老师的NiceFish项目,掌握了在angular中使用ECharts画图的两种方法。
1、使用ngx-echarts
npmjs上给出了很详细的使用说明,首先需要安装echarts和ngx-echart
npm install echarts --save
npm install ngx-echarts --save
在angular-cli.json中声明:
"scripts": [ ...... "../node_modules/echarts/dist/echarts.min.js" ]
在app.module.ts中引入:
import { AngularEchartsModule } from 'ngx-echarts';
......
@NgModule({
......
imports: [
......
AngularEchartsModule
]
})
在需要画图的组件页面中加入echarts的容器,不要忘了给容器设置宽和高,这里将echarts的配置options当做元素的一个指令
<div echarts [options]="chartOption" style="100%;height:400px;"></div>
在相应的ts文件中设置好echarts的option即可(这里使用了官网的例子):

chartOption = { title: { text: '堆叠区域图' }, tooltip : { trigger: 'axis' }, legend: { data:['邮件营销','联盟广告','视频广告','直接访问','搜索引擎'] }, toolbox: { feature: { saveAsImage: {} } }, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, xAxis : [ { type : 'category', boundaryGap : false, data : ['周一','周二','周三','周四','周五','周六','周日'] } ], yAxis : [ { type : 'value' } ], series : [ { name:'邮件营销', type:'line', stack: '总量', areaStyle: {normal: {}}, data:[120, 132, 101, 134, 90, 230, 210] }, { name:'联盟广告', type:'line', stack: '总量', areaStyle: {normal: {}}, data:[220, 182, 191, 234, 290, 330, 310] }, { name:'视频广告', type:'line', stack: '总量', areaStyle: {normal: {}}, data:[150, 232, 201, 154, 190, 330, 410] }, { name:'直接访问', type:'line', stack: '总量', areaStyle: {normal: {}}, data:[320, 332, 301, 334, 390, 330, 320] }, { name:'搜索引擎', type:'line', stack: '总量', label: { normal: { show: true, position: 'top' } }, areaStyle: {normal: {}}, data:[820, 932, 901, 934, 1290, 1330, 1320] } ] }
2、使用属性型指令Directive
在看“大漠穷秋”老师的NiceFish项目代码的时候,发现他的画图是利用Directives实现的,echart-option.directive.ts文件:
import { Directive, ElementRef, HostListener, Input, OnInit } from '@angular/core';
import * as echarts from 'echarts';
@Directive({
selector: 'echart'
})
export class EChartOptionDirective1 implements OnInit {
@Input('chartType') chartType: any;
constructor(private el: ElementRef) {}
public ngOnInit(): void {
echarts.init(this.el.nativeElement).setOption(this.chartType);
}
}
相应的html文件chart.component.html
<div class="row" [@fadeIn]>
<div class="col-sm-12">
<echart [chartType]="pieChart" class="nf-chart"></echart>
</div>
</div>
<div class="row">
<div class="col-sm-12">
<echart [chartType]="barChart" class="nf-chart"></echart>
</div>
</div>
<div class="row">
<div class="col-sm-12">
<echart [chartType]="lineChart" class="nf-chart"></echart>
</div>
</div>
不要忘了在所在模块中声明该指令:
@NgModule({
declarations: [
......
EChartOptionDirective
]
......
})
以上两种方法我都试过,我觉得第一种方法直接将options直接绑定在元素上,更符合angular的思想。第二种方法需要获取DOM,更接近于我以前使用的开发方式,只不过以前是用jQuery来获取对象。这两种方法哪一种更好,我现在还不知道,或许将来有了一定的开发经验后我会找到答案。
四、配置http请求代理
参考这里
假设我的后端服务跑在本地8080端口,我需要请求的地址为http://localhost:8080/serverName/actionName,设置proxy.conf.json文件
{ "/serverName/": { "target": "http://localhost:8090", "secure": false, "pathRewrite": {"^/serverName" : "/serverName"}, "changeOrigin": true, "logLevel": "debug" } }
那么我在代码中请求的url写为 "/serverName/actionName" 即可
五、关于angular项目在nginx服务器上部署后,刷新页面报“404 Not Found”错误的解决办法
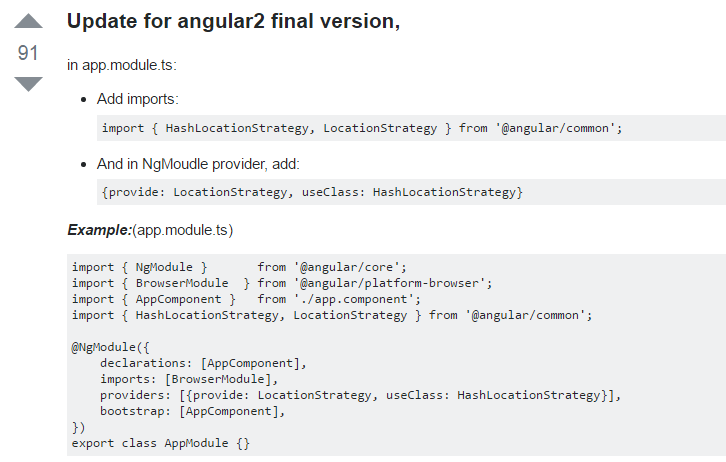
方法1,这种方法会在url中加入“#”号

这种方法虽然也可以解决问题,但是会在url中加入“#”号,我觉得这样一来url变得没那么简洁,还要寻找方法去掉“#”号,所以我没有采用这个方法
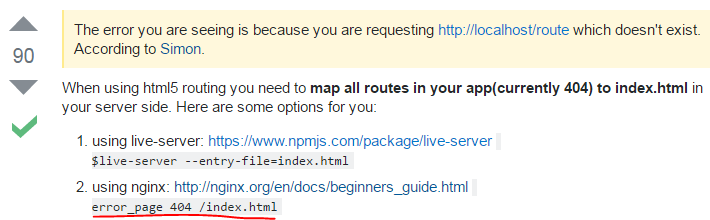
方法2,修改nginx配置文件

在nginx.conf文件中加上 error_page 404 /index.html,当出现404错误时将页面定位到index.html
或者在nginx.conf文件中加上
location / {
#try_files $uri $uri/ /index.html;
}
nginx会按顺序检查文件是否存在,返回第一个找到的文件。结尾的斜线表示为文件夹$uri/。如果所有的文件都找不到,会进行一个内部重定向到最后一个参数。
六、编程规范
用大写驼峰法命名类,常量、属性、方法的命名采用小写驼峰法
元素中组件选择器的命名使用中线命名法或烤串命名法
类中成员的顺序:属性成员在前,方法成员在后;公共成员在前,私有成员在后。再按照字母顺序排列。
未完待续......
