iView Weapp的步骤条
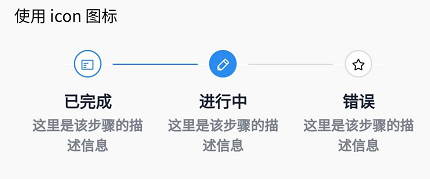
这个步骤条真是个好组件,效果如下:

代码如下:
<i-steps>
<i-step status="finish" icon="barrage">
<view slot="title">
已完成
</view>
<view slot="content">
这里是该步骤的描述信息
</view>
</i-step>
<i-step status="process" icon="brush">
<view slot="title">
进行中
</view>
<view slot="content" icon="camera">
这里是该步骤的描述信息
</view>
</i-step>
<i-step icon="collection">
<view slot="title">
错误
</view>
<view slot="content">
这里是该步骤的描述信息
</view>
</i-step>
</i-steps>
使用说明:
Steps 属性
current当前步骤, 从0 开始计数status当前状态, 可选值为 wait、process、finish、errordirection步骤条的方向,可选值为 horizontal(水平)或 vertical(垂直)
Step
status步骤的状态,可选值为 wait、process、finish、error,不设置时自动判断title步骤的标题content步骤的详细描述,可选icon步骤的图标,可选
测试发现一个很尴尬的点: i-step 使用icon属性时,模拟器演示时图标没有居中显示,有点偏下,看起来怪怪的,真机看了下又是正常的
不管怎样,先存下来,看后面用不用的着